

오늘 하룻동안 한거 ..^^
일단 django 설치 등은 해당 블로그를 많이 참고했다
최대한 필요한 정보만 담아먹었다..!
또한 DB 연동은 해당 블로그를 참조하였음
ref: https://velog.io/@dustndus8/Django5.-DB-%EC%97%B0%EB%8F%99
1. django 설치 및 runserver
기본적으로 첫번째 블로그의 1번 포스팅을 참고하면 좋다.
다만, runserver를 할 때 나의 경우 AWS Instance를 이용했기때문에 localhost로 접근하는게 아니었다.
따라서 runserver 커맨드는 하기와 같다.
python3 manage.py runserver 0.0.0.0:80002. startapp
첫번째 블로그의 2번 포스팅을 참조하여 startapp을 진행하면 된다.
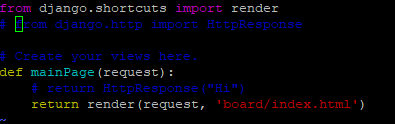
나의 경우, HttpResponse를 주고 싶었던 게 아니라 메인페이지를 보여주고 싶었기 때문에 해당 부분만 변경하여 진행했다.

board/index.html 파일을 찾아갈 수 있도록 리턴해준다.
3. DB 연동
여기서부터 첫번째 블로그와 다른 점이 있는데, 나의 경우에는 DB 연동을 따로 할 것이기 때문에 기본으로 제공하는 DB를 사용하지 않는다.
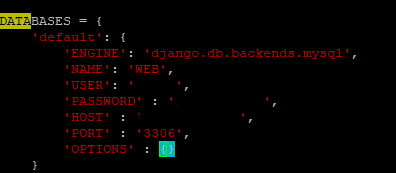
따라서 settings.py로 가서 DB 설정을 해주어야 한다.

DB 설정을 해주고 (나중에 꼭 바꾸자) makemigrations를 해주면, 잘 작동되는 것을 확인할 수 있었다.
내친김에 쿼리도 한번 불러봐준다
4. 간단한 프론트페이지 작성
여기서 첫번째 블로그 선생님께 감사함이 느껴졌다,,,
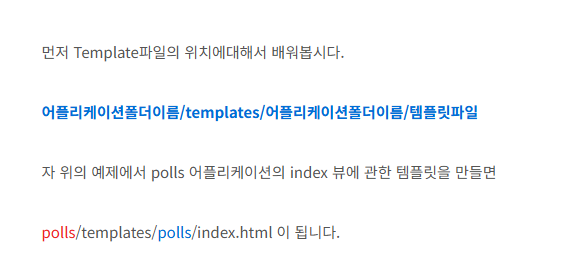
일단 , templates를 어느 경로에 생성해야하는가를 아무 블로그에서도 알려주지 않았다,,, 속상
첫번째 블로그의 5번 게시글로 바로 넘어가서 참고하였다.

감사합니다 감사합니다 감사합니다...
해당 위치에 템플릿 디렉토리 생성 및 index.html을 만들어보면...
나만의 웹페이지 메인 완성..!
이제 프론트 작성해야한다 귀찮아~~~!!!!!!!!!
