대놓고 csp를 설정하는 문제이다.
어떤 csp를 허용하면 되는지 보면 된다.
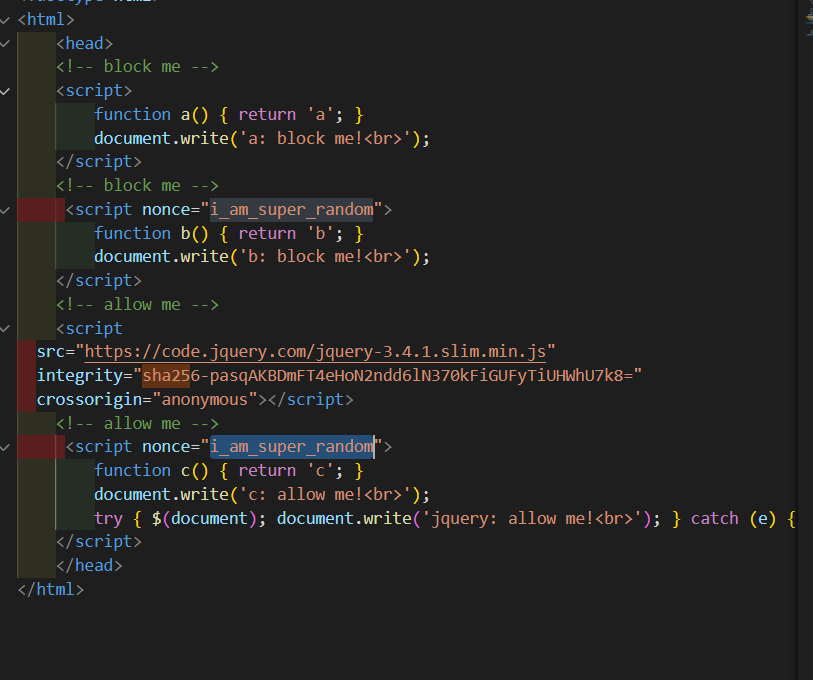
아래 코드를 보자
<!doctype html>
<html>
<head>
<!-- block me -->
<script>
function a() { return 'a'; }
document.write('a: block me!<br>');
</script>
<!-- block me -->
<script nonce="i_am_super_random">
function b() { return 'b'; }
document.write('b: block me!<br>');
</script>
<!-- allow me -->
<script
src="https://code.jquery.com/jquery-3.4.1.slim.min.js"
integrity="sha256-pasqAKBDmFT4eHoN2ndd6lN370kFiGUFyTiUHWhU7k8="
crossorigin="anonymous"></script>
<!-- allow me -->
<script nonce="i_am_super_random">
function c() { return 'c'; }
document.write('c: allow me!<br>');
try { $(document); document.write('jquery: allow me!<br>'); } catch (e) { }
</script>
</head>
</html>
웹사이트를 분석해보자.
처음에 verify csp페이지에서 script src 'unsafe inline'으로 inline script에 대한 보안을 아예 해제해서 제출하면 아래처럼 a,b,c에 error가 났다고 뜬다.
대체 a,b,c는 뭔가 하고 보자.
block me가 2개 allow me가 2개이다.
일단 허용해줄 것에 집중하자.
script를 jquery ~.com/~~.js 에서 오는 출처를 허용하라고 한다.
그리고 intergrity에 맞는 sha256값도 허용하고 crossorigin 설정도 있다.
그 밑에는 일단 nonce만 눈에 들어온다.
nonce를 허용해준다면 위에 있는 nonce도 허용이 될 것이다.
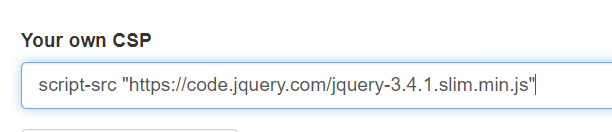
일단 먼저 아래처럼 입력을 해보았다.
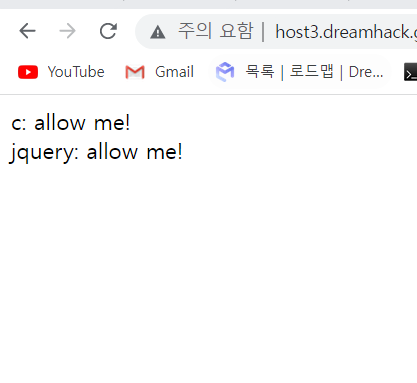
아래와 같은 출력 화면이 나온다.
a,b는 block이 되어서 c에서 문제가 나온 것 같다.
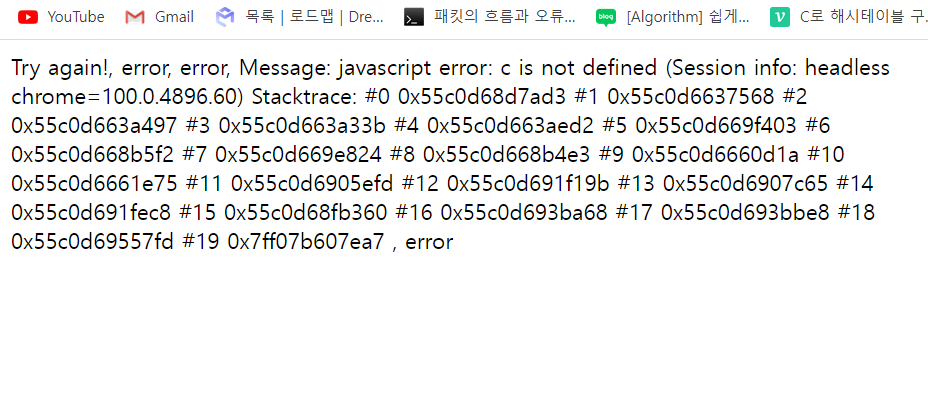
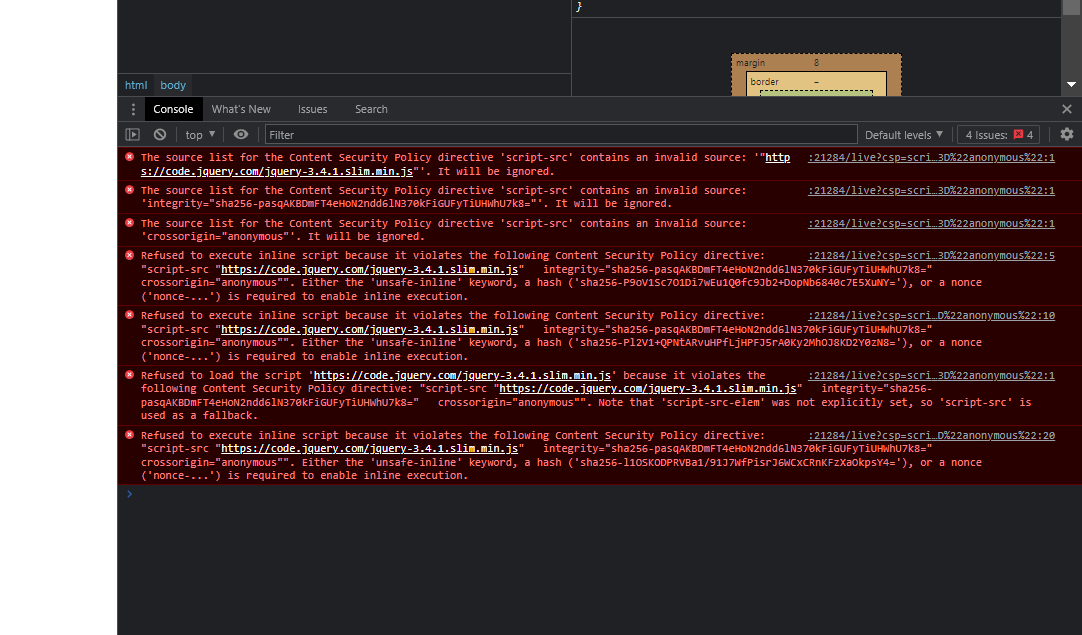
test할 수 있는 페이지에 입력을 했더니 아래처럼 에러가 엄청 나왔다.
jquery http를 허용해주니 에러가 줄었다.
에러를 보자면 a,b를 block하는 내용이고 뭐 하나가 더 있다.
차근 차근 해보자는 느낌으로 허용해야하는 모든 것들을 차례로 하니씩 해보기로 했다.
먼저 script-src https://code.jquery.com/jquery-3.4.1.slim.min.js로 다른 origin을 허용해주고 이건 아까 에러가 났으니 sha256을 허용하는 것을 추가하고 다시 해본다.
script-src https://code.jquery.com/jquery-3.4.1.slim.min.js 'sha256-l1OSKODPRVBa1/91J7WfPisrJ6WCxCRnKFzXaOkpsY4='
이렇게 하고 했는데 ...
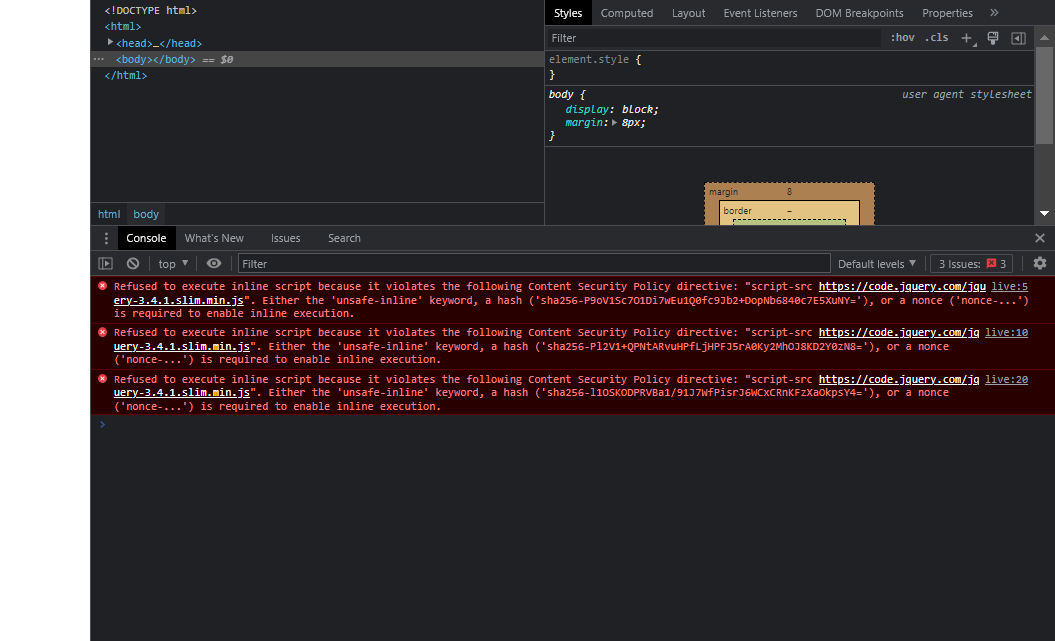
영문도 모르게 아래처럼 나왔다.
그리고 심지어 flag까지 구할 수 있었다.
해석하기 보다 하나씩 대입하면서 실마리를 찾아가자는 방법이었는데 문제가 풀려버렸다.
nonce를 허용해주지 않았는데 어떻게 nonce코드가 실행된 것인지 아직 모르겠다.
CTF가 끝나면 더 공부해서 궁금증을 해결하도록 하겠다.