
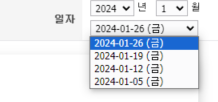
회사에서 레포트 관련 일을 할 상황이 생겨서 매주 금요일을 뽑아야 했다.
function getDefault(){
// 년
let year = today.getFullYear();
for (let i = 2022; i <= year; i++) {
if (i == year) {
$('#year').append("<option value='" + i + "' selected>" + i + '</option>');
} else {
$('#year').append("<option value='" + i + "'>" + i + '</option>');
}
}
// 월
let month = today.getMonth() + 1;
// 일 기준으로 월 같이 생성
let day = today.getDay(); // 오늘 요일
let last_date = new Date(year, month, 0); // 이번달 마지막날
let friday = today.getDate() - day + 5; // 이번주 금요일
if (friday > last_date.getDate()){ // 이번주 금요일이 마지막 날보다 크면 다음달로 넘어감
for (let i = 1; i <= (month + 1); i++) {
if(i == (month + 1)){
$('#month').append("<option value='" + i + "' selected>" + i + '</option>');
}else {
$('#month').append("<option value='" + i + "'>" + i + '</option>');
}
}
getWeek(true);
}else { // 아니면 그냥 이번달
for (let i = 1; i <= month; i++) {
if(i == month){
$('#month').append("<option value='" + i + "' selected>" + i + '</option>');
}else {
$('#month').append("<option value='" + i + "'>" + i + '</option>');
}
}
getWeek();
}
} function getWeek(flag = false) {
// init
$('#week').empty();
let year = $('#year').val();
let month = $('#month').val();
// draw
if (year == today.getFullYear() && month == today.getMonth() + 1) {
// 이번해 이번달이면
let day = today.getDay();
let last_date = new Date(year, month, 0);
let fri_date = today.getDate() - day + 5;
// 금요일이 마지막 날보다 크면
if (fri_date > last_date.getDate()) {
fri_date = today.getDate() - day - 2;
}
while (fri_date > 0) {
friday = year + '-' + ('00' + month).slice(-2) + '-' + ('00' + fri_date).slice(-2);
if (fri_date - 5 + day == day && $('#month').val() == month && $('#year').val() == year) {
$('#week').append("<option value='" + fri_date + "' selected>" + friday + ' (금)</option>');
} else {
$('#week').append("<option value='" + fri_date + "'>" + friday + ' (금)</option>');
}
fri_date = fri_date - 7;
}
} else {
// 이번달이 아니면
let last_date = new Date(year, month, 0);
let day = last_date.getDay();
let friday = 0;
if (day < 5) {
// 마지막 날의 요일이 금요일보다 이전이면
friday = last_date.getDate() - 2 - day;
} else {
friday = last_date.getDate() - day + 5;
}
while (friday > 0) {
friday_txt = year + '-' + ('00' + month).slice(-2) + '-' + ('00' + friday).slice(-2);
$('#week').append("<option value='" + friday + "'>" + friday_txt + ' (금)</option>');
friday = friday - 7;
}
if(flag) {
$('#week').val(friday+7);
}
}
}