ESLint
// 문법상 틀린 부분 확인하기
npx eslint index.js
// fix까지 하기
npx eslint index.js --fix
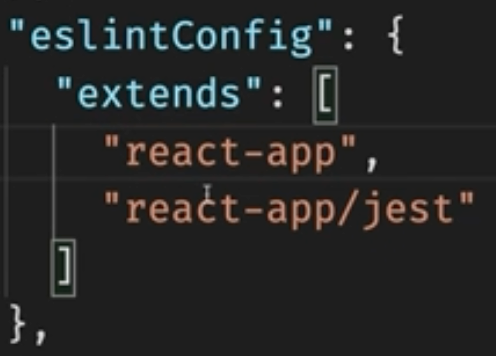
package.json
eslint-config-react-app 와eslint-config-react-app/jest 를
상속 받은 초기 설정이다. 앞에 eslint-config는 생략 가능하다.

Prettier
npx prettier index.js
npx prettier index.js --write
.prettierrc.json
따옴표를 홑따옴표로 저장하겠다는 의미
{
"singleQuote": true
}package.json
eslint config에서 prettier를 상속 받으면 eslint와 prettier 간의 충돌나는 설정들을 eslint가 적용 시키지 않는다.

husky
git의 특정 동작(commit, push)를 할때 발생되는 콜백? 느낌의 git hook을 생성 및 설정해주는 라이브러리
package.json
scripts: {
"prepare": "husky install"
}commit 하기 전에 npm test를 실행한다
npx husky add .husky/pre-commit "npm test"
lint-staged
npx husky add .husky/pre-commit "lint-staged"
package.json
"lint-staged": {
"**/*.js": [
"eslint --fix",
"prettier --write",
"git add"
]
}pre-commit
npx lint-staged 로 변경