✅ Prototype (프로토타입)
- 본격적인 상품화에 앞서 성능을 검증•개선하기 위해 간단히 핵심 기능만 넣어 제작한 기본 모델
- 즉, 시제품 혹은 견본품 (시뮬레이션)
✅ Prototyping (프로토 타이핑)
- 예상 고객에게 프로토타입을 사용해보게 하고 피드백을 받아 개선하는 것
- 즉, 개발자에게 작업을 넘기기 전, 결함을 확인하는 것
왜 필요한가 ? 🤔
-
시각적인 정보 전달로 디자이너의 생각을 빠르고 확실하게 전달 할 수 있으며, 그로 인해 협업자의 이해도 상승 및 원활한 커뮤니케이션이 가능하다.
-
프로토타입은 실제 제작이 이루어지기 전에 만들어진다. 때문에 여러 피드백을 쉽게 수용할 수 있고 그로 인한 비용 절감이 가능하다.
-
실제 어떻게 작동하는지 확인할 수 있어, 문제를 쉽게 발견할 수 있으며 타겟 층의 피드백으로, 어떤 방향으로 제품을 수정해야할지 확인할 수 있다.
-
실제 제품의 안정성을 평가할 수 있다.
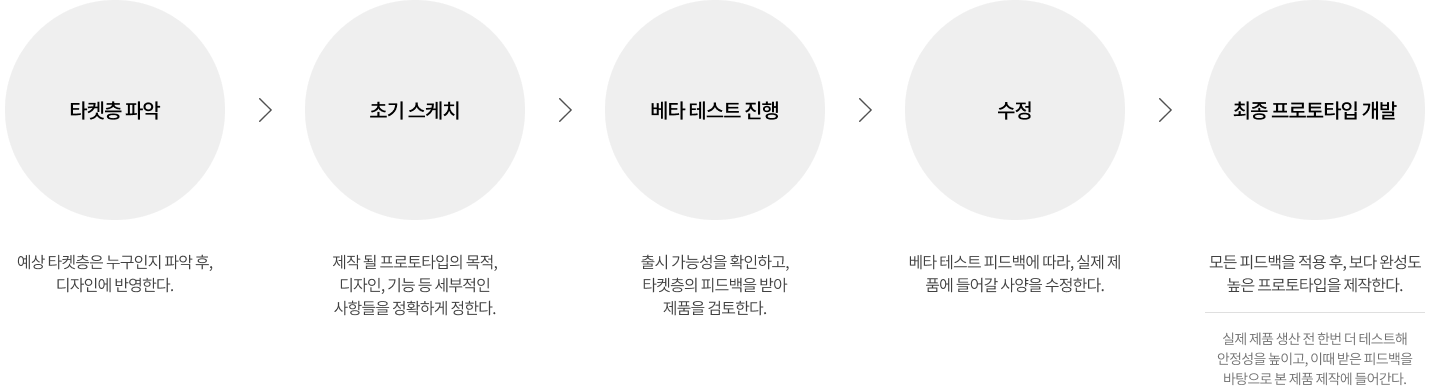
프로토타입 제작 절차

프로토타이핑과 포토샵의 차이
❗️철저히 개인적인 의견입니다.이번에 처음으로 프로토타이핑 툴인 Figma 를 사용해보았다.
우선, 포토샵과는 크게 다르지 않다. 그렇다고 똑같지도 않다.
여느 디자인툴이 그렇듯, 큰 틀은 비슷해 배우는 난이도가 낮다고 느껴졌다.
몇 시간 남짓 피그마를 배워 모작 하나 만들고 느낀 피그마의 장점은 생각보다 많다.
-
자동저장
포토샵으로 일을 하는 모든 디자이너들은 공감할텐데, 파일이 날라가는 경우가 종종 있다.
어느새 포토샵도 비정상적으로 꺼지면 어느 시점까지의 작업 내역을 복원해주기도 하지만, 항상 파일 백업을 신경써왔다.
하지만, 피그마는 자동저장이다.저장이라는 것을 할 필요가 없다. -
구글 폰트
디자이너 특히 웹, UI/UX 디자이너는 정말 많은 폰트를 갖고있는다.
나도 천개 가까이 되는 폰트를 가지고 있었다. (물론 쓰는것만 씀)
많은 폰트를 감당하기 위해폰트 관리 프로그램사용이 필수였는데, 피그마에서는 구글에 있는 모든 폰트를 설치할 필요 없이 사용할 수 있다. -
작업 환경
별도의 설치 없이 웹에서 바로 작업이 가능하다.
회사에서 작업하던 것을 집에서 작업하고 싶다면, 별도로 라이센스를 구매해야 했는데피그마는 그럴 필요가 없다. -
일괄 수정
모든 페이지에 동일한 탭이 들어갔다고 가정했을 때, 피그마의스타일과컴포넌트를 활용해 한 번의 수정으로 전체 페이지의 컴포넌트가 변경된다. -
협업
링크만으로 개발자, 기획자 등 여러 사람과의 공유가 가능하다.
핀으로 찍어 바로 피드백을 줄 수도 있으며, 여러명이 동시 작업도 가능하다고 한다.
하지만 포토샵은 이미지 보정과 같이 포기할 수 없는 분명한 장점이 있기에
둘 다 다룰줄 안다면 정말 좋을 것 같다.
- 패스트캠퍼스 강의 들으면서 작업해본 모작