아래는 스크립트 코드이다.
function run(){
if(window.ActiveXObject){
try {
return new ActiveXObject('Msxml2.XMLHTTP');
} catch (e) {
try {
return new ActiveXObject('Microsoft.XMLHTTP');
} catch (e) {
return null;
}
}
}else if(window.XMLHttpRequest){
return new XMLHttpRequest();
}else{
return null;
}
}
x=run();
function answer(i){
x.open('GET','?m='+i,false);
x.send(null);
aview.innerHTML=x.responseText;
i++;
if(x.responseText) setTimeout("answer("+i+")",20);
if(x.responseText=="") aview.innerHTML="?";
}
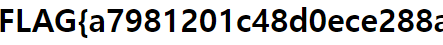
setTimeout("answer(0)",1000);처음 웹페이지에 들어가면 빠른 속도로 한 글자씩 만 flag가 보여지게 된다.
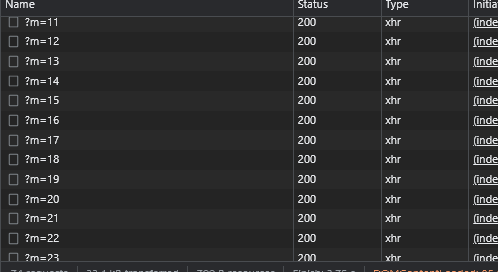
네트워크탭에 들어가면 아래서 response.text를 보면서 한 글자씩 알 수 있다.

그렇게 한 글자씩 메모하면서 하다가 출제의도가 이게 아닌 거 같아서 스크립트 코드를 더 살펴보았다.
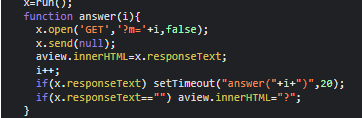
위에 코드를 보면 answer 함수 부분에 aview.innerHTML=x.responseText라는 부분이 있다.
aview라는 id에 HTML에 누적하는 것이 아닌 계속해서 응답 받은 한글자에 Text를 초기화 시켜주고 있었다.
그러니까 한 글자씩 만보인 것이고 밑에 setTiomeout으로 일정 간격으로 함수를 계속 실행했기 때문에 사람 눈에서는 비교적 빠르게 문자들이 스쳐 지나간 것이다.
그래서 누적될 수 있게 초기화가 아닌 +=으로 연산을 바꾸어 주었다.

바꾸어 줬는데 이어져 나오다가 그 아래 if문 때문에 responseText가 없는 마지막에 다시 ?로 초기화가 되었다.
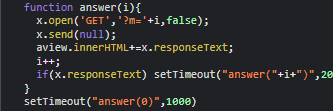
그래서 아래처럼 마지막 if문을 싹 지워버렸더니

아래처럼 flag가 다 이어지고도 남아있었다.