전통적인
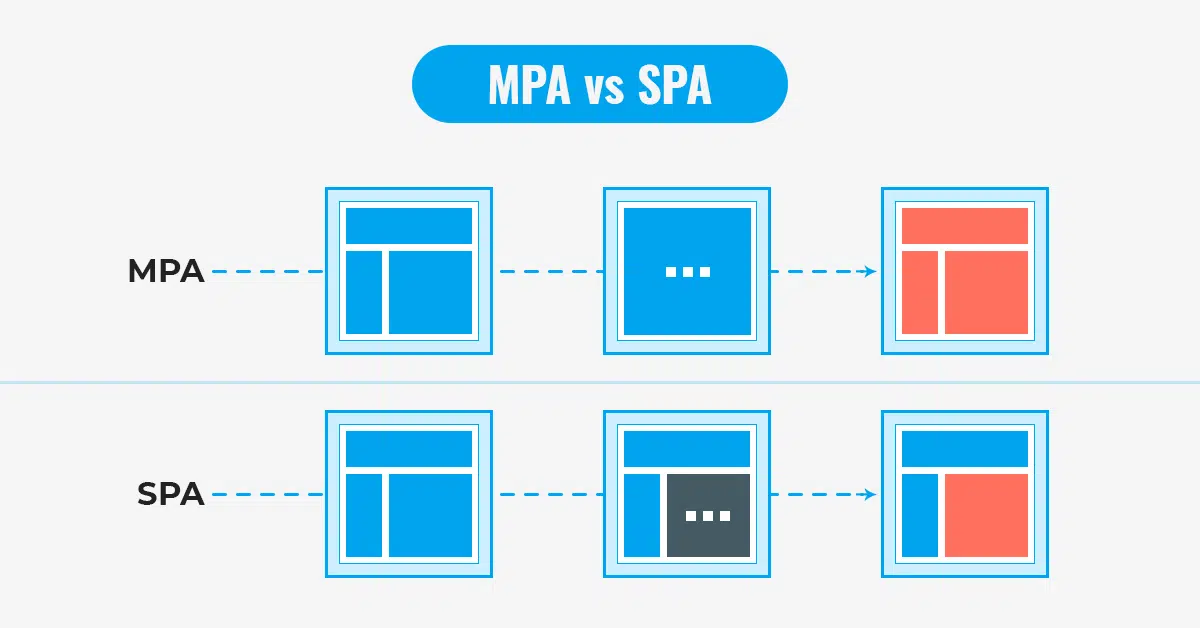
MPA방식의 웹 애플리케이션은 여러 정적 페이지로 구성되어 사용자가 다른 페이지로 이동할 때마다 해당 페이지의 전체 콘텐츠를 서버로부터 로드해야 했다. 이로 인해서 속도 저하와 사용자 경험 저하의 이슈가 발생했다. 이 문제를 해결하기 위해AJAX를 사용하여 MPA를 개선하였지만 온라인 페이지의 복잡성 증가와 같은 역효과를 가져왔다. 그 후,SPA모델이 등장하였고 SPA는 필요한 데이터만 비동기적으로 가져와 화면을 동적으로 업데이트하는 방식을 채택했다.

MPA (Multi-Page Application)
여러 개의 Page로 구성된 Application 으로 , 정적 정보가 포함된 여러 페이지와 다른 페이지에 대한 많은 링크로 구성된 전통적인 웹 애플리케이션이다.
MPA 는 SSR 렌더링 방식을 채택하고 있다.
SSR(Server side Rendering) 요청시마다 새로고침이 일어나며 서버에 새로운 페이지에 대한 요청을 보내는 방식이다. 서버에서는 요청받은 페이지를 정적인 페이지로 렌더링하여 사용자에게 전달한다. 사용자가 웹 애플리케이션과 상호 작용할 때마다 서버에서 HTML 로 화면에 표현하는 모든 리소스를 다시 다운로드 받고, HTML을 사용자에게 전달함으로써 페이지를 렌더링한다. 사용자가 아주 작은 상호작용을 해도(버튼 클릭 등) 매번 전체 페이지를 렌더링 해주어야 한다.
장점
SEO(검색 엔진 최적화)에 유리
MPA를 사용하여 여러 페이지를 생성할 수 있기 때문에 훨씬 더 많은 수의 키워드를 타겟팅할 수 있다. HTML 다운로드하여 페이지를 수집(크롤링)하기 때문에 검색 엔진이 작동하는 방식에 더 적합하다 .
확장성
다중 페이지로 원하는 만큼 페이지를 추가할 수 있다.
단점
속도
사용자가 새로운 페이지를 이동하면 전체 페이지를 다시 렌더링하기 때문에 페이지 이동시 느린 로딩 속도를 보이게 된다.
서버 부하 증가
페이지를 요청할때마다, 서버에서 페이지를 구성하는 모든 리소스를 준비해서 응답하므로 서버 부담이 증가하게 된다.
SPA (Single-Page Application)
한 개의 Page로 구성된 Application 으로, 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이다.
SPA 는 CSR 렌더링 방식을 채택하고 있다.
CSR(Client Side Rendering)
웹 에플리케이션에 필요한 정적 리소스를 최초 접근 시 단 한번만 다운로드한다.
이후 새로운 페이지 요청 은 AJAX 호출을 통해 수행된다. 페이지 갱신에 필요한 데이터만을 JSON 으로 전달받아 페이지를 갱신한다.
기존 페이지의 내부를 수정해서 보여주는 방식이다.
장점
속도 및 응답시간
전체 페이지를 다시 렌더링하지 않고 변경되는 부분만을 갱신하므로 새로고침이 발생하지 않아 빠른 로딩 속도를 보인다.
개발 간소화
서버에서 페이지를 렌더링하기 위해 코드를 작성할 필요가 없다.
로컬 스토리지 캐시
애플리케이션은 하나의 요청만 보내고 모든 데이터를 캐싱할 수 있기 때문에, 일부 또는 모든 기능을 오프라인 상태에서도 사용할 수 있다.
단점
초기 구동 속도
초기에 모든 JS 파일을 다운로드 받아오기 때문에 초기 구동 속도가 상대적으로 더 오래 걸린다.
SEO이슈
SPA는 JS 로 구축되는데 자바스크립트를 읽지 못하는 검색엔진에 대해서 수집(크롤링)이 되지않아 검색가능한 형태로 저장(색인)이 되지 않는 문제가 발생할 수 있다. 이는 검색 엔진 서비스에 노출되는 것이 줄어듦을 의미한다.
모든 MPA가 SSR 방식을 사용하고 모든 SPA가 CSR 방식을 사용하는 것은 아니다.
SPA는 초기 로딩 속도 문제와 SEO 문제가 있지만, 클라이언트에서 동적으로 화면을 갱신할 수 있는 장점이 있다. 따라서 SPA 에서도 SSR 을 사용하여 초기 로딩 속도를 개선하거나, 필요한 페이지에서 SSR 과 CSR 을 조합하여 최적의 사용자 경험을 제공하는 방식으로 활용하기도 한다.
SPA 와 MPA 는 서로 다른 종류의 최적화된 사용자 경험을 제공한다.
각각 장단점이 있으며 사용 사례와 상황에 맞는 것을 선택하는 것이 사용자에게 빠르고 안정적인 경험을 제공할 수있다.
아마존, 이베이 같은 여러 제품 및 서비스를 다루는 전자 상거래 상점을 만들고 싶거나 다른 많은 콘텐츠가 필요하면 MPA가 적합할 것이고, 민첩한 소셜 플랫폼을 만들고 싶다면 SPA가 가장 적합할 것이다.
