
위에 사진은 오류인 듯 하다.
CSP란?
먼저 CSP란 (Content Security Policy)의 약자로, 웹 브라우저에서 각종 XSS공격을 막기위해 만들어진 정책으로, 아무나 인라인 자바스크립트나 CSS를 입력할 수 없도록한다.
라고한다.
CSP는 특정 사이트를 신뢰하여 스크립트던지 이미지던지 스타일시트라던지를 허용해줄 수 있는데
이번 문제의 코드에서는
아래와 같은 하위 도메인들을 허용해준다.
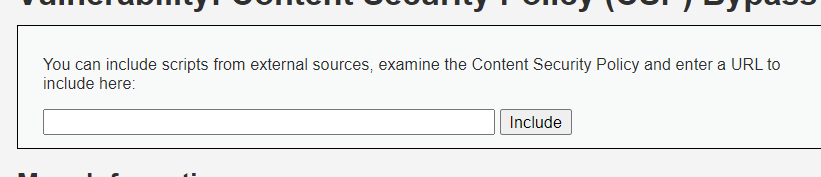
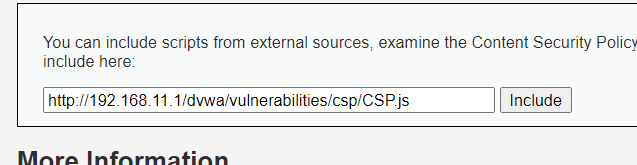
$headerCSP = "Content-Security-Policy: script-src 'self' https://pastebin.com/raw/5yyJGWFx hastebin.com www.toptal.com example.com code.jquery.com https://ssl.google-analytics.com ;"; // allows js from self, pastebin.com, hastebin.com, jquery and google analytics.아래는 문제 웹페이지다.
허용되는 웹페이지 한정으로 include 할 수 있다.

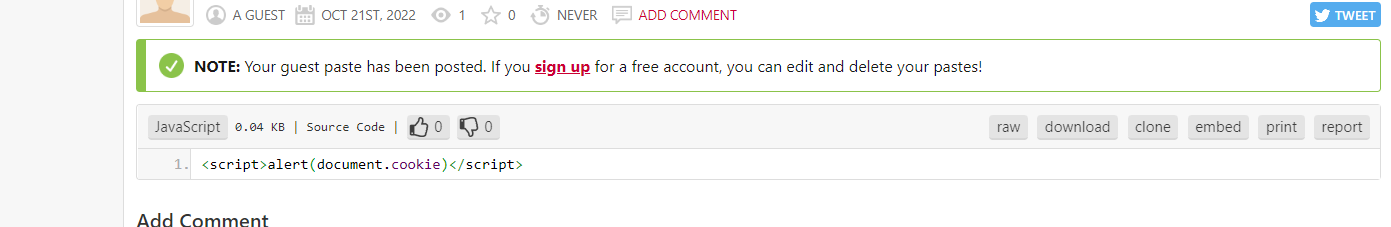
그럼 허용되는 사이트인 pastebin에 들어가보자
이 곳에서는 가상의 웹을 만들어주는 것 같다.
나는 그곳에 스크립트 코드를 넣어서 만들어 보았다.

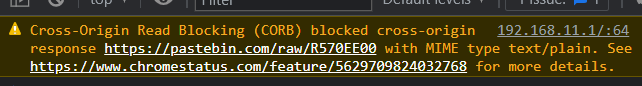
그리고 include 해보았지만, CORB으로 인해 Blocking이 되었다 ...
SOP정책과 비슷한 것 같아서 더 알아봐야겠지만 일단 지금은 로컬호스트를 가상의 허용된 외부 사이트라고 생각하고 진행해보겠다.

아래처럼 로컬에 쿠키를 보여주는 CSP.js파일을 만들고

그 경로를 포함하게 되면

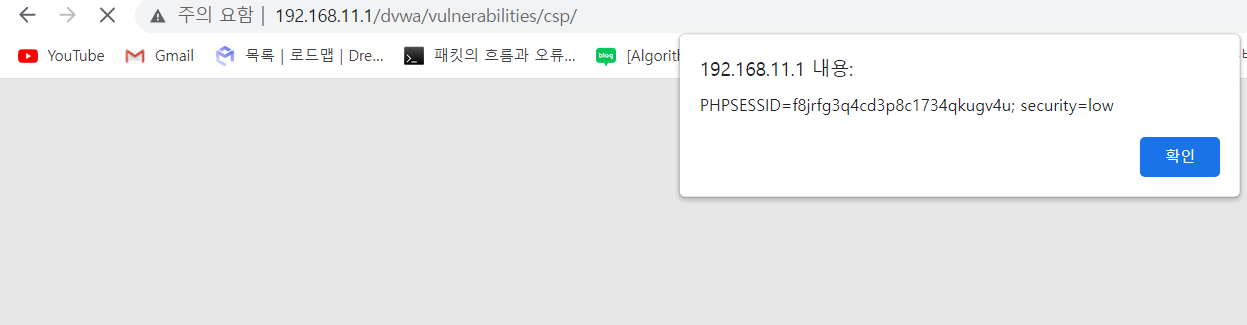
아래처럼 script코드가 실행되는 것을 볼 수 있다.

이렇게 혹시라도 공격자가 그 웹서버에서 허용하는 사이트를 알게되고 그 사이트에 악성 코드를 주입하여 가져오게 된다면 큰 문제가 일어날 수 있는 취약점이다.
