실행 컨텍스트란?
실행 컨텍스트란 실행 코드에 제공할 정보들을 모아 놓은 객체이며, 실행되는 환경의 추상적인 개념입니다. JavaScript 코드가 실행될 때마다 실행 컨텍스트 내에서 실행된다.
실행 컨텍스트 유형
JavaScript에는 3가지 유형의 실행 컨텍스트가 있다.
- 전역 실행 컨텍스트
기본 실행 컨텍스트이다. 함수 내부에 없는 코드는 전역 실행 컨텍스트에 있다. - 함수 실행 컨텍스트
함수가 호출될 때마다 해당 함수에 대해 완전히 새로운 실행 컨텍스트가 생성된다. 각 함수에는 고유한 실행 컨텍스트가 있지만 함수가 호출되거나 호출될 때 생성된다. - Eval 함수 컨텍스트
eval 함수 내에서 실행되는 코드 자체 실행 컨텍스트를 갖지만 eval는 일반적으로 사용하지 않는다.
실행 스택
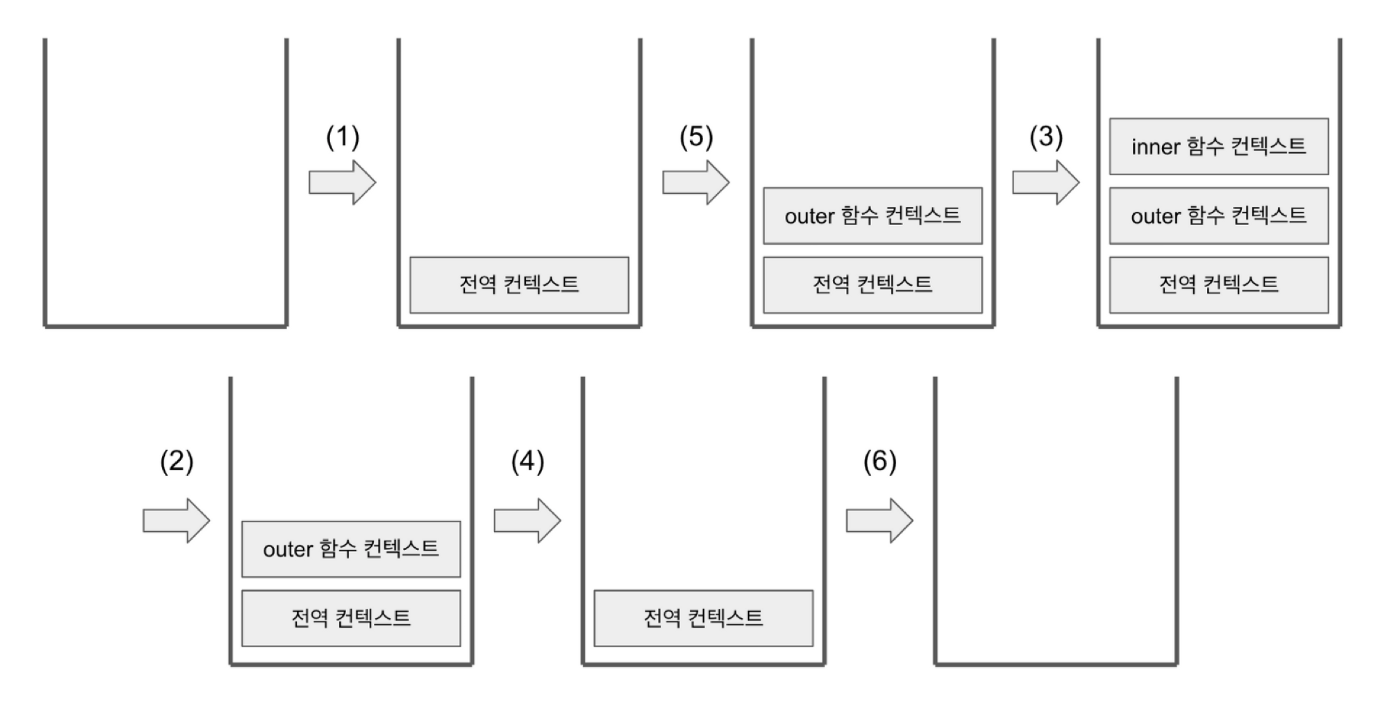
자바스크립트 엔진이 Heap, Call Stack 나눠지게 되는데 실행 컨텍스트는 CallStack이라는 곳에 쌓이게 되며 모든 실행 컨텍스트를 저장하는 데 사용되는 실행 스택은 LIFO(후입선출)구조이다. 아래의 예제코드로 이해 해보도록 한다.
// ------------------------ (1)
var a = 1;
function outer() {
function inner() {
console.log(a);
var a = 3;
// ------------------ (2)
}
inner(); // ------------ (3)
console.log(a);
// --------------------- (4)
}
outer(); // --------------- (5)
console.log(a);
// ------------------------ (6)
위의 코드가 브라우저에 로드되면 Javascript 엔진은 전역 컨텍스트를 생성하고 현재 실행 스택에 PUSH 한다.
inner 함수 까지 쌓은 실행 컨텍스트의 정보는 inner 함수 실행 후 종료 시 스택에서 제거해 나갑니다. 그 다음은 outer 함수를 스택에서 제거하고 모든 코드가 실행되면 JavaScript 엔진은 현재 스택에서 전역 컨텍스트를 제거한다.
실행 컨텍스트 구조

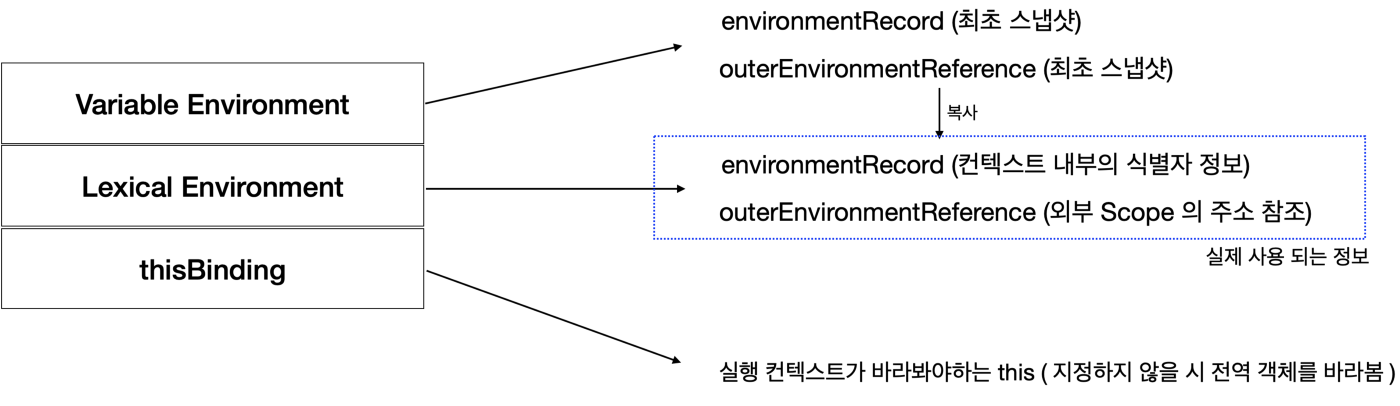
실행 컨텍스트는 3가지 정보를 가지고 있다.
- Variable Environment
LexicalEnvironment는 코드 실행 중에 실행 컨텍스트 내에서 변경될 수 있지만 VariableEnvironment는 항상 값을 유지 한다는 차이점이 있다.
ES6에서 LexicalEnvironment 구성 요소와 VariableEnvironment 구성 요소의 한 가지 차이점 은 전자는 함수 선언과 변수 ( let 및 const) 바인딩을 저장하는 데 사용되는 반면 후자는 변수 (var)바인딩만 저장하는 데 사용된다. - Lexical Environment
- EnvironmentRecord
환경 레코드. 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소 - Outer Lexical Enciromnent Reference
외부 렉시컬 환경을 가리키는 참조를 저장. 해당 실행 컨텍스트를 생성한 Executable code를 포함하는 상위 코드의 렉시컬 환경을 말한다. 이를 통해서 One-way linked list인 스코프 체인을 구현한다.
- EnvironmentRecord
- thisBinding
렉시컬 환경의 this에 바인딩된 객체(ThisBinding)를 나타낸다. this 바인딩은 Abstract operation ResolveThisBinding을 통해 결정할 수 있다.
Variable Environment 와 Lexical Environment 의 내부에는 envrionmentRecord 와 outerEnvironmentReference 의 객체를 가지고 있다는 부분에서 동일하지만 Variable Environment 는 최초의 스냅샷의 개념으로 변경되는 컨텍스트 정보에 대해 업데이트를 하지 않는다.
여기서 각 실행 컨텍스트를 구성하는 범위 Scope를 연결하여 현재 Scope에서 선언되지 않는 변수를 호출 한다면 상위에서 찾을 수 있도록 outerEnvironmentReference 가 스코프체인을 구성할 수 있도록 주소를 참조하게 된다. environmentRecord 의 경우 해당 컨텍스트에서 선언된 변수 식별자 정보들이 저장되어 있다.
thisBinding 은 현재 이 컨텍스트가 어떤 this 를 바인딩하고 있는지 정보를 가지고 있는데 기본적으로 this 를 명시하지 않으면 전역객체를 바라보게 되어있다.
Reference
https://medium.com/crocusenergy/js-%EC%8B%A4%ED%96%89-%EC%BB%A8%ED%85%8D%EC%8A%A4%ED%8A%B8-2b8ab8da4f4
https://blog.bitsrc.io/understanding-execution-context-and-execution-stack-in-javascript-1c9ea8642dd0
https://blog.naver.com/dlaxodud2388/222238394694
https://dh2note.tistory.com/104
https://joontae-kim.github.io/2020/10/15/excution-context-2/
