🐰 자신이 속한 객체 참조
객체는 상태를 나타내는 프로퍼티와 동작을 나타내는 메서드를 하나의 논리적 단위로 묶은 복합적 자료구조이다. 메서드는 자신이 속한 객체의 상태(프로퍼티)를 참조하고 변경할 수 있어야 한다.
자신이 속한 객체를 참조하려면, 자신이 속한 객체를 가리키는 식별자를 참조해야한다.
자기 자신을 호출하기 위한 방법? 재귀(recursion) -> 자기 자신을 호출
/* 객체 리터럴 (객체가 먼저 할당 된 후 호출) */
const animal = {
name: "catty",
callName() {
return animal.name; // 재귀적 호출
},
};
console.log(animal.callName()); // catty
---
/* 생성자 함수 */
function Animal(name) { // 인스턴스를 만드는 역할을 하는 생성자 함수
this.name = name; // this = animal
};
Animal.prototype.callName = function() {
return this.name
}
const animal = new Animal('catty') // 인스턴스 : animal
console.log(animal.callName()) // 'catty'🐰 재귀적 호출의 문제점
객체 리터럴로 객체를 만든 경우, 메서드를 호출하기 이전 시점에 이미 객체가 생성되어 식별자에 할당되어 있으므로, 메서드가 속한 객체를 참조 가능하다.
But, 생성자 함수로 인스턴스를 만드는 경우, 프로퍼티나 메서드를 추가하기 위해서는 인스턴스를 참조할 수 있어야 한다. 하지만, 인스턴스를 만드려면 생성자 함수가 먼저 존재해야 되기 때문에, 인스턴스를 참조하려고 해도 인스턴스를 가리키는 식별자를 알 방법이 없다. 이를 위해서 자바스크립트에서는 this라는 특수한 식별자를 제공한다.
🐰 this 키워드
this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수(self-referencing variable)이다. this는 자바스크립트 엔진에 의해 암묵적으로 생성되며, 코드 어디서든 참조 가능하며 함수에서는 함수 호출시 this가 암묵적으로 함수 내부에 전달된다. this가 가리키는 값은 함수 호출 방식에 의해 동적으로 결정된다. (this 바인딩)

호출하는 방식에 의해 값이 달라진다. ⇒ 간단하게 누가 호출했는지만 집중!
🐰 스코프
식별자가 유효한 범위를 말하며, 모든 식별자는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 스코프를 통해 어떤 변수를 참조해야 할 것인지 결정한다.
var x = "global";
function foo() {
var x = "local";
console.log(x); // local
}
foo();
console.log(x); // global스코프 체인(scope chain) 이란, 스코프가 함수의 중첩에 의해 계층적 구조를 갖는 것이다. 변수 참조 시, JS 엔진은 변수를 참조하는 코드의 스코프에서 상위 스코프 방향으로 이동하며 변수를 검색한다.
var x = "global x";
var y = "global y";
function outer() { // 외부함수
var z = "outer's local z";
function inner() { // 내부함수, 중첩함수
var x = "inner's local z";
}
}렉시컬 스코프
상위 스코프를 결정하는 방식은 2가지로 생각해볼 수 있다.
• 함수를 어디서 호출했는지에 따라 상위스코프 결정 동적 스코프
• 함수를 어디서 정의했는지에 따라 상위스코프 결정 렉시컬 스코프
동적 스코프는 함수가 호출되는 시점에 상위 스코프를 결정하며 렉시컬(정적) 스코프는 함수 정의가 평가되는 시점에 상위 스코프를 결정한다.(JS를 포함해 대부분 프로그래밍 언어는 렉시컬 스코프)
// lexical scope
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // 1
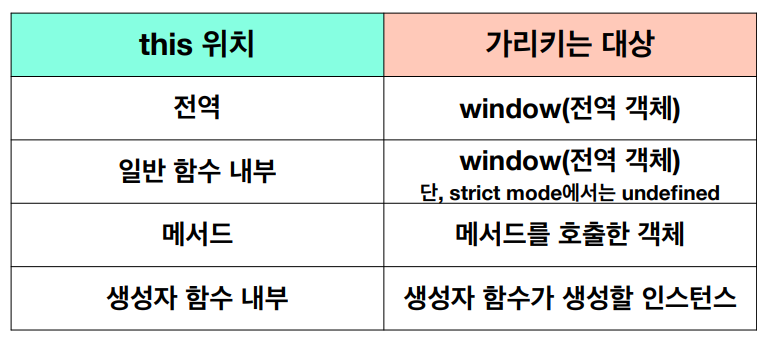
bar(); // 1🐰 this 바인딩 - 함수 호출 방식
1. 일반 함수 호출
기본적으로 this에는 전역 객체(global object)가 바인딩 된다. 일반 함수로 호출하면 함수 내부의 this에는 전역 객체가 바인딩된다. this의 용도 자체는 객체의 프로퍼티, 메서드를 참조하기 위한 자기 참조 변수이므로, 객체 생성을 하지 않는 일반 함수에서의 this는 의미가 없다.
2. 메서드 호출
메서드 내부의 this에는 메서드를 호출한 객체가 바인딩된다. 메서드 내부의 this는 메서드를 소유한 객체가 아니라는 것에 주의해야 한다.
function Animal(name) {
this.name = name;
};
Animal.prototype.callName = function() {
return this.name
}
const animal = new Animal('catty');
console.log(animal.callName()); // catty
Animal.prototype.name = "doggy";
console.log(Animal.prototype.callName()); // doggy3. 생성자 함수 호출
생성자 함수 내부의 this에는 생성자 함수가 (미래에) 생성할 인스턴스가 바인딩된다.
function Car(price) {
this.price = price;
this.curPrice = function () {
return this.price * 2;
};
}
const car1 = new Car(500);
const car2 = new Car(600);
console.log(car1.price); // 500
console.log(car2.curPrice()); // 12004. Function.prototype.apply/call/bind 메서드 - apply,call
apply, call, bind는 Function.prototype 메서드로 모든 함수가 상속 받아 사용할 수 있다.
Function.prototype.apply와 Function.prototype.call 메서드는 this로 사용할 객체와 인수 리스트를 인수로 전달받아 함수를 호출한다. apply와 call 메서드의 본질적인 기능은 함수를 호출하는 것이다.
function thisBinding() {
console.log(arguments);
return this;
}
const thisObj = {
x: 100,
};
console.log(thisBinding.bind(thisObj));
console.log(thisBinding.bind(thisObj)());
console.log(thisBinding());
console.log(thisBinding.apply(thisObj));
console.log(thisBinding.call(thisObj));
console.log(thisBinding.apply(thisObj, [1, 2, 3]));
console.log(thisBinding.call(thisObj, 1, 2, 3));apply 메서드는 호출할 함수의 인수를 배열로 묶어 전달한다.
call 메서드는 호출할 함수의 인수를 쉼표로 구분한 리스트 형식으로 전달한다.
두 메서드는 인수 전달하는 방식만 다를 뿐 this로 사용할 객체를 전달하면서 호출하는 용도는 동일하다.
bind는 apply, call과 달리 함수를 호출하진 않는다. 첫 번째 인수로 전달한 값으로 this 바인딩이 교체된 함수를 새롭게 생성해 반환한다.
// bind 응용 사례
const animal = {
name: "catty",
callName(callback) {
setTimeout(callback.bind(this), 100);
},
};
animal.callName(function () {
console.log(`Hey ${this.name}!`);
});