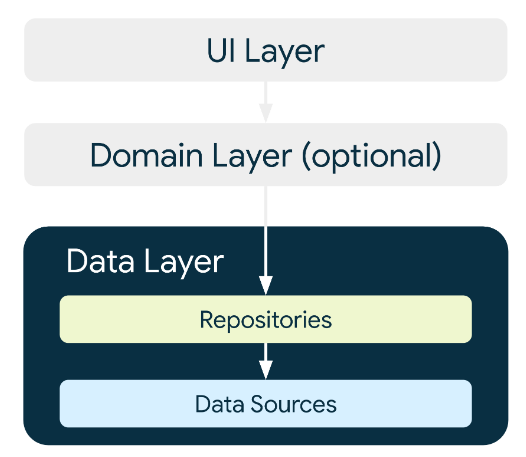
구글의 앱 아키텍쳐 공식문서를 보던 중 데이터 레이어에서

Repository라는 것을 발견하였습니다. Repository는 무엇이고 장점은 무엇인지 알아보았습니다.
✅ Repository
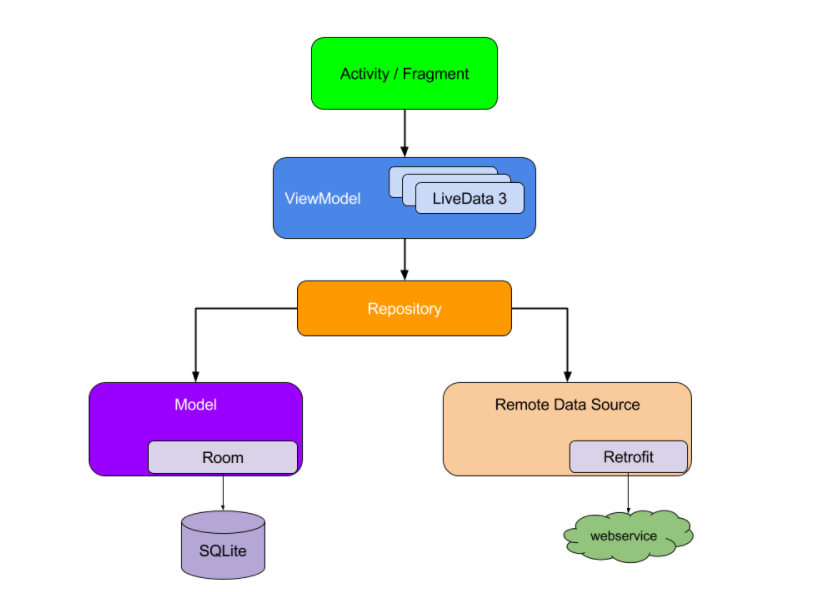
Repository는 데이터가 Local DB인지 웹 응답인지 관계없이 동일한 인터페이스를 통해서 데이터에 접근하게 할 수 있는 구조를 Repository패턴이라고 하고 데이터데 필요한 논리를 캡슐화 한 것을 Repository라고 합니다.
Repository패턴을 쓰는 이유
Data Layer와 Presentation Layer 간의 결합도가 줄어듭니다.
Presentation Layer에서 Data Layer에 직접 접근하지 않으므로, 새로운 Data의 추가가 쉽습니다.
Presentation Layer에서는 Repository에 데이터 요청만 하면 되므로, 일관된 인터페이스로 데이터를 요청할 수 있습니다. Unit Test를 통한 검증하기가 쉬워집니다.

간단 예제
interface MyRepository {
fun getCounter() : LiveData<Int>
fun increase()
}class MyRepositoryImpl(counter: Int) : MyRepository {
private val liveCounter = MutableLiveData(counter)
override fun getCounter(): LiveData<Int> = liveCounter
override fun increase() {
liveCounter.value = liveCounter.value?.plus(1)
}
}Repository 인터페이스와 구현체를 작성합니다. 그리고 아래와 같이 뷰모델 생성자의 매개변수로 Repository구현체를 넘겨주고 Repository의 원하는 함수를 작성합니다.
class MainViewModel(
_counter: Int,
private val savedStateHandle: SavedStateHandle,
private val repositoryImpl: MyRepositoryImpl
) : ViewModel() {
val counterFromRepo: LiveData<Int> = repositoryImpl.getCounter()
fun increase() {
repositoryImpl.increase()
}