웹 어플리케이션에 PHP를 추가하여 더 현대적인 어플리케이션으로 업그레이드 하였다.
왼쪽 토글 버튼 밑에 create,update,delete 기능을 통해서 클라이언트도 새로운 List를 추가하고 수정하고 삭제할 수 있게 하였다.

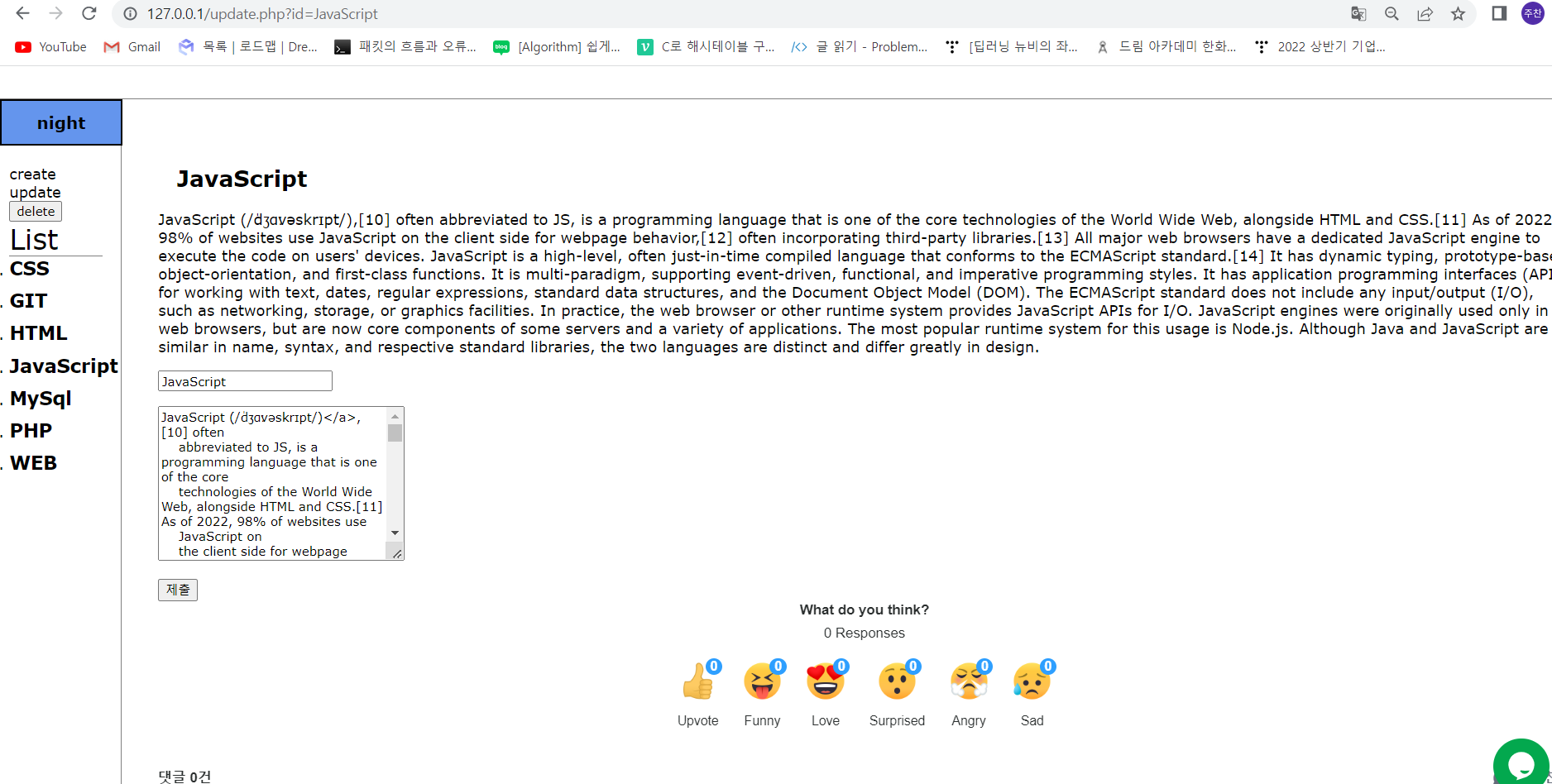
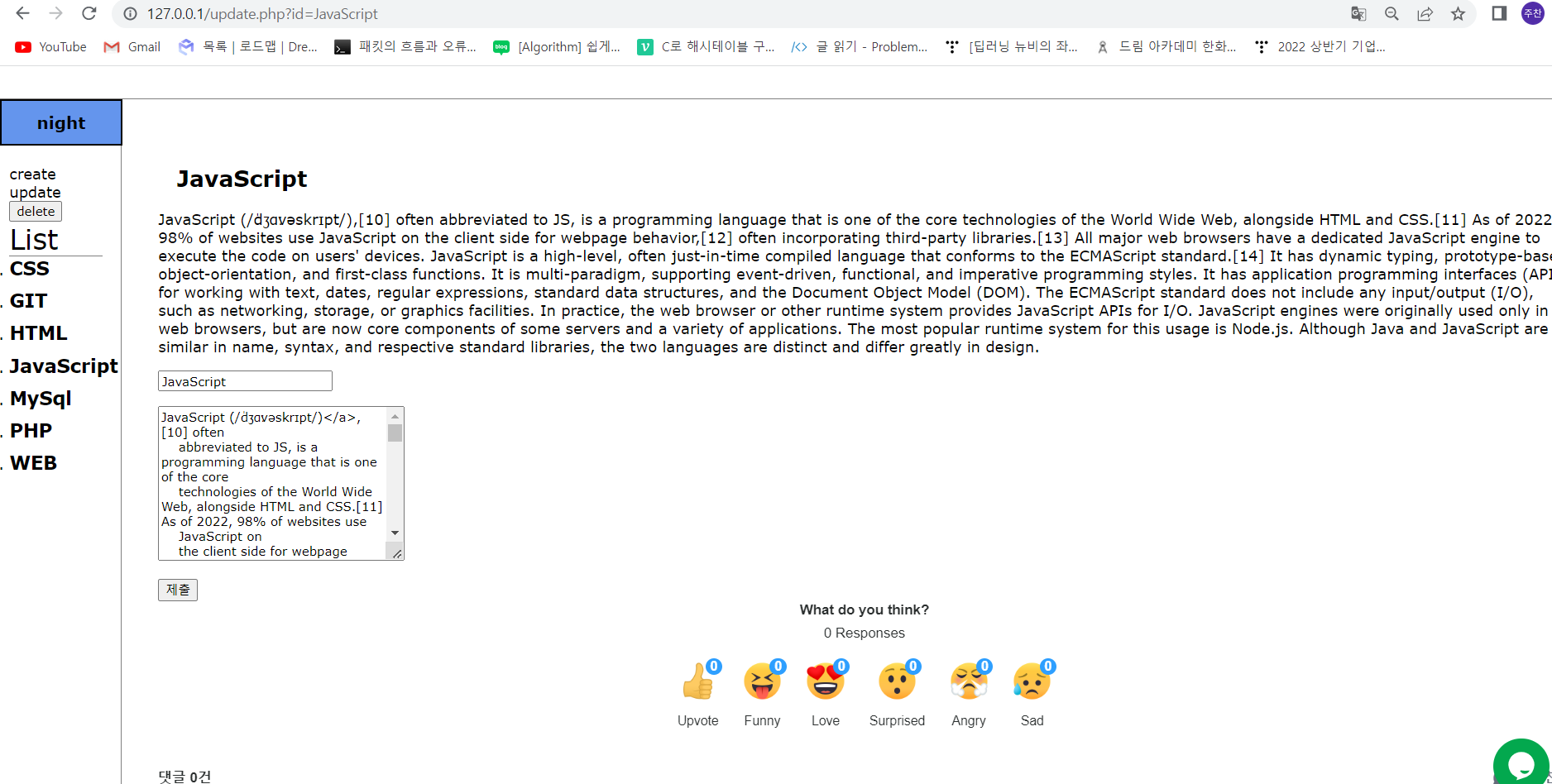
아래는 update를 눌렀을 때에 웹페이지다.

update.php로 가게되고 그 정보를 submit하게 되면 update_process.php에서 그 정보들을 처리하고 수정해준다.
PHP를 통하여 ...
php를 통해서 수 많은 웹페이지도 데이터를 저장하고 명령어를 통해 페이지 하나의 동적인 표현으로 다 표현할 수 있다는 사실을 알게 되었다.
또한 서버가 클라이언트와 상호작용을 하는 것을 배우며 새로운 현대적인 기술을 조금 더 배울 수 있었다.
보안
XSS Cross Site Scripting
클라이언트가 <script>문을 주입하여서 나의 어플리케이션에 큰 문제를 일으킬 수 있는 공격을 방어하고 싶었다.
PHP(일부분)
<?php
require_once('lib/print.php');
?>
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 웹페이지에게 UTF-8방식으로 문서를 읽어달라고 요청 -->
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 제목 -->
<title><?php
print_title();
?></title>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
<h1 class="saw"><a href="index.php">Ju Chan's WEB</a></h1>
<div class="toggle">
<input id="night-day" type="button" value="night">
</div>
<div id="grid">
<ol>
<a href="create.php">create</a>
<?php if (isset($_GET['id'])) { ?>
<a href="update.php?id=<?= $_GET['id']; ?>">update</a>
<form action="delete_process.php" method='post'>
<input type="hidden" name='id' value="<?=$_GET['id']?>">
<input type="submit" value="delete">
</form>
<?php
}
?>
<p style="margin:0; font-size: 30px; border-bottom:1px solid gray">List</p>
<?php
print_list()
?>
</ol>
<div class="article">
<h2>
<?php
print_title();
?>
</h2>
<?php
print_description();
?>
<?php
require_once('lib/print.php');
?>
<script src="script.js"></script>
<div class="saw2" id="disqus_thread"></div>
<script>
discuss();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered
by
Disqus.</a></noscript>
<!--Start of Tawk.to Script-->
<script type="text/javascript">
twak();
</script>
<!--End of Tawk.to Script-->
</p>
</div>
</div>
</body>
</html>