나는 관심이 없었다...
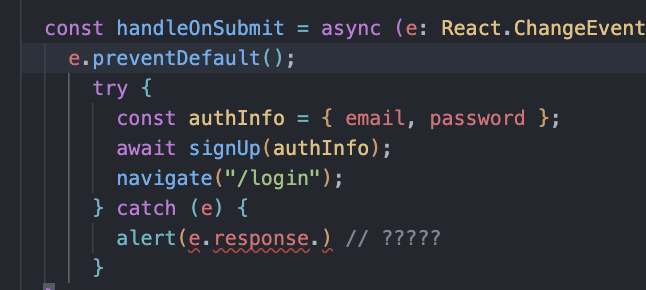
비동기 처리를 할 때, api 통신 후 실패 처리를 할 때 try-catch 구문을 아마 모두가 사용할 것이다. 나도 그렇고, 나와 같이 공부했던 대부분의 사람들이 이 구문을 사용했다.
그래서 나는 관심이 없었다... catch()에 인자로 들어가게 되는 error, 혹은 e에 대해 크게 신경을 써본 적이 없었다.
실패에 대한 Error 객체가 넘어오겠지 뭐..
이런 멍청한 생각을 하며 그냥 error message를 따로 만들어서 출력해주거나 모든 경우를 프론트에서 하드 코딩하며 에러를 관리해주고 있었다.
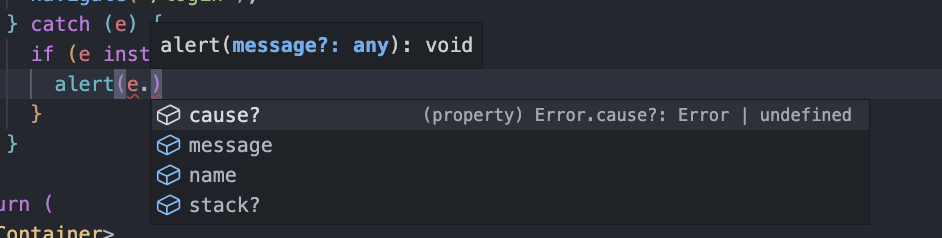
타입스크립트는 마우스를 가져다 올리거나 fn12를 누르면 해당 타입에 대해 간략하게, 자세하게 볼 수 있다.
catch문 안에 e는 아무런 값을 주지 않아도 에러가 나지 않았기에 이런 부분을 간과했었다.
사실 언노운이야..
타입스크립트를 통해 정확한 타입을 알게 되었다.
사실 unknown을 가진 타입이기 때문에 우리에게 아무런 에러를 주지 않았던 것이다. 하지만 해당 error에 속한 값에 접근하려고 하면 우리는 에러를 마주친다.......

난 지금까지 어떤 에러를 처리하고 있었을까..
타입스크립트는 모든 걸 알고있어..
여기서 문제는 서버에서 예쁘게 에러 메세지를 주고 있지만 나는 그것을 하나도 쓰지 않았다는 것이다. e의 타입을 어떻게 확정지어서 내가 원하는 값을 가져올 수 있을까.
정답은 문서에 나와있다..
만약에 e가 이런 타입이라면?
타입가드를 사용해보자.

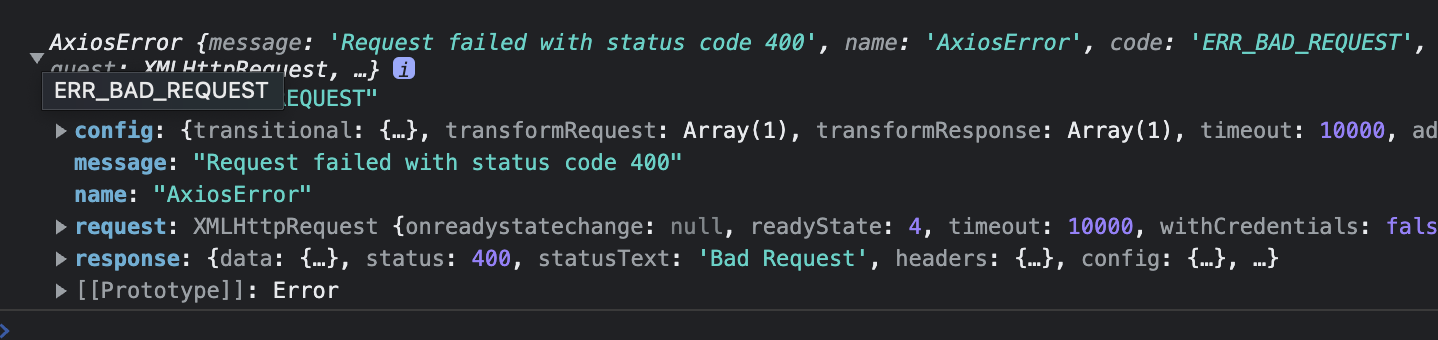
이상했다. 내가 원하는 속성값이 없다. 서버에서 주는 그 에러 속성값이 없다.

단순히 e를 출력하면 AxiosError가 출력이 된다. 이는 내가 axios interceptors를 사용했기 때문이다..!
Axios.interceptors.request.use(
async (config) => {
const accessToken = localStorage.getItem("userToken");
if (config && accessToken) {
config.headers = {
authorization: `${accessToken}`,
};
}
return config;
},
(error) => Promise.reject(error)
);아하! 그럼 Error 객체가 아니라 AxiosError 객체에서 데이터를 가져와야 하는 구나
깨달음을 얻는 순간이었다. 단계별로 밟아 나가는 문제 해결이 이런 것이다를 조금 느낄 수 있었다.
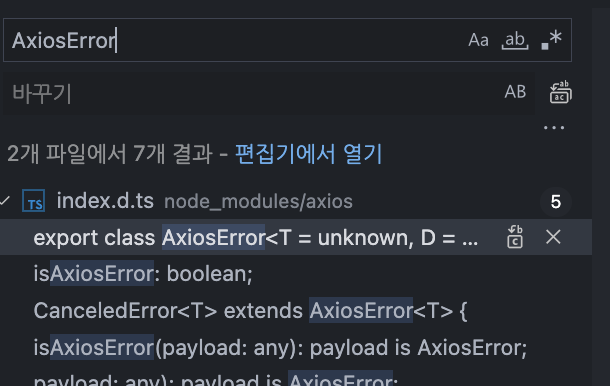
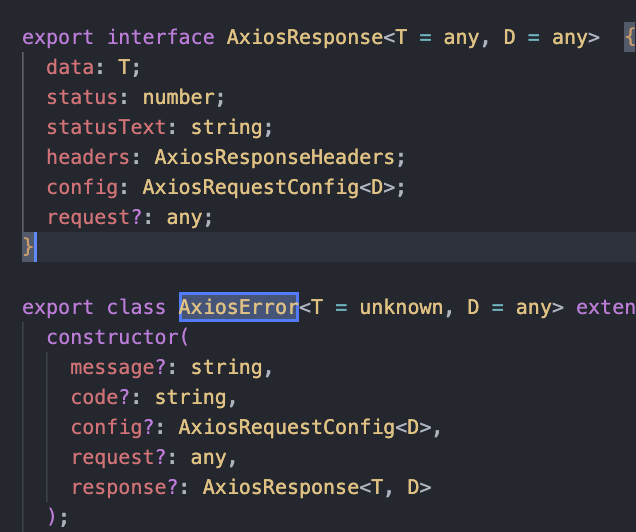
그래서 모든 걸 알고 있는 타입스크립트에서 AxiosError를 검색을 해보았다.


크흠.. 아까 콘솔에서 봤던 AxiosError에 대한 타입들이 정의가 되어있다. 그렇다면 response.data.details에 있는 데이터를 꺼내기 위해서 이렇게 작성하면 된다.
catch (error) {
if (error instanceof AxiosError)
console.log(error.response?.data.details);
}이렇게 원하는 바를 해결할 수 있었다.
결론
나는 지금까지 교과서를 거꾸로 들고 공부하고 있었다. 올바른 책을 가지고 이상하게 공부하고 있었다. 꽤 오래 나쁜 습관으로 공부했기에 앞으로 있을 상황들이 마냥 즐겁지 않을 것 같지만, 이렇게 한다면 잘해지겠지라는 기대감 때문인지 코가 벌렁거린다..!
공신력 있는 문서를 읽고 정리해서 내 경험을 글로 풀어내는 공부를..! 나를 위한 공부를 해보자..!!
얼른 내가 망쳐버린 내 코드들이 잘 살아가도록 리펙토링을 하러 가보자ㅏㅏㅏㅏㅏ.
