
완성본
Header
1. 로고 가운데 정렬
height값을 부여하고 top과 bottom을 0을 주고, margin: auto로 세로축 중앙에 정렬하게 한다.
.logo {
position: absolute;
height: 75px; <!-- 반드시 높이값 부여 -->
top: 0;
bottom: 0;
left: 0;
margin: auto 0;
}
2. submenu 빗금

li::before의 width를 1px로 주어서 처리. li:first-child::before의 display: none 첫번째 빗금 없애기.
3. 검색 버튼
js로 동적으로 placeholder값을 변경한다. blur시 search icon은 opacity:0으로 사라지게 한다.
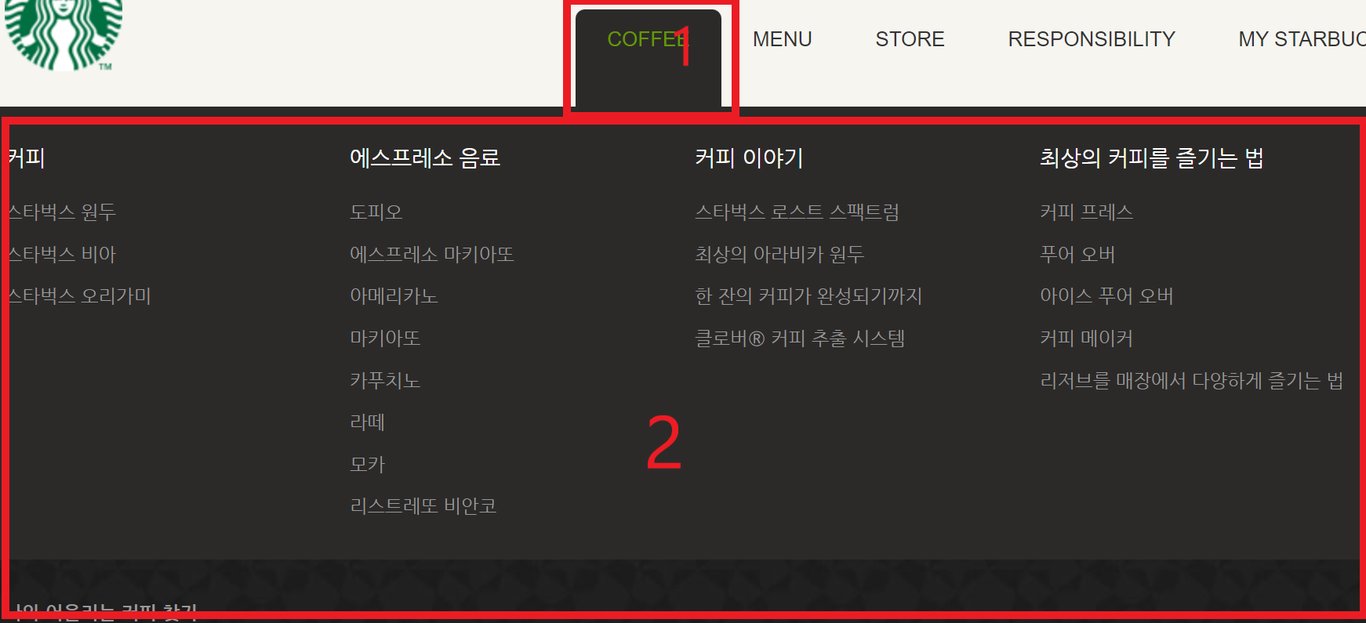
4. 드롭다운

1을 hover하면 2가 display: block으로 나타나는 구조.
<li class="item">
<div class="item__name">1</div>
<div class="item__contents">2</div>
</li>.item .item__contents {
width: 100%;
position: fixed;
left: 0;
display: none;
}
.item:hover .item__contents {
display: block;
}5. 배지
일정 부분만큼 스크롤이 진행된 경우, 배지의 opacity 및 display를 동적으로 변경.
_.throttle(콜백함수, 지정할 시간)
_.throttle()는 지정한 시간 간격으로 콜백함수를 실행한다.
window.scrollY의 지나친 감지를 방지하기 위해서 사용 하였다.
Visual (메인 이미지)
1. 커피 FadeIn 효과
animation-delay도 delay옵션으로 설정 할 수 있다.
gsap.to(fadeEl, 1, { opacity: 1, delay: (idx+1) * .7)Notice
공지사항 슬라이드
swiper 라이브러리 사용. 수직 슬라이드.
스타벅스 프로모션 버튼
버튼 누르면 toggle. height 동적 변경. transition.
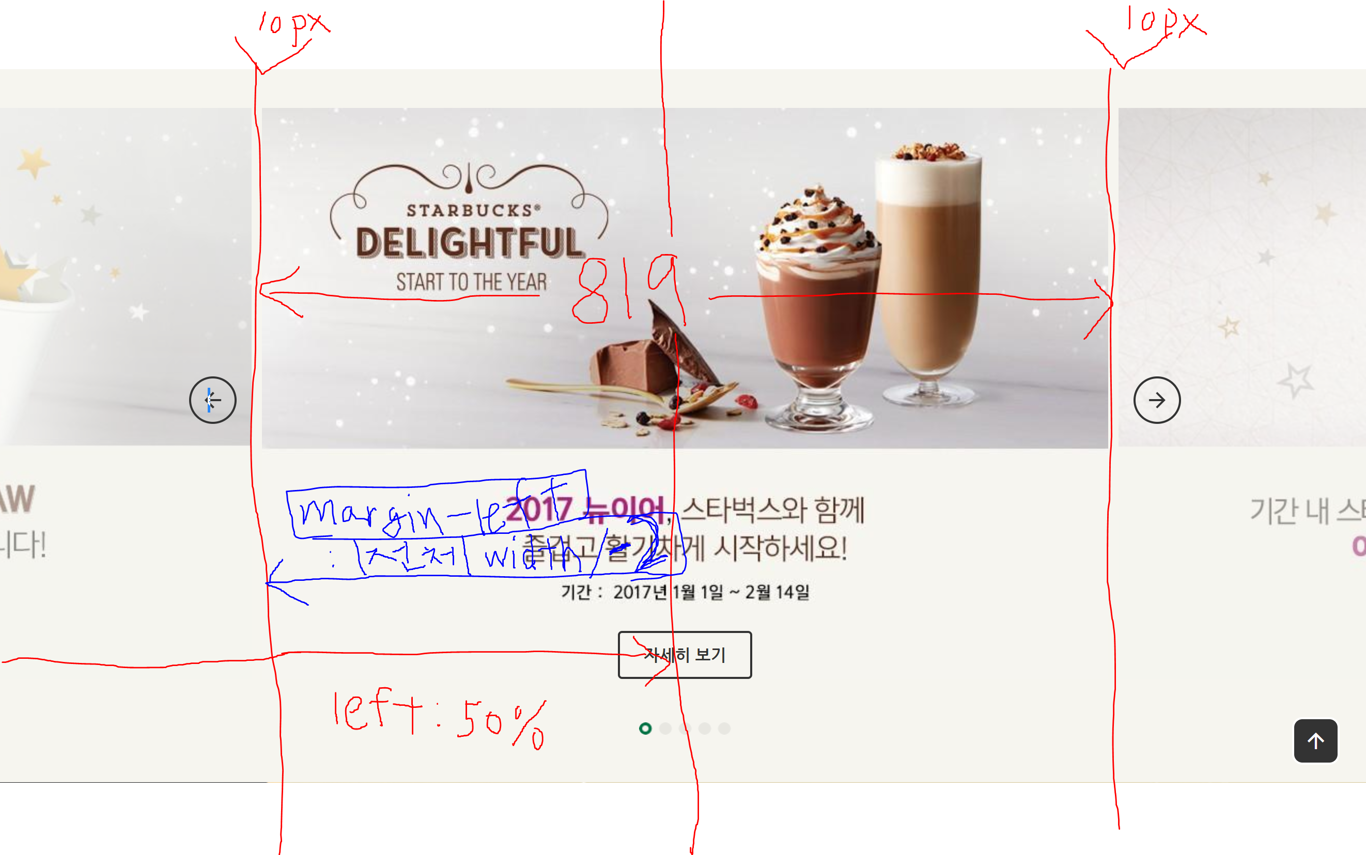
프로모션 슬라이드 레이아웃

전체 width: 사진별 width(819px) * 3 + 10px(사진 사이간격) * 2
left: 50%;
margin-left: 전체 width / -2;
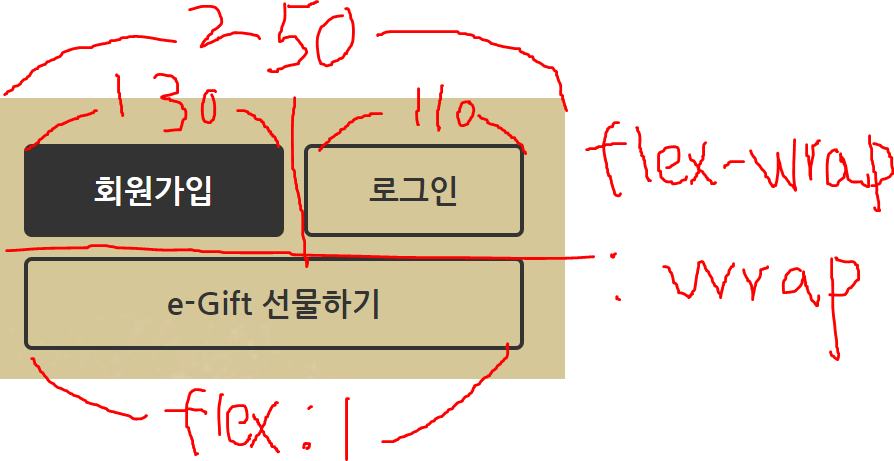
/* 위와 같이 하면 가로축 가운데 정렬. */리워드 버튼 레이아웃

버튼 그룹에 flex-wrap: wrap을 줘서 버튼 그룹의 width가 초과되면 flex item을 다음 줄로 넘기고 마지막 flex item에 flex:1을 줘서 공간을 최대한 차지하게 만든다.
YOUTUBE
유튜브 레이아웃
.youtubearea: youtube 구역, .youtubecover: 격자 무늬 bg, .inner: 떠다니는 이미지 이너 구역
before 선택자로 16:9 비율의 크기를 만들고, 정렬 역시 margin 으로 16:9를 유지시켜주는게 point.
iframe Api
-
내장 플레이어에는 200x200픽셀 이상의 표시 영역이 있어야 합니다.
-
onYouTubeIframeAPIReady()를 구현 해야 한다.
둥둥 떠다니는 애니메이션
gsap.to()로 애니메이션 처리. 자연스러운 효과를 위해 ease옵션을 사용.
SEASON PRODUCT, RESERVE COFFEE, PICK YOUR FAVORITE, RESERVE STORE, FIND THE STORE
공통 애니메이션 (좌우에서 샤샤샥 나타나는 효과)
스크롤 인터랙션 라이브러리인 ScrollMagic을 사용.
.scroll-spy로 감시구역을 설정하고 그 구역에 도달하면(?) .show가 추가되도록 설정함.
이를 이용하여 해당 구역에 도달하면 애니메이션이 실행되도록 설정.
.show를 이용하여 미리 설정해둔 애니메이션(엄밀히 말하면 transform)을 toggle.
뒤집기 애니메이션
앞뒤면 모두 :hover 시 transform: rotateY()로 Y축방향 회전을 시켜주고
backface-visibility: hidden; 뒷면은 안보이게 하고 perspective 3d효과를 내기 위해 원근감을 준다.
AWARDS
슬라이드 레이아웃
왼쪽,오른쪽 버튼 position: absolute; top:0; bottom:0; margin: auto;로 세로방향 가운데 정렬 후 각각 left: -100px, right: -100px
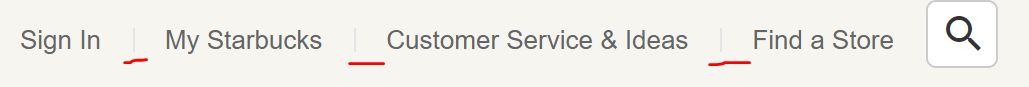
Footer
.menu 빗금

submenu 빗금과 마찬가지로 before 선택자로 점 그리고 li:last-child::before 마지막 before는 display: none 처리.
띄어쓰기 처리

margin-right: 15px 주고 :last-child에만 margin-right: 0 처리.
