Error boundaries
Suspense를 미리 정의한 MyErrorBoundary 컴포넌트로 감싸면
lazy 컴포넌트에서 네트워크 장애가 발생 했을시 에러를 처리할 수 있다
특징
-
Error boundaries로 감싼 컴포넌트들의 에러만을 캐치한다 -
클래스 컴포넌트만이 에러 경계가 될 수 있다
-
try catch 구문과 비슷하지만, 컴포넌트에만 적용되며
Error boundaries가 에러를 캐치하지 못하면 에러는 그 위의 가장 가까운Error boundaries로 전파된다 -
Error boundaries캐치하지 않는 에러
- 이벤트 핸들러
- 비동기 코드
- 서버사이드 렌더링
Error boundaries의 자식이 아닌 자체에서 발생하는 에러
Error boundaries레퍼런스
class MyErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
// 다음 렌더링에서 폴백 UI가 보이도록 상태를 업데이트 합니다.
return { hasError: true };
}
componentDidCatch(error, errorInfo) {
// 에러 리포팅 서비스에 에러를 기록할 수도 있습니다.
logErrorToMyService(error, errorInfo);
}
render() {
if (this.state.hasError) {
// 폴백 UI를 커스텀하여 렌더링할 수 있습니다.
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}
포착되지 않는 에러에 대한 새로운 동작
React 16부터는 에러 경계에서 포착되지 않은 에러로 인해 전체 React 컴포넌트 트리의 마운트가 해제됩니다.
이에 대해, 프로덕션 환경에서 발생한 처리되지 않은 예외 상황에 대하여 학습하고 수정할 수 있도록 자바스크립트 에러 리포팅 서비스를 활용하거나 직접 작성하는 것을 권장이 됩니다.
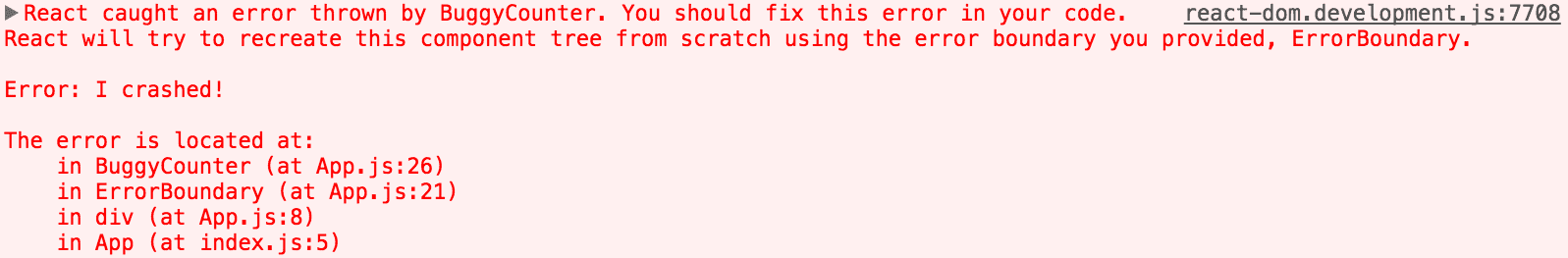
컴포넌트 스택 추적
에러 메시지 및 자바스크립트 스택과 더불어 React 16은 컴포넌트 스택 추적 또한 제공합니다. 이제 정확히 컴포넌트 트리의 어느 부분에서 에러가 발생했는지 확인할 수 있게 되었습니다.
또한 컴포넌트 스택 추적 내에서 파일 이름과 줄 번호도 확인할 수 있습니다. 이는 Create React App 프로젝트 내에서 기본적으로 동작합니다.

CRA를 사용하지 않을 경우 수동으로 컴포넌트 추적 플러그인을 설치해줘야 한다. 여기
해당 플러그인은 개발 환경 전용이므로 프로덕션 환경에서는 비활성화 해주면 됩니다.
이벤트 핸들러
에러경계는 이벤트 핸들러 안에서는 에러를 캐치하지 못하므로 , try / catch문을 사용합시다
