🥕 개강을 한 주 앞두고 웹개발 종합반 완강하신 사람들 대상으로하는 미니팀 과제가 주어졌다.
아직 부족하다고 생각해 남은 한주는 복습을 하려고 했는데 너무 갑작스러워서 내가 잘 할 수 있을까라는 생각에 무서워졌다.
그래도 매니저님이 지금은 완성하는것 보다는 흐름을 익히고 익숙해지는게 더 중요하다고 말해줘서 그 말에 조금이나마 위로를 받고 팀 프로젝트를 시작할 수 있었다. 화이팅!!
🥕 우리 팀은 영화 추천사이트를 만들기로 했다. 나는 HTML과 CSS를 맡았고 메인페이지를 담당하게 되었다. 두근두근🫠
그리고 새로운 코드를 접했다!!!! 잘 정리해서 나중에 또 써야지!!
🥕 웹개발 종합반을 들으면서 만들어논 것만 활용하면 됐었는데 생각보다 어려웠다.
코드를 지저분하게 만들지는 않았는지, 새로운 코드를 원래 코드에 어떤식으로 넣어야 하는지 감이 잘 잡히지 않았다. ㅎㅎ 남들이 보기에 효율적인 코드를 만들고싶다!!🥲
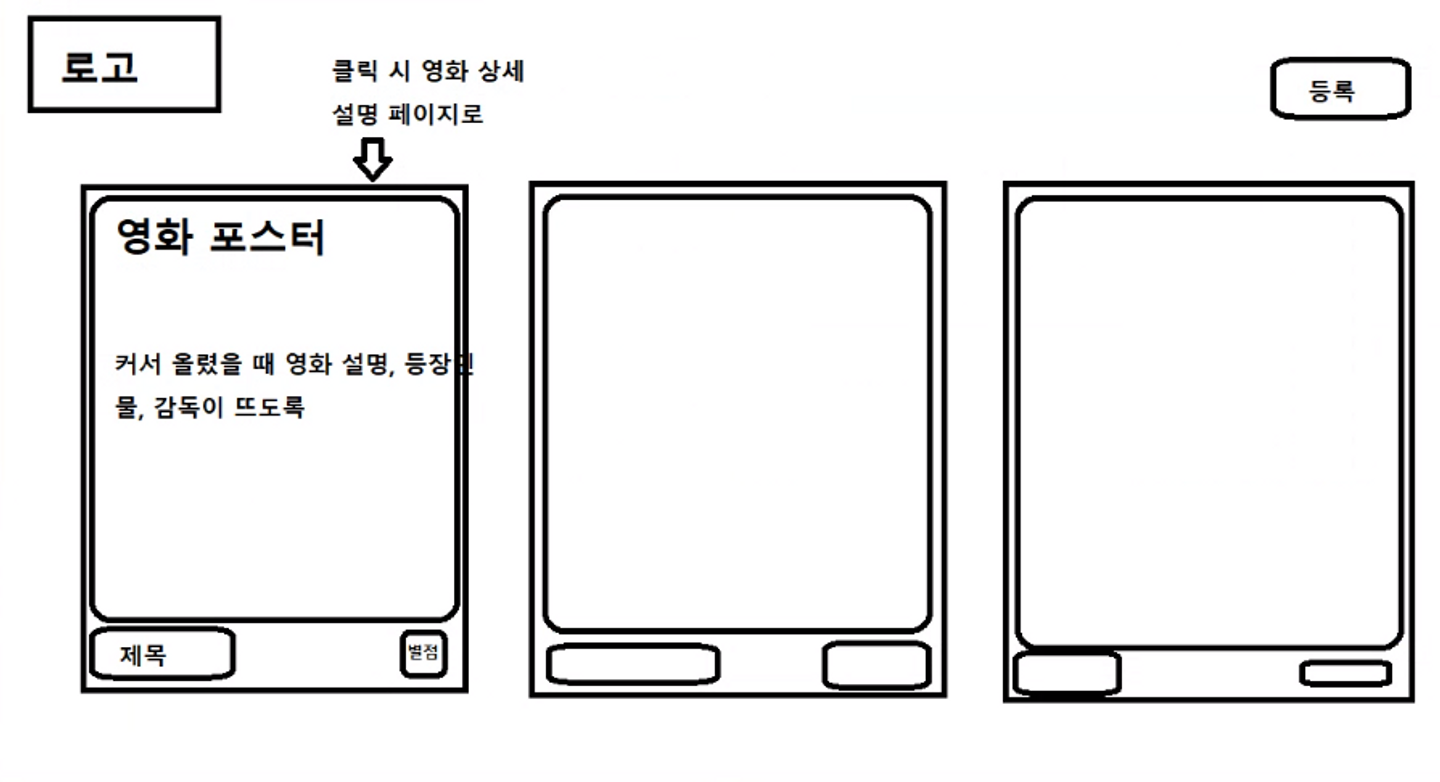
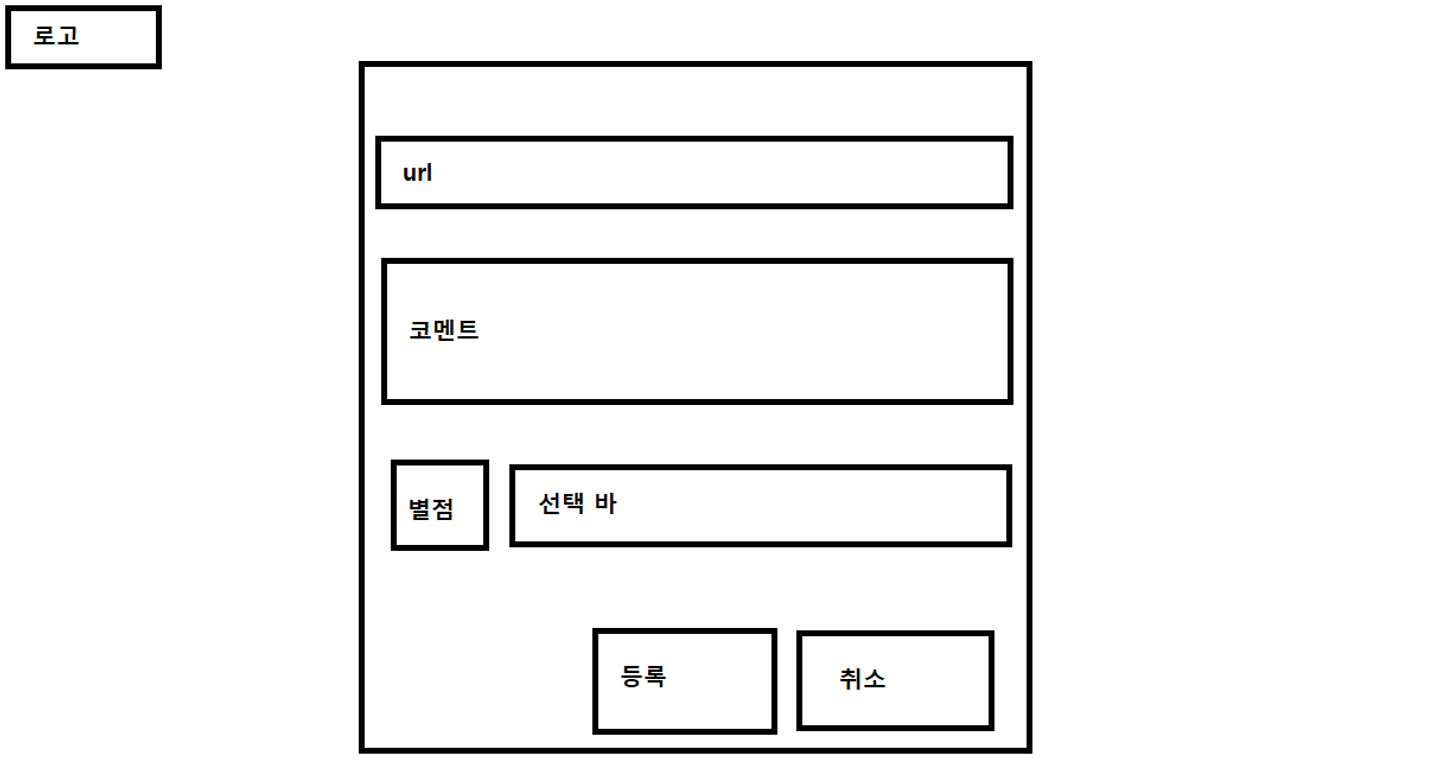
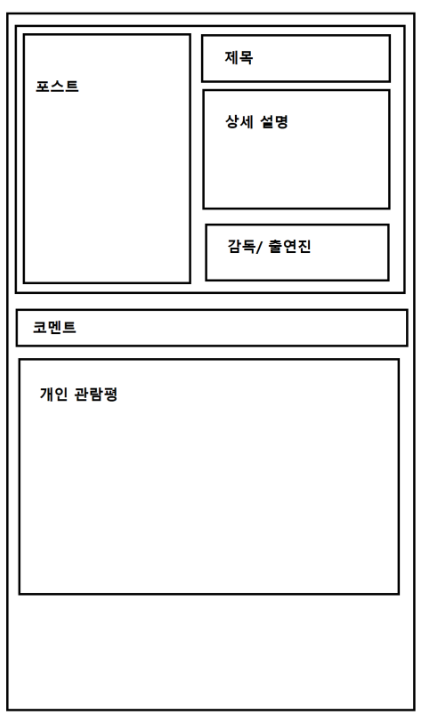
🐰 와이어프레임
🥕 우리 팀의 와이어프레임


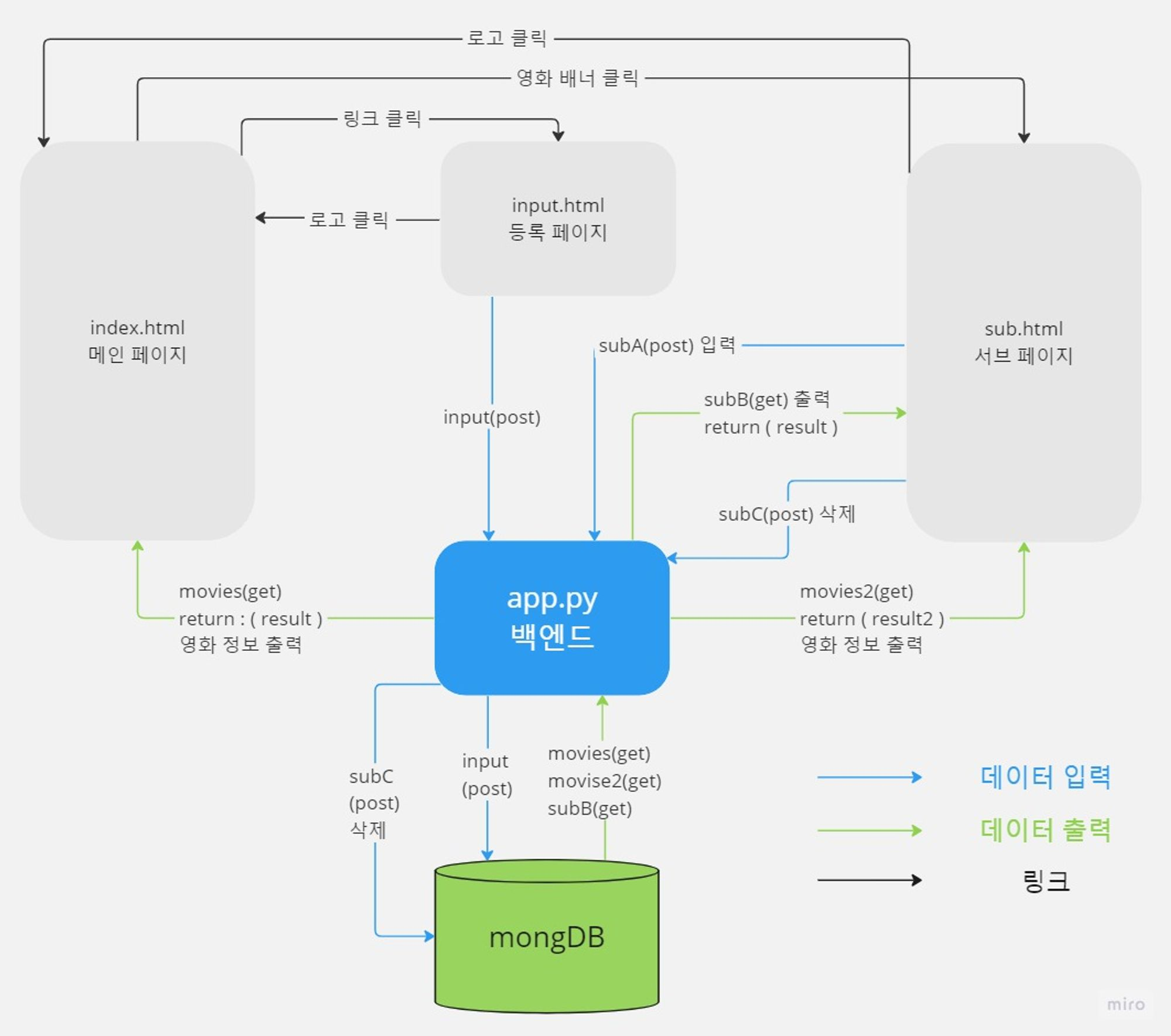
🐰 워크 플로우
🐾 팀장님이 만들어 주신 소듕한 워크 플로우

🐰 메인 페이지
🐾 개인 사용자들이 영화를 등록, 소개한 전체적인 목록을 보여주는 부분
🐾 기능 - 마우스 오버 시 밝기가 감소하는 이미지 효과와 함께 각 카드에 대한 간략한 설명이 나타난다.
<<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>비전5 영화 (마우스 오버)</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
color: black;
width: 1900px;
height: 200px;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.mytitle>h1 {
margin: 30px auto 20px 50px;
}
.mytitle>button {
width: 200px;
height: 50px;
background-color: transparent;
border: 1px solid black;
color: black;
border-radius: 50px;
margin: 50px 20px 20px auto;
}
.mytitle>button:hover {
border: 2px solid black;
}
.mycards {
width: 1500px;
margin: 0 auto;
}
.card-body {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.card-title {
margin: 10px auto 10px 10px;
}
.card-img-top {
filter: brightness(1);
}
.card-img-top:hover {
filter: brightness(0.5);
}
.screen {
position: relative;
overflow: hidden;
}
.top {
position: absolute;
bottom: 150%;
left: 30px;
z-index: 2;
color: white;
font-size: 26px;
font-weight: 900;
transition: all .35s;
}
.card>a:hover .top {
bottom: 85%;
}
</style>
<script>
</script>
</head>
<body>
<div class="mytitle">
<h1>비전5 영화</h1>
<button>영화 기록하기</button>
</div>
<div class="mycards">
<div id="cards" class="row row-cols-1 row-cols-md-3 g-3">
<div class="col">
<div class="card">
<a href="">
<div class="screen">
<div class="top">영화 설명</div>
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
</div>
</a>
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p>⭐⭐⭐</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<a href="">
<div class="screen">
<div class="top">영화 설명</div>
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
</div>
</a>
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p>⭐⭐⭐</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<a href="">
<div class="screen">
<div class="top">영화 설명</div>
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
</div>
</a>
<div class="card-body">
<h5 class="card-title">영화 제목이 들어갑니다.</h5>
<p>⭐⭐⭐</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>👉🏻 CSS 사용한 속성
🐰 :hover
가상 클래스인 :hover는 보통 마우스 포인터가 요소 위에 올라가면 선택된다.
a:hover {
color: orange;
}🐰 filter: brightness()
- filter 속성에 적용되는 brightness() 함수는 대상 요소의 밝기를 조정.
- brightness(1)은 원본 밝기이고, 숫자가 작아질수록 어둡고, 클수록 밝다.
🐰 마우스 오버 시 이미지 어둡게 하기
.my_img {
filter: brightness(1);
}
.my_img:hover {
filter: brightness(0.5);
}🐾 원본 밝기인 brightness(1)에서 이미지가 있는 my_img 영역에 마우스 포인터가 올라가면 brightness(0.5)로 적용하여 이미지가 어두워진다.
🐰 position
position : HTML 문서에서 각 요소를 배치하는 방법에 대해 정의하는 속성
🐾 position의 5가지 속성값
- static : 기본값, 일반적인 문서 흐름에 따라 요소를 배치
- relative : 일반적 흐름에 따라 배치하되, 상하좌우 offset을 적용할 수 있다
- absolute : 일반적 문서 흐름에서 배제되고, 가장 가까운 position 요소에 대해 상대적 offset을 적용하는 옵션
- fixde : 일반 문서 흐름에서 배제되고, 지정하는 위치에 고정
- sticky : 일반적 문서 흐름에서 배제되고, 스크롤되는 가장 가까운 요소에 offset 적용
🐰 relative, absolute
🥕 relative : 상대 위치
- 정상적인 문서 흐름에 따라 요소가 배치가 된다.
- offset 값을 주면 정상적인 위치로부터 지정하는 양만큼 오프셋 되어 다시 위치를 잡는다.
- 다른 요소에 영향을 주지 않는다.
🥕 absolute : 절대 위치
- 정상적인 문서 흐름에 따라 제외된다.
- 상위 요소중 가장 가까운 position 으로부터 지정하는 양만큼 offset 되어 다시 위치를 잡는다.
- 전체적 문서 흐름에서 제외된다.
🐰 overflow
요소의 콘텐츠가 너무 커서 요소의 블록 서식 맥락에 맞출 수 없을 때의 처리법을 지정
🐾 overflow 속성
- visible : 콘텐츠를 자르지 않으며 안쪽 여백 상자 밖에도 그릴 수 있다
- hidden : 콘텐츠를 안쪽 여백 상자에 맞추기 위해 잘라낸다. 스크롤바를 제공하지 않고, 스크롤할 방법도 지원하지 않는다.
- clip : hidden과 마찬가지로, 콘텐츠를 안쪽 여백 상자에 맞춰 자른다. 코드를 사용한 스크롤링도 방지하므로 어떠한 스크롤도 불가
- scroll : 콘텐츠를 안쪽 여백 상자에 맞추기 위해 잘라낸다. 브라우저는 콘텐츠를 실제로 잘라냈는지 여부를 따지지 않고 항상 스크롤바를 노출하므로 내용의 변화에 따라 스크롤바가 생기거나 사라지지 않는다.
- auto : 사용자 에이전트가 결정. 콘텐츠가 안쪽 여백 상자에 들어간다면 visible과 동일하게 보이나, 새로운 블록 서식 문맥을 생성
🐰 transition
CSS 속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공
🐰 마우스 오버 시 텍스트 보이기
🐾 screen 클래스 안에 들어있는 요소가 screen 클래스 밖으로 나가게 되면 안보이게 된다.
.screen {
position: relative;
overflow: hidden;
}🐾 top 클래스 레이어 형태로 띄우는 값인 absolute 선언
🐾 아래로부터 150% 지점 왼쪽으로 30px 지점 위치
🐾 레이어 속성의 우선순위값 2
🐾 애니메이션 속성인 transition 넣어준다
.top {
position: absolute;
bottom: 150%;
left: 30px;
z-index: 2;
color: white;
font-size: 26px;
font-weight: 900;
transition: all .35s;
}🐾 top 클래스는 마우스 오버 시 아래로부터 85%지점으로 이동하도록 스타일을 줬다.
.card>a:hover .top {
bottom: 85%;
}