분석
아래 사진처럼 upload페이지에서 파일을 업로드 하면 메인 페이지에 파일 리스트가 생긴다.

그 다음 코드를 보자
1.코드에서 upload부분을 보면 uploads라는 디렉토리 안에 POST 요청으로 받은 페이로드로 파일을 만들어서 저장한다.
2.그리고 /read 페이지에서 GET방식으로 받은 name변수에 해당하는 filename에 맞는 file을 uploads/filename 경로로 열어준다.
3.하지만 /read 페이지에 코드는 GET요청으로 받는 파일이름에 대한 아무런 검사도 없다.
4.그 취약점을 이용하여 path traversal을 사용할 수 있다.
5.파일 이름을 ../flag.py로 하게 되면 root 디렉토리에 있는 flag를 얻을 수 있을 것 같다.
#!/usr/bin/env python3
import os
import shutil
from flask import Flask, request, render_template, redirect
from flag import FLAG
APP = Flask(__name__)
UPLOAD_DIR = 'uploads'
@APP.route('/')
def index():
files = os.listdir(UPLOAD_DIR)
return render_template('index.html', files=files)
@APP.route('/upload', methods=['GET', 'POST'])
def upload_memo():
if request.method == 'POST':
filename = request.form.get('filename')
content = request.form.get('content').encode('utf-8')
if filename.find('..') != -1:
return render_template('upload_result.html', data='bad characters,,')
with open(f'{UPLOAD_DIR}/{filename}', 'wb') as f:
f.write(content)
return redirect('/')
return render_template('upload.html')
@APP.route('/read')
def read_memo():
error = False
data = b''
filename = request.args.get('name', '')
try:
with open(f'{UPLOAD_DIR}/{filename}', 'rb') as f:
data = f.read()
except (IsADirectoryError, FileNotFoundError):
error = True
return render_template('read.html',
filename=filename,
content=data.decode('utf-8'),
error=error)
if __name__ == '__main__':
if os.path.exists(UPLOAD_DIR):
shutil.rmtree(UPLOAD_DIR)
os.mkdir(UPLOAD_DIR)
APP.run(host='0.0.0.0', port=8000)
코드
실행
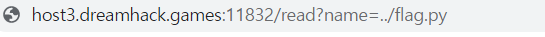
먼저 아래 웹페이지 URL을 보면 name에다가 GET method로 file을 찾을 수 있다.

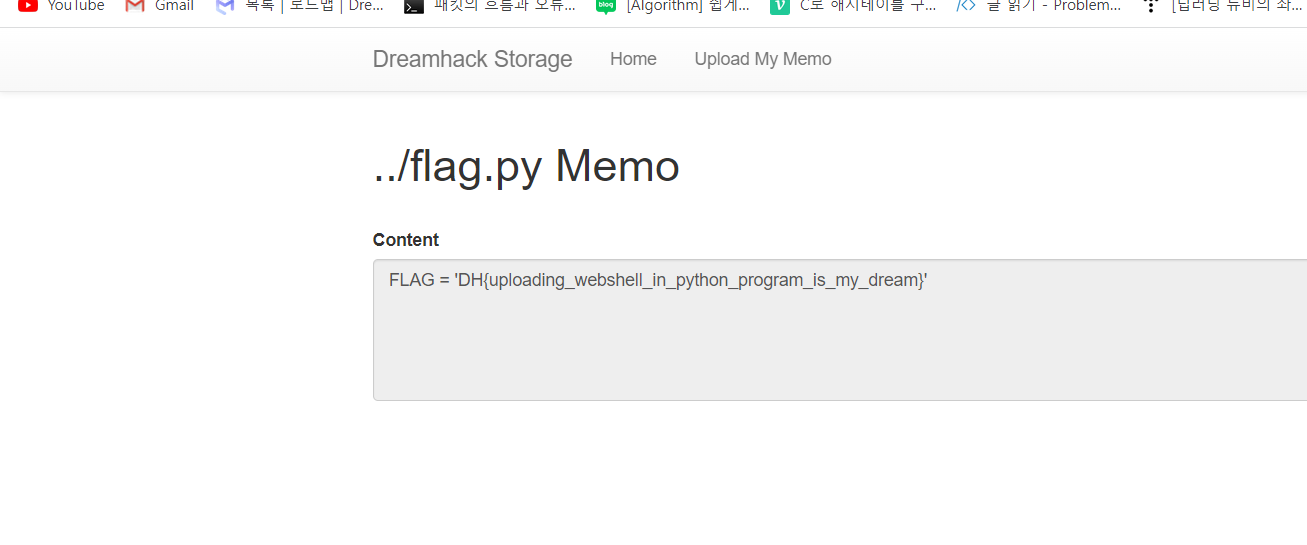
따라서 URL을 이렇게 변경하고 서버에 요청하게 되면

이렇게 메인 디렉토리에 있는 flag.py에 Content인 flag를 보여준다.