아래는 서버 코드이다
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
const nano = require('nano')(`http://${process.env.COUCHDB_USER}:${process.env.COUCHDB_PASSWORD}@couchdb:5984`);
const users = nano.db.use('users');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
/* GET home page. */
app.get('/', function(req, res, next) {
res.render('index');
});
/* POST auth */
app.post('/auth', function(req, res) {
users.get(req.body.uid, function(err, result) {
if (err) {
console.log(err);
res.send('error');
return;
}
if (result.upw === req.body.upw) {
res.send(`FLAG: ${process.env.FLAG}`);
} else {
res.send('위 코드만 봐도 uid에서 어떤 검사도 없는 것을 알 수 있다.
먼저 아래처럼 존재하지 않는 uid를 입력하면 fail이 된다.


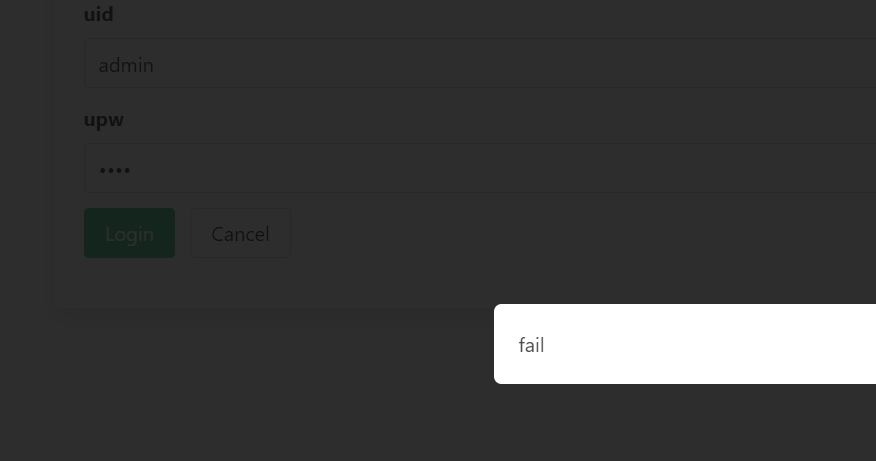
아래처럼 admin으로 입력하면 error라고 뜬다.
upw가 form에서 required속성이 있어서 공백으로 쓸 수가 없었다.
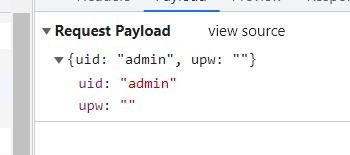
그래서 개발자 도구로 없애주고 보낸 요청의 페이로드이다.

DB의 모든 도큐멘트를 보여주는 _all_docs를 사용할 수 있다는 점을 알아야한다.
이렇게 되면 upw라는 키값이 result에는 없게되어 밸류는 undefined가 될 것이다.
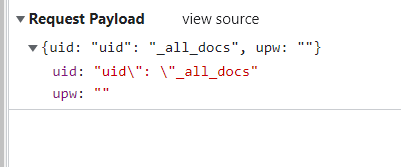
아래처럼 입력하면 될 줄 알았으나

아래와 같이 payload는 upw가 같이 가고 있었다.

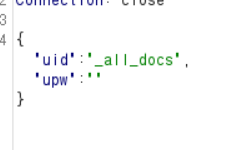
upw을 없애주어야 undefined가 성립이 되기 때문에 버프슈트를 켰다.
그리고 패킷을 잡아 아래처럼 되어있는 패킷에서

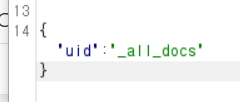
아래와 같이 upw를 없애주니까

밑처럼 플래그를 얻을 수 있었다.