디자인 패턴
디자인 패턴이란 프로그램 개발에서 자주 나타는 과제를 해결하기 위한 방법 중 하나로, 과거의 소프트웨어 개발 과정에서 발견된 설계의 노하우를 축적하여 이름을 붙여, 이후에 재이용하기 좋은 형태로 규약을 묶어서 정리한 것을 의미합니다.
1. MVC ( Model - View - Controller )
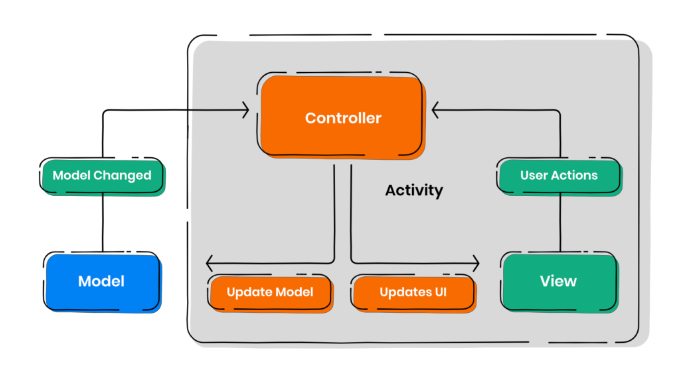
MVC 패턴은 Model - View - Controller 세 가지의 측면으로 관심사를 분리하여 안드로이드 개발에 적용하는 패턴입니다.

Model
Model은 앱의 비즈니스 로직 및 데이터를 다루는 부분입니다.
View나 Controller에 의존성이 없어 재사용 가능합니다.
View
View는 모델의 표현 입니다. UI를 그리고 사용자가 앱과 상호작용할 때 컨트롤러와 통신하는 책임을 맡습니다.
Controller
사용자의 입력을 받고 처리하는 부분입니다. Model과 View의 중간에서 데이터 변경이나 상호 작용을 관리하며 View나 Model을 업데이트 합니다.
주로 Activity나 Fragment에 해당합니다.
✅ 동작
- User의 Action이 Controller에 들어옵니다.
- Controller는 Action에 따라 Model을 업데이트 합니다.
- Controller는 Model을 나타내줄 View를 선택합니다.
- View는 Model을 이용하여 화면을 나타냅니다.
✅ 특징
MVC는 모델과 뷰를 분리해줍니다. Model은 어디에서 종속되지 않으며 쉽게 Model 테스트를 할 수 있습니다.
✅ 단점
- Controller가 안드로이드 API에 깊게 종속되므로 Unit Test가 어렵습니다.
- Controller과 View에 결합되며, View를 변경하면 Controller도 변경해야합니다.
- 많은 코드가 Controller에 모이면서 코드가 길어지고 문제가 발생하기 쉽습니다.
2. MVP ( Model - View - Presenter )
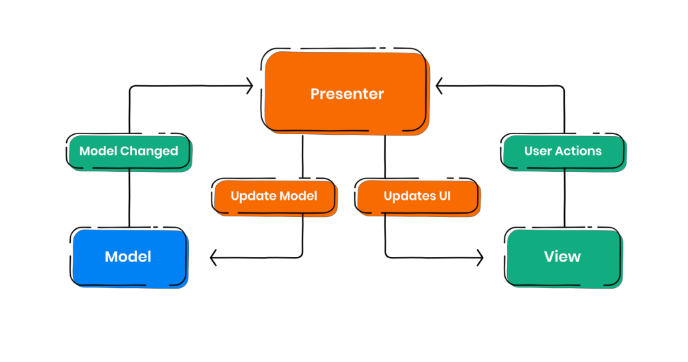
MVP 패턴은 Model - View - Presenter로 나눕니다.

Model
MVC의 모델과 동일합니다
View
기본적인 것들은 MVC와 동일하나, Activity/Fragment가 View에 포함된다.
View를 관리하는 Interface를 추가하여 Presenter를 독립적으로 만들어준다.
Presenter
MVC의 컨트롤러와 같지만, 뷰에 연결되는 것이 아니라 인터페이스라는 점이 다릅니다. 이에 따라 MVC가 가진 테스트 가능성 문제와 함께 모듈화, 유연성 문제를 해결합니다.
✅ 동작
- 사용자의 Action이 View를 통해 들어옵니다.
- View는 Data를 Presenter에게 요청합니다.
- Presenter는 Model에게 data를 요청합니다.
- Model은 Presenter에게 요청받은 data를 반환합니다.
- Presenter는 View에게 data를 반환합니다.
✅ 특징
Presenter는 View와 Model의 인스턴스를 가지고 있어 둘을 연결하는 역할을 합니다.
Presenter와 View는 1:1 관계입니다.
단순 Interface이기 때문에 테스트가 용이하고 모듈화/유연성 문제가 해결됩니다.
✅ 단점
View와 Presenter 간의 의존성이 높습니다.
Android API를 참조하지 않는 것을 권장합니다.
Controller와 같이 코드가 집중되면 성능이 저하되고 유지보수가 어려워집니다.
3. MVVM ( Model - View - ViewModel로 )
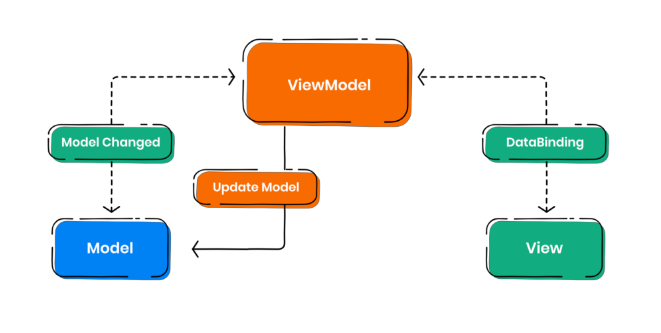
MVVM 패턴은 Model - View - ViewModel로 이루어져 있습니다.

Model
MVC의 모델과 동일합니다
View
기본적인 것들은 MVC와 동일하나, Activity/Fragment가 View에 포함된다.
ViewModel을 관찰하여 UI를 갱신합니다.
Data-Binding을 위해 xml파일을 수정해야합니다.
View는 ViewModel에 의해 Model과 유연한 binding이 가능합니다.
ViewModel
View에 종속되지 않습니다.
Model을 Wrapping하고 View에 필요한 Observable data를 준비합니다.
View가 Model에 Event를 전달할 수 있도록 Hooks를 제공합니다.
✅ 동작
- 사용자의 Action이 View를 통해 들어옵니다.
- ViewModel에 Action을 전달합니다.
- ViewModel은 Model에게 data를 요청합니다.
- ViewModel은 응답받은 data를 가공하여 저장합니다.
- View는 ViewModel과 DataBinding하여 화면을 나타냅니다.
✅ 특징
DataBinding을 사용하여 구현합니다.
View와 Model 사이의 의존성이 없습니다.
View와 ViewModel 사이의 의존성이 없습니다.
위처럼 모든 부분이 독립적이므로 모듈화가 가능합니다.
✅ 단점
View가 변수와 표현식 모두에 Binding될 수 있으므로 갈수록 presentation logic이 늘어나 XML이 방대해질 수 있습니다.. 이것을 방지하려면 항상 ViewModel에서 직접 값을 가져오는 것이 좋습니다.
결론
MVC에 비해 MVP와 MVVM은 앱을 모듈화하고 구성 요소를 단일 용도로 분해한다는 점에서 발전된 모습이지만, 앱이 더 복잡해질 수도 있습니다. 한 두개의 화면으로만 구성된 간단한 앱이라면 MVC만으로도 충분합니다. 한편 데이터 바인딩을 사용하는 MVVM은 보다 반응이 빠른 프로그래밍 모델을 따르고 적은 코드를 사용한다는 점에서 매력적입니다.
따라서, 개발하는 서비스에 따라 최적의 디자인 패턴을 적용하는 것이 좋다고 생각합니다.
레퍼런스
https://academy.realm.io/kr/posts/eric-maxwell-mvc-mvp-and-mvvm-on-android/