ES6 때 업데이트된 기능 중 Map과 Set이 있다.
이들은 배열이나 객체와 비슷한 기능을 하면서, 값의 중복이 가능하지 않거나 삽입 순서를 기억하는 등의 특징을 가지고 있다.
그 특징으로 인해 배열이나 객체를 사용할 때보다 더 효율적으로 로직을 구성할 수 있을 것 같아 내용을 간단히 정리한다.
Map
[특징]
- 객체이다.
- key: value 쌍의 순서가 기억된다.
- key는 중복될 수 없다. ("하나의 key에 하나의 value")
- key로 사용 가능한 data type: any value(string, number, symbol, object, function, boolean, etc).
- 요소의 삽입 순서대로 원소를 순회한다.
- for ... of 반복문은 각 순회에서 [key, value]로 이루어진 배열을 반환한다.
let myMap = new Map(...);
// 아래와 같이 원소를 순회할 수 있다.
for (let [key, value] of myMap) {}
for (let value of myMap.keys()) {}
for (let value of myMap.values()) {}[object보다 Map을 쓰는 것이 더 좋은 경우]
- key 값으로 primitive data를 써야할 때.
- 삽입 순서를 기억해야할 때.
- 쉽게 size를 얻고 싶을 때.
(object에서는Object.keys(obj).length를 통해 길이를 얻을 수 있지만, Map에서는 map.size를 통해 길이를 얻을 수 있다.)
[사용 가능한 methods]

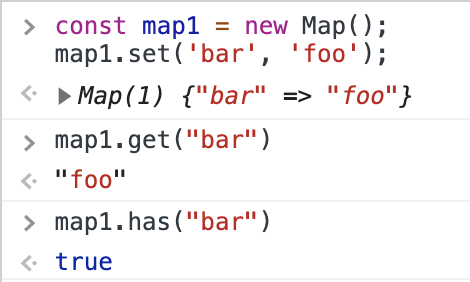
Map.get() & Map.has()
-
get 메서드의 괄호 내에 Map의 key를 넣으면 value를 반환한다.
-
has 메서드의 괄호 내에 Map의 key를 넣으면 존재유무에 따라 boolean을 반환한다.

WeakMap
[특징]
- key는 반드시 object여야 한다. (다른 primitive data 사용 불가)
- Iteration, keys(), values(), entries() method를 지원하지 않기 때문에 key나 value 전체를 얻는 것이 불가능하다.
- addtional data를 저장할 때 유용하다.
- key로 사용된 object를 참조하는 것이 아무것도 없다면, 해당 object는 메모리와 WeakMap에서 자동으로 삭제된다.
- chaching 작업에 유용하다.
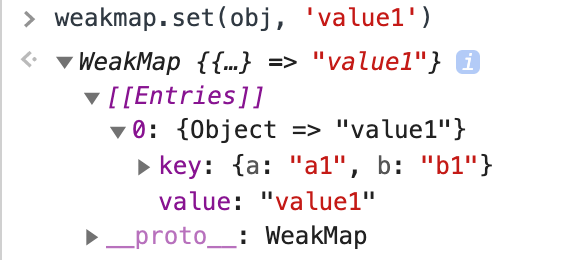
 ⬆️ key는 object이고, value는 string인 형태가 가능하다.
⬆️ key는 object이고, value는 string인 형태가 가능하다.
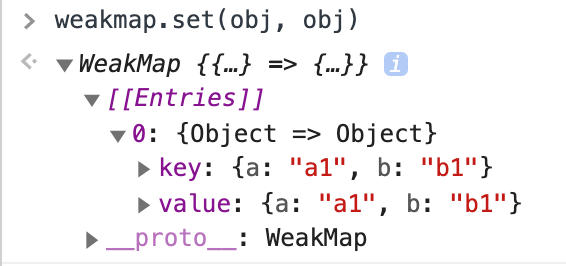
 ⬆️ key는 object이고, value도 object인 형태가 가능하다.
⬆️ key는 object이고, value도 object인 형태가 가능하다.
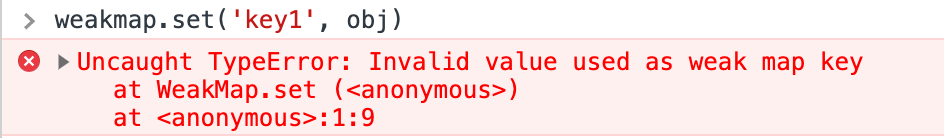
 ⬆️ key가 object가 아닌 다른 데이터 타입인 형태는 불가능하다.
⬆️ key가 object가 아닌 다른 데이터 타입인 형태는 불가능하다.
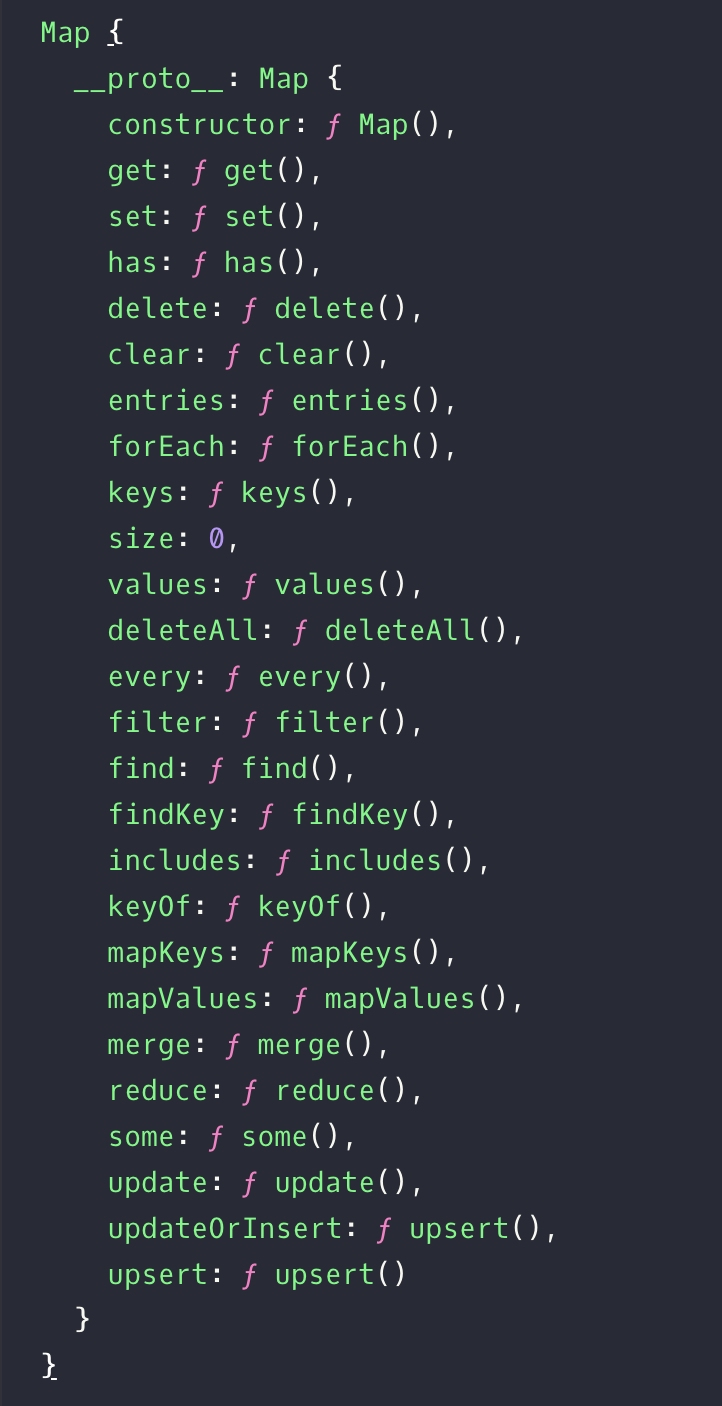
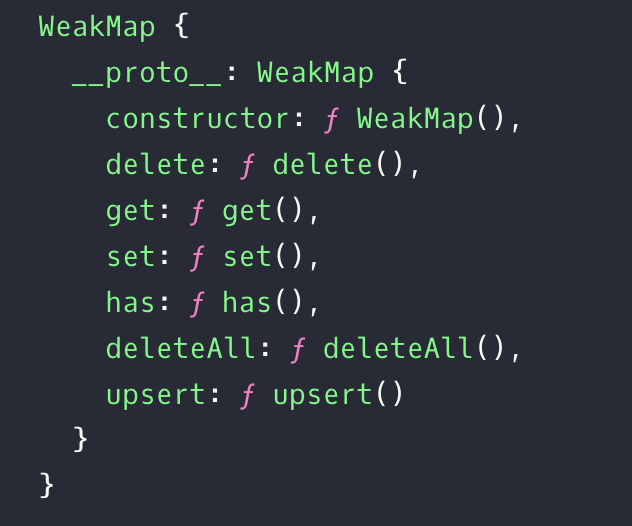
[사용 가능한 methods]

Set
[특징]
- 배열과 비슷하다.
- 저장되는 data type은 object이다.
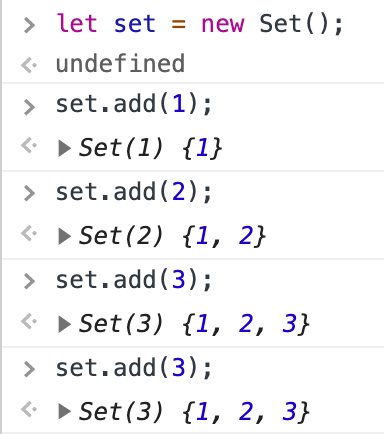
- 값이 중복될 수 없다.
- 삽입 순서대로 요소를 순회할 수 있다.


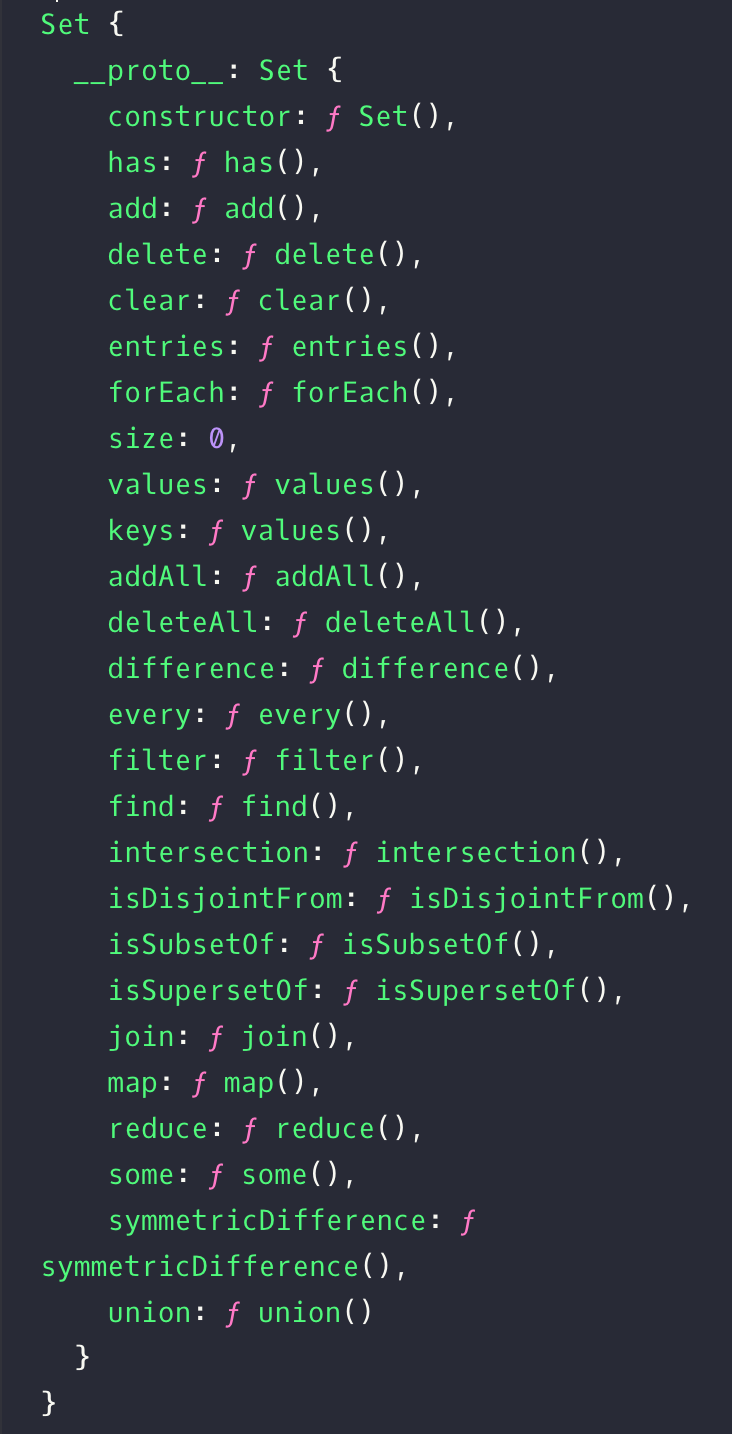
[사용 가능한 methods]

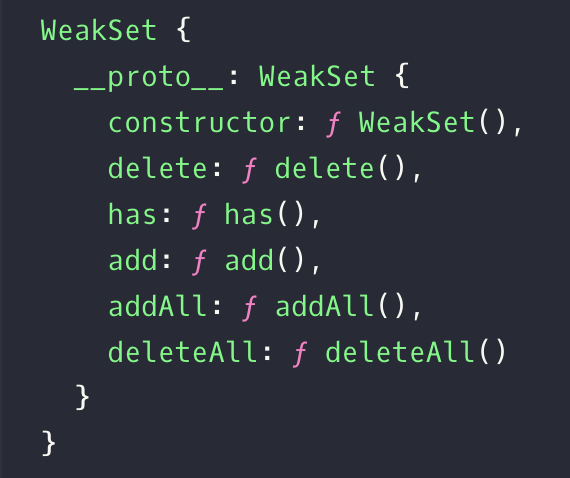
WeakSet
[특징]
- 부차적인(간단한) 데이터를 저장할 때 사용하기 좋다. (복잡한 데이터는 WeakMap을 사용하자.)
[사용 가능한 methods]