1.학습내용
Flask는 동적으로 웹페이지를 찍어내는 공장이다.
설치방법
pip install flask기본틀
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello_world():
return "<p>Hello, World!</p>"
app.run()상품 : 상인들이 파는것
제품 : 제조사가 만드는것
웹으로 Flask하기
https://glitch.com/ 귀여운 클라우드(호스팅) 서비스
검색창에 flask 검색 후 샘플 프로그램 확인 가능
이러한 샘플을 remix your own으로 flask가 설정된 환경에서 코딩하는것이 가능해짐

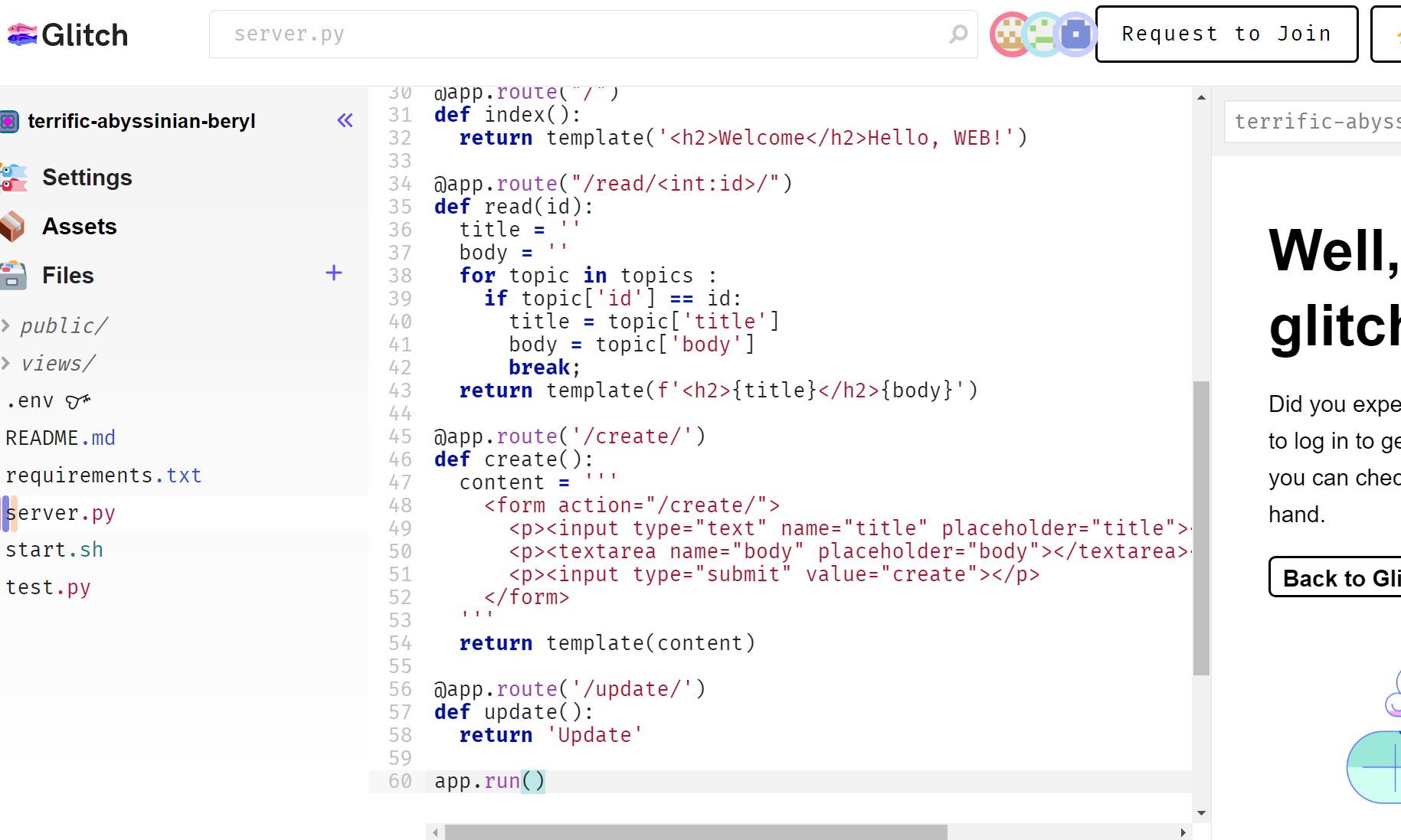
이런식의 창이 등장하는데,
star.sh 는 server.py를 실행시킴
server.py는 해당 프로그램 코드가 작성된 파이썬 파일
start.sh의 기본적인 파이썬 버젼은 2.7.12
(버젼확인은 python --version 명령어를 터미널에 입력하면 버젼이 출력됨)
주로 python3를 사용함으로 python3 --version 명령어로 3.7.12로 바꿔줌
이 사이트 쓰는 이유
아래의 Preview 버튼으로 실시간으로 바뀌는것을 볼 수 있는 창을 옆에 둘 수 있음.
사용의 기본
라우팅(route+ing) : internetwork을 통해서 근원지에서 목적지로
데이터가 전달될 수 있도록 하는 기능
ex) 서울을 출발해서 부산으로 가려고 가정할때 여러가지의 경로 중 하나를 선택해서 이동하는 것
정적 경로 설정과 동적 경로 설정
정적: 관리자가 직접 경로 정보를 지정
동적:라우터간에 변경된 네으퉈크에 대한 정보를 자동으로 교환
주소 뒤에 /read/ /create/ /update/ /delete/등을 덧붙여서 해당 함수에 라우팅
기본주소/ex)read : 기본주소에 들어왔을때 보여질 페이지에 관해서
기본주소/페이지명/read : 페이지에 들어왔을때 보여질 페이지에 관해서
기본툴
@app.route("/")
def index():
return "<h1>Home</h1>"
@app.route("/update/")
def read():
return "Read"
@app.route("/create/")
def create():
return "Create"return에 들어갈 코드를 동적으로 구성가능해짐
```코드``` 를 사용해서 줄바꿈을 용이하게 만듬f는 "데이터를 넣어주기 위해서 f를 썼어요. f string"
https://realpython.com/python-f-strings/
함수?를 뜻하는것 같다.
def template(content):
liTags = ''
for topic in topics:
liTags = liTags + f'<li><a href="/read/{topic["id"]}/">{topic["title"]}</a></li>'
return f'''
<html>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
{liTags}
</ol>
{content}
<ul>
<li><a href="/create/">create</a></li>
</ul>
</body>
</html>
'''반복적인 코드는 함수로 만들어서 재사용율을 높여준다.
from flask import Flask
app = Flask(__name__)
#topic들(id, title, body)을 key로 하는 딕셔너리들을 리스트로 묶음
topics = [
{"id":1, "title":"html", "body":"html is ...."},
{"id":2, "title":"css", "body":"css is ...."},
{"id":3, "title":"js", "body":"js is ...."}
]
# def(파이썬에서의 함수)로 템플릿 함수를 저장및 재사용
def template(content):
liTags = ''
for topic in topics:
liTags = liTags + f'<li><a href="/read/{topic["id"]}/">{topic["title"]}</a></li>'
return f'''
<html>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
{liTags}
</ol>
{content}
<ul>
<li><a href="/create/">create</a></li>
</ul>
</body>
</html>
'''
#메인 페이지에서 호출할 함수
@app.route("/")
def index():
return template('<h2>Welcome</h2>Hello, WEB!')
#template 함수의 매견변수로는 그 페이지의 내용을 반환
# 각 항목을 클릭하면 연결될 페이지를 작성한다.
# route의 매개변수에도 변수를 담을 수 있다.
# 이름은 임의로 설정해주면 되는데 type은 기본적으로 문자열로 들어오게 되므로,
# 숫자인 경우에는 <int:>로 정수 캐스팅이 필요하다.
@app.route("/read/<int:id>/")
def read(id):
title = ''
body = ''
for topic in topics :
if topic['id'] == id:
title = topic['title']
body = topic['body']
break; # 나와줘야함
return template(f'<h2>{title}</h2>{body}')
@app.route('/create/')
def create(): #경로를 만들기
content =
''' #form으로 묶어주기
<form action="/create/">
<p><input type="text" name="title" placeholder="title"></p>
<p><textarea name="body" placeholder="body"></textarea></p>
<p><input type="submit" value="create"></p>
</form>
'''
return template(content)
객체,관측,케이스 모두 같은말(한건 한건의 데이터, 리스트에담기편함)
특성 (딕셔너리에 담는게 편함)
오타가 생겼다고 생각들때는 들여쓰기를 보자...
name값이 서버로 전송하는 입력값
