UIKit
UIKit이란 iOS 애플리케이션의 사용자 인터페이스를 구현하고 이벤트를 관리하는 프레임워크(제공받은 일정한 요소와 틀, 규약을 가지고 무언가를 만드는 일)이다.
- UIKit는 제스처 처리, 애니메이션, 그림 그리기, 이미지 처리, 텍스트 처리등 사용자 이벤트 처리를 위한 클래스를 포함한다.
- Table View, Slider, Button, Text Field등 애플리케이션의 화면을 구성하는 요소를 포함한다.
- UIKit은 iOS와 tvOS 플랫폼에서 사용한다.
UI Componenet

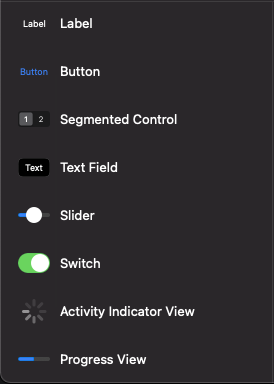
[Label]
- 정보 텍스트의 한 줄 이상을 표시하는 보기.
- 텍스트의 글꼴, 텍스트 색상, 정렬, 강조 표시 및 음영을 제어 가능.
- 사용자 상호 작용에 대한 응답으로 사용자 지정 코드를 실행하는 컨트롤.
- 버튼의 제목, 이미지 및 기타 모양 속성을 설정 가능. 각 버튼 상태에 대해 다른 모양을 지정 가능.
[Segmented Control]
- 여러 세그먼트로 구성된 수평 컨트롤로, 각 세그먼트는 개별 버튼으로 작동.
- 단일 또는 다중 선택 또는 명령 목록을 나타낼 수 있음, 각 세그먼트는 텍스트 또는 이미지를 표시 할 수 있지만 둘 다 표시는 불가능.
[Text Field]
- 사용자가 상호 작용할 수 있는 텍스트 필드를 표시.
- 사용자가 텍스트 필드에 작성할 수 있음.
[Slider]
- 값의 제한된 선형 범위에서 값을 선택하기 위한 컨트롤.
- 값 범위를 나타내는 트랙이라는 가로 막대를 표시. 현재 값은 표시기 또는 엄지 손가락의 위치로 표시됨.사용자는 트랙을 따라 엄지 손가락을 밀어 값을 선택.
[Switch]
- 선행 레이블과 후행 스위치를 표시하는 토글 스타일.
- 컨트롤을 탭하면 상태를 전환.
[Activity Indicator View]
- 작업이 진행 중임을 나타내는 보기.
- 완료상태를 알 수 없는 작업에 대한 처리를 나타내는 데 사용.
[Prog ress View]
- 작업 완료를 향한 진행 상황을 보여주는 보기.
- 긴 작업이 진행 중임을 나타내며 완료된 작업의 백분율을 나타냄.

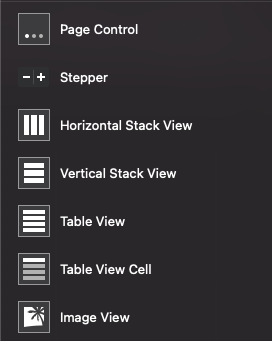
[Page Control]
- 수평의 연속되는 점으로 표시되는 제어.
- 열려있는 각 페이지에 대해 점을 표시하여 응용 프로그램에서 열려있는 페이지 수를 나타냄. 현재 본 페이지에 해당하는 점이 강조 표시.
[Stepper]
- 값을 증가하거나 감소시키는 제어.
- 레이블 또는 텍스트 필드와 결합.
[Horizontal Stack View]
- 수평 또는 수직 뷰 스택을 만드는데 필요한 제약 조건을 생성하고 관리.
[Vertical Stack View]
- 수평 또는 수직 뷰 스택을 만드는데 필요한 제약 조건을 생성하고 관리.
[Table View]
- 테이블 타입으로 데이터를 표시할 수 있는 뷰.
- 테이블 뷰의 각 행은 UITalbleViewCell 개체. 사용자는 테이블 셀을 삽입, 삭제 및 재정렬하여 테이블을 편집할 수 있음.
[Table View Cell]
- 테이블 뷰에서 셀의 특성 및 동작을 정의.
- 테이블 셀의 선택한 상태 모양을 설정하고, 편집 기능을 지원.
[Image View]
- 인터페이스에서 단일 이미지 또는 일련의 애니메이션를 표시.
- 이미지를 화면에 표시하고 싶을 때 사용.

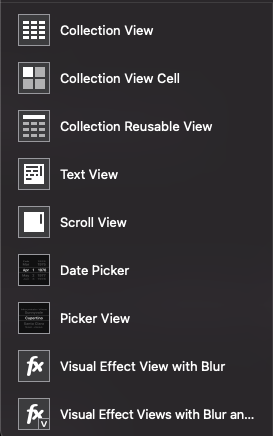
[Collection View]
- 커스텀한 레이아웃을 사용하여 정렬된 데이터 항목 모음을 관리. 컬렉션 뷰의 각 셀은 UICollectionViewCell 객체.
- 셀을 섹션으로 그룹화 할 수 있으며 섹션과 셀을 선택적으로 보조 보기를 가질 수 있음.
[Collection View Cell]
- 컬렉션 뷰에서 하나의 셀을 나타내는 단일 뷰. 모양을 제공하려면 Label 및 Image View 와 같은 하위 View로 채움.
[Collection Reusable View]
- Collection View에서 재사용 가능한 View의 특성 및 동작을 정의
[Text View]
- 응용 프로그램별 방식으로 입력을 처리. 사용자가 텍스트 보기를 누르면 키보드가 나타나고 Return을 누르면 키보드가 사라짐.
Text Field VS Text View
- Text Field: 한줄로만 작성 가능
- Text View: 여러줄로 작성 가능하고 텍스트가 길어지면 자동으로 스크롤 기능을 제공
- 응용 프로그램 창 크기보다 큰 콘텐츠를 표시하는 메커니즘을 제공하며 사용자가 스와핑 제스처를 통해 해당 콘텐츠 내에서 스크롤할 수 있도록 함.
[Date Picker]
- 날짜와 시간을 선택할 수 있도록 여러개의 회전 바퀴를 사용.
- 예시로는 시계 응용프로그램의 타이머가 있음.
[Picker View]
- 행과 구성요소로 구성된 잠재적인 다차원 사용자 인터페이스 요소를 제공.
- 구성요소의 각 행에는 문자열 또는 Lable이나 이미지와 같은 View object 가 있음.
- 휠의 인덱스 위치에 일련의 항목(행)이 있는 휠.
[Visual Effect View with Blur]
- 다른 View 뒤에 사용자 정의 가능한 혼합효과를 제공.
- Blur 처리할때 사용.
[Visual Effect View with Blur and Vibrancy]
- Blur 배경을 제공하고 포함된 뷰를 생생한 효과로 렌더링.

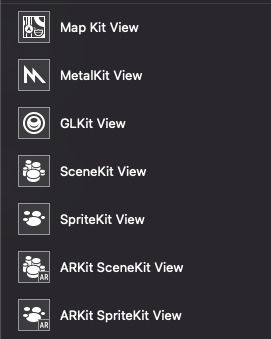
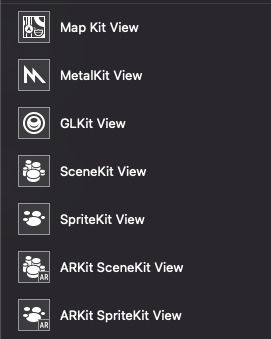
[Map Kit View]
- 지도 애플리케이션에서 제공화는 것과 유사한 내장형 맵 인터페이스를 제공
- 지정된 좌표에 지도를 가운데로 배치하고,표시할 영역의 크기를 지정하며, 지도에 사용자 지정 정보를 주석으로 달 수 있음.
- 클래스를 현재 상태로 사용하여 지도 정보를 표시하고 프로그램에서 지도 내용을 조작가능
- 3D Model, Texture등 Metal Drawing 어플리케이션을 만드는데 필요한 노력을 단순화함.
- MTKView 개체를 사용하면 응용 프로그램을 대신하여 MTLRenderPassDescripot(??) 개체 및 관련 렌더 타겟 첨부파일을 편리하게 관리할 수 있고, 내용을 업데이트해야 할 때 보기를 간단히 그릴 수 있음.
[GLKit View]
- OpenGL(실리콘 그래픽스사에서 만든 2차원 및 3차원 그래픽스 표준 API 규격으로, 프로그래밍 언어 간 플랫폼 간의 교차 응용 프로그래밍을 지원)을 활용한 어플리케이션을 만드는데 필요한 노력을 단순화.
- 응용 프로그램을 대신하여 프레임 버퍼 object를 직접 관리.
[SceneKit View]
- SceneKit 프레임워크를 사용하여 3D장면을 표시할 수 있음.
- 응용 프로그램에서 3D 장면을 쉽게 로드, 조작 및 렌더링 할 수 있음.
[SpriteKit View]
- SpriteKit 프레임워크를 사용하여 2D장면을 표시할 수 있음.
- 응용 프로그램에서 2D 장면을 쉽게 로드, 조작 및 렌더링 할 수 있음.
ARKit : iOS에서 증강현실을 가능하게 해주는 프레임워크
[ARKit SceneKit View]
- ARkit 및 SceneKit 프레임워크를 이용해서 카메라 배경에 3D 장면을 표시 할 수 있음.
- 응용프로그램에서 3D 장면을 쉽게 로드, 조작 및 렌더링 할 수 있음.
[ARKit SpriteKit View]
- ARkit 및 SpriteKit 사용할 수 있게 허용해줌.
- 응용프로그램에서도 장면을 쉽게 로드, 조작 및 렌더링 할 수 있음.

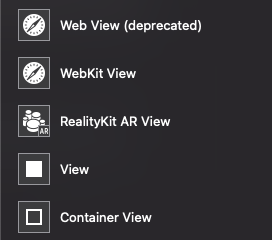
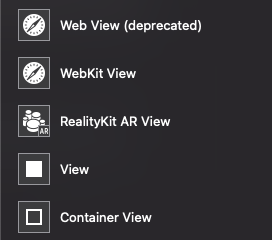
[Web View(deprecated)]
- WKWebView가 최신이고 이것은 Legacy 예전 버젼을 지원하기 위해 있음.
[4WebKit View]
- 웹 콘텐츠를 삽입하고 보여줄 수 있음.
- 콘텐츠 탐색을 활성화함.
[Reality AR View]
- RealityKit 프레임워크를 사용하여 3D 대화형 AR장면을 표시할 수 있음.
- 이 기능을 사용하면 응용프로그램에서 3D AR 콘텐츠를 쉽게 로드, 조작 및 렌더링할 수 있음.
[View]
- 뷰 계층 구조에서 부모의 사각형 영역 내에서 그리기, 하위 뷰 레이아웃 및 이벤트 처리를 위한 구조를 제공.
[Container View]
- 하위 뷰 컨트롤러를 호스팅하기 위해 뷰 컨트롤러의 뷰 계층 구조 내에서 영역을 정의.

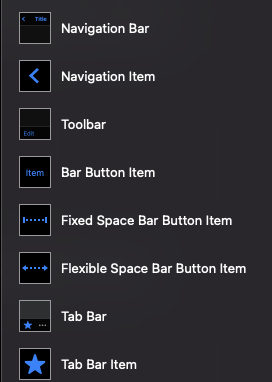
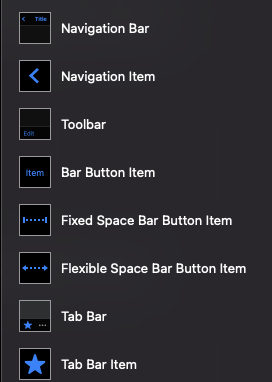
[Navigation Bar]
- 상태 표시줄 바로 아래에 탐색 모음을 표시하는 메커니즘을 제공.
- 기본적으로 UINavigationBar는 왼쪽의 뒤로가기 버튼과 가운데에 제목을 표시하지만 navigation 오른쪽에 옵션 단추를 제공하는 것 외에도 사용자 지정 보기를 지정할 수 있음.
[Navigation Item]
- 항목이 스택의 맨 위에 있을 때 탐색 모음에 표시되는 내용과 뒤로 항목 일 때 표시되는 방법을 포함하여 UINavigationBar 개체 스택의 탐색 항목에 대한 정보를 캡슐화
- Navigation bar에 나타내려면 Navigation Item에 제목이 있어야 함.
- 인접한 도구 모음 항목을 고정 된 공간으로 분리.
- 인접한 도구 모음 항목을 유연한 공간으로 분리.
[Tab Bar]
- 앱에서 보기, 하위 작업이나 모드를 선택하기 위한 막대를 표시.
[Tab Bar Item]
- UITabBar의 항목을 나타냄.
- Tabbar 항목에는 제목과 이미지가 있으며 UITabBar에서 보기를 선택하는데 사용

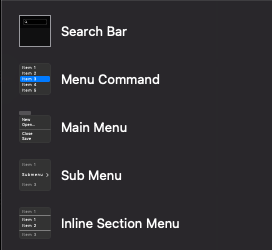
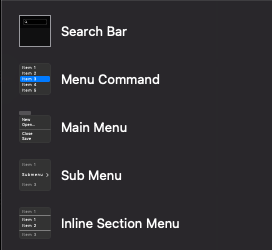
[Search Bar]
- 검색 아이콘이 포함된 편집 가능한 검색 표시줄.
- return을 누르면 대상 객체에 작업메시지를 보냄.
[Menu Command]
- 명령은 메뉴의 다른 명령과 함께 그룹화되며, 이 옵션을 선택하면 첫번째 응답기를 통해 작업 메시지를 보냄.
- 작업 수행 외에도 명령어는 종종 체크 표시로 표시된 설정을 수정.
[Main Menu]
- macOS의 메인 메뉴로 사용할 기본 메뉴 및 command 집합을 포함.
- 메뉴의 하위 항목을 표시하도록 구성된 메뉴.
- separator를 사용하여 자식 항목을 인라인으로 표시하도록 설정된 메뉴

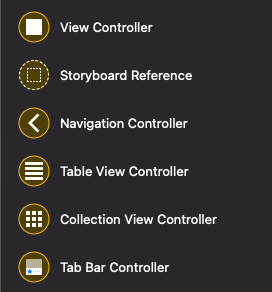
[View Controller]
- 도구 모음, 탐색 모음 및 응용프로그램 뷰에 대한 뷰 관리 기능을 제공.
- UIViewController 클래스는 장치 방향이 변경될 때 회전 보기를 지원.
[Storyboard Reference]
- 스토리보드 참조를 통해 스토리보드를 여러 파일로 팩토링할 수 있음.
- 플레이스홀더에 연결된 Segue는 한 스토리보드에서 다른 스토리보드로 전활할 수 있음.
Segue
- Segue란 스토리보드에서 앱의 인터페이스 흐름을 나타내는 객체.
- 간단히 말해서 스토리보드에서 뷰 컨트롤러 간의 이동을 나타내는 화살표를 추상화시킨 것.
- 출발 뷰컨트롤러에서 적절한 요소를 골라 control + 클릭을 해주고 전환하고자 하는 뷰 컨트롤러로 드래그해주는 것만으로 쉽게 segue를 정의가능.
[Navigation Controller]
- 뷰 컨트롤러의 스택과 내비게이션바를 관리할 수 있음.
- 뷰 컨트롤러를 스택에 밀어넣었다가 빼면 네비게이션 컨트롤러가 네비게이션 바를 업데이트하고 적절하게 보기를 수행.
[Table View Controller]
- 올바른 차원과 사이즈 조절이 가능한 마스크를 통해 인스턴스를 생성하고 tableView를 관리.
[Collection View Controller]
- UICollectionView를 관리하며, 올바른 치수와 크기 조정 mask를 사용하여 인스턴스를 자동으로 생성.
- Collection View의 위임자 및 데이터 원본으로 작동.
[Tab Bar Controller]
- 각각 탭 표시줄 항목을 나타내는 뷰 컨트롤러 세트를 관리.
- 뷰 컨트롤러는 탭 바 아이템에 대한 정보를 제공하고 아이템을 선택할때 표시할 view를 제공.

[Tap Gesture Recognizer]
- 사용자가 탭할때 작업 메시지를 보냄.
- 한번 또는 여러 번 터치하여 한 번 또는 여러 번 탭할 수 있도록 구성할 수 있음.
[Pinch Gesture Recognizer]
- 2개의 손가락으로 Pinch를 하는 동안 계속해서 작업 메세지를 보냄.
- 콘텐츠를 확대축소하는데 사용.
[Rotation Gesture Recognizer]
- 사용자가 두 손가락으로 회전을 수행하는 동안 계속해서 작업 메시지를 보냅니다. 종종 콘텐츠를 회전하는 데 사용.
[Swipe Gesture Recognizer]
- 사용자가 스와이프 할때 작업 메시지를 보냄.
- 한 방향으로 한번 또는 여러번 터치할 수 있도록 구성되어 있음.
- 여러 방향을 인식하려면 여러개의 recognizer가 필요.
[Pan Gesture Recognizer]
- 사용자가 드래그 하는 동안 작업 메시지를 계속 보냄.
- 일 또는 여러번의 터치로 구성할 수 있음.
[Screen Edge Pan Gesture Recognizer]
- 사용자가 화면 가장자리에서 드래그 하는 동안 작업 메시지를 보냄.
[Long Press Gesture Recognizer]
- 사용자가 길게 누르는 동안 계속해서 작업 메시지를 보냄.
[Custom Gesture Recognizer]
- 사용자가 사용자 지정 제스처를 수행할 때 작업 메시지를 보냄.
[출처]
https://velog.io/@rlawnstn01023/UIKitUI-component