
문제상황
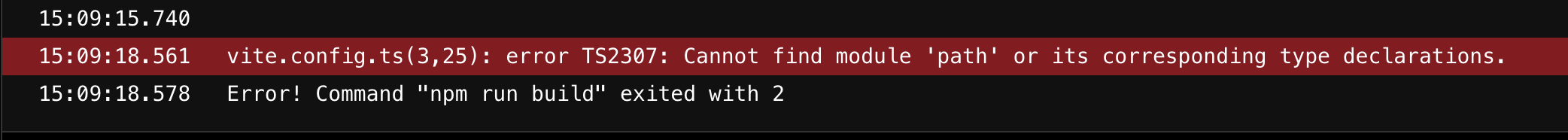
로컬 환경에서 공공 api에서 발생시키는 CORS 에러를 핸들링 하고 난뒤... 완성된 프로젝트를 vercel에서 배포하는데 다음과 같은 에러가 발생 하였습니다.

에러 메시지에 따르면, vite.config.ts 파일에서 path라는 모듈을 타입스크립트가 해석, 인지하지 못하였다는 것입니다.
👉 vite.config.ts 파일에서 path 모듈을 사용하지 않으면 해결방법 3으로 넘어가세요
해결방법
-
nodeJs모듈을타입스크립트환경에서 사용할 수 있도록 해당 패키지를 설치합니다npm i @types/node -D -
밑의 예시와 같이
tsconfig.json의compilerOptions에서"types": ["node"]옵션을 추가합니다"compilerOptions": { "target": "ESNext", "useDefineForClassFields": true, "lib": ["DOM", "DOM.Iterable", "ESNext"], "types": ["node"], },
지금부터는 배포 플랫폼(vercel)에서 proxy 설정을 하겠습니다
vercel.json파일을 생성하고 해당 파일에 다음과 같이 작성 합니다
// vercel.json:
{
"rewrites": [
{
"source": "/api/:path*",
"destination": "https://apis.data.go.kr/:path*"
},
{
"source": "/api/:path*/",
"destination": "https://apis.data.go.kr/:path*/"
}
]
}예를 들어, 클라이언트에서 요청하는 주소가
/api/로 시작한다면 proxy 서버가https://apis.data.go.kr/로 변환 해준다는 뜻입니다
