오늘 한 일
- 소셜 로그인 추가정보 페이지 만들기

기존에 있던 폼에서 어렵지않게 수정하고 다듬으면서 어렵지 않게 구현할 수 있었다.
- 소셜 로그인 API 만들기
카카오톡 버튼을 눌렀을때 소셜 로그인이 이어질수있도록 서버와 클라이언트를 만들었다.
function to_social_sign_up() {
$.ajax({
type: "GET",
url: "/oauth/url",
data: {},
success: function (response) {
console.log(response)
let url = response['kakao_oauth_url']
console.log(url)
window.location.replace(url);
}
});
}@app.route('/oauth/url')
def oauth_url_api():
return jsonify(
kakao_oauth_url="https://kauth.kakao.com/oauth/authorize?client_id=%s&redirect_uri=%s&response_type=code"
% (CLIENT_ID, REDIRECT_URI)
)사용자가 카카오톡으로 로그인하기 버튼을 누르면 클라이언트에서 서버에 /oauth/url api를 요청한다. 그러면 서버에서는 카카오 서버로 로그인을 요청하는 정보를 json형식으로 반환해준다.
반환해준 값에 문제가 없으면 다시 반환해준 정보를 url 변수에 저장하고 이 url로 이동하게 한다. 여기서 인증서버로 인가 코드를 발급을 요청하게 된다.
그래서 로그인 화면이나, 동의 하면이 출력되는 것이고 인가 코드를 발급하여 redirect url로 전달되고 이 인가 코드로 토큰을 요청해 받게된다.
(이때 이 url은 사전에 등록한 redirect url이다.! localhost:5000/oauth로 등록해놓았다.)
그래서
@app.route("/oauth")
def oauth_api():
code = str(request.args.get('code')) # 응답 신호 획득
oauth = Oauth() # 토큰들을 담는 객체 생성
auth_info = oauth.auth(code) # 토큰들 획득 및 저장
print(auth_info)
user = oauth.userinfo("Bearer " + auth_info['access_token'])
print(user)
return redirect('http://localhost:5000/social-sign-up')
이녀석이 실행이 되는 것이다!!
여기서 oauth라는 객체를 만들게 되는데, controller에서 oauth객체를 정의한 코드가 있다..
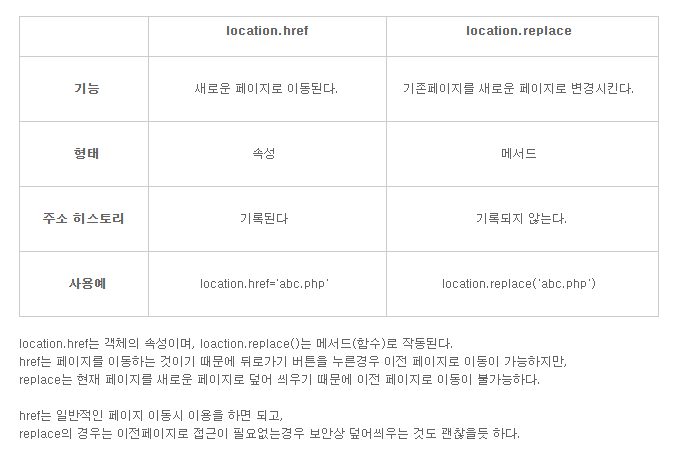
- window.location.href vs window.location.replae 차이점

느낀점
소셜 로그인 부분을 지난 프로젝트에서 대희님이 큰 어려움 없이 구현하시길래,, 나는 완전 열심히 하면 구현해볼만하겠구나를 생각했었다. 그리고 프로젝트 난이도에서 하 부분에 해당되어서 해볼수있겠군! 생각하고있었다. 그런데 이제 무슨 말인가 싶을정도로 어렵긴했다..
카카오에서 레퍼런스를 봐도 무슨말인지도 잘 모르겠고,, python flask mongodb를 사용해서 만든 정보도 별로 없었다.. 레퍼런스 다시 읽고 블로그보고, 저번에 대희님이 짜셨던 코드보고나서 대희님께 로그인부분을 설명들으면서 조금 더 구현을 하게되었는데,,
다시 헷갈리기 시작했다 @.@ .. 오늘 열심히 공부해서 내일 다시 여쭤봐야지!
