VScode Extention 설치 목록
- Vetur
vue에서 제공하는 플러그인 - Night Owl
코드 강조 플러그인 - Material Icon Theme
파일 아이콘 테마(파일 -> 기본 설정 -> 파일 아이콘 테마)
<설치전>

<Material Icon Theme 적용 후>

- Live Server
현재 열려있는 페이지를 개발 서버로 띄워준다.

<Live Server로 html을 연 경우>

- ESLint
- Prettier
- Auto Close Tag
- Atom Keymap
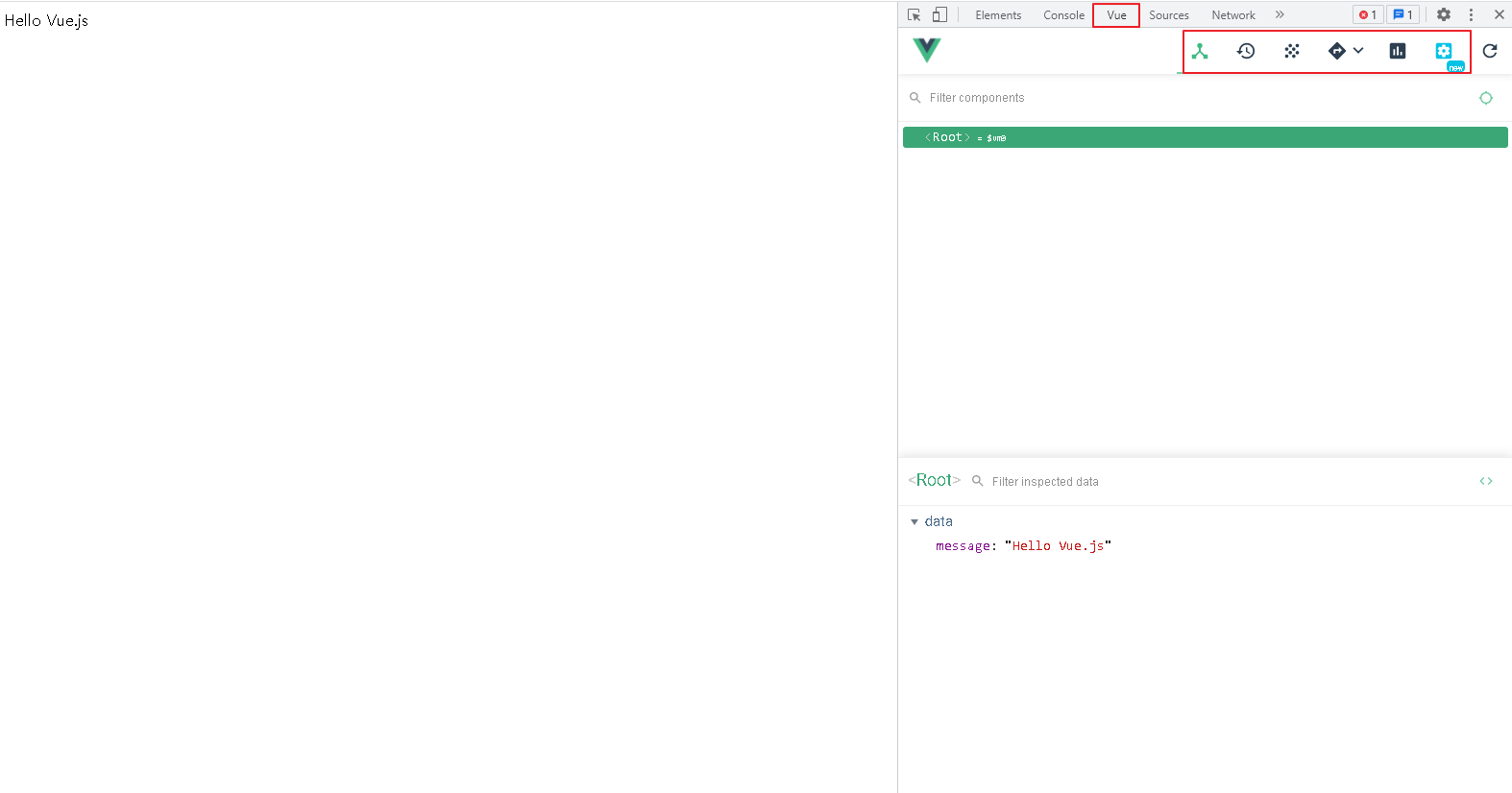
뷰 개발자 도구
크롬 개발자 도구 탭 중 vue를 선택한다.
vue 탭 아래에 있는 여러가지 탭으로 디버깅에 활용할 수 있다.