
npm init -y
npm i -D webpack webpack-cli webpack-dev-server@next
package.json
"scripts": {
"dev": "webpack-dev-server --mode development",
"build": "webpack --mode production"
},
npm i -D html-webpack-plugin
npm i -D copy-webpack-plugin
npm i -D css-loader style-loader
npm i -D sass-loader sass
npm i -D postcss autoprefixer postcss-loader
package.json
"browserslist": [
"> 1%",
"last 2 versions"
].postcssrc.js
module.exports = {
plugins: [
require('autoprefixer')
]
}babel
npm i -D @babel/core @babel/preset-env @babel/plugin-transform-runtime
.babelrc.js
module.exports = {
presets: ['@babel/preset-env'],
plugins: [
['@babel/plugin-transform-runtime']
]
}webpack.config.js
module: {
rules: [
{
test: /\.s?css$/,
use: [
'style-loader',
'css-loader',
'postcss-loader',
'sass-loader'
]
},
{
test: /\.js$/,
use: [
'babel-loader'
]
}
]
}npm i -D babel-loader
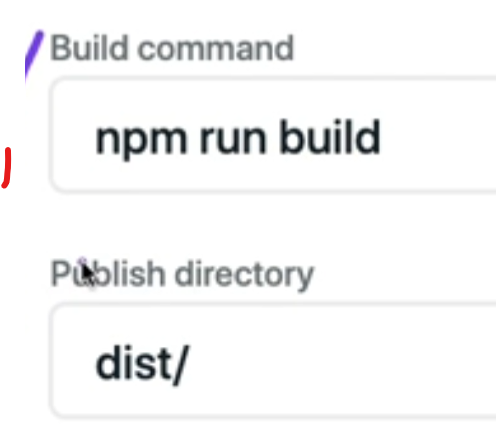
netlify
netlify 배포 설정

npx degit
만들어놓은 webpack template을 깃 저장소에서 로컬로 다운 받기.
버전에 의존성이 없는 새 프로젝트를 만들 수 있다.
git clone을 하면 버전에 의존성이 생긴다.
npx degit 깃아이디/레포명 새로만들폴더명
완성본
깃허브 저장소
