
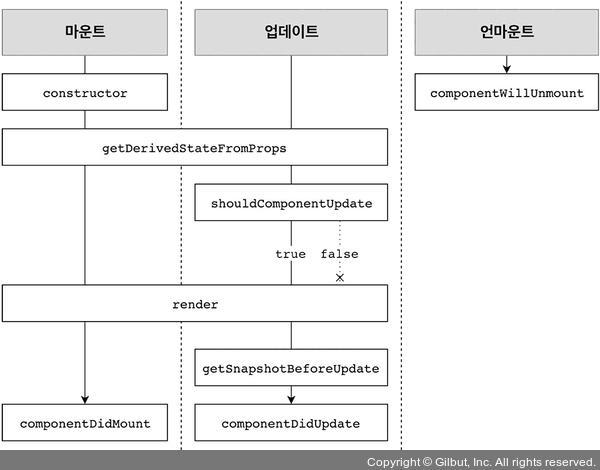
생애주기
마운트
컴포넌트가 처음 브러우저에 나타날 때
1) constructor 2) render 3) componentdidMount (api요청,이벤트 리스너가 실행될떄)
업데이트
componentdidUpdate 컴포넌트의 props, state가 업데이트 될 시
1) shouldComponentUpdate - virtualdom에도 업데이트 사항을 렌더링 할지 결정하는 함수
2)render
3) getSnapshotBeforeUpdate
4) componentDidUpdate
언마운트
componentWillUnmount 컴포넌트가 브라우저에서 사라질때
함수형 컴퍼넌트 생애주기
리액트 16.8부터 함수형 컴퍼넌트도 생명주기를 사용할 수 있게 되었다.
useEffect 하나로 componentDidMount, componentDidUpdate, componentWillUnmount 모두 사용한 효과를 낼수 있기 때문에 코드가 더 간결해집니다.
