로그인 페이지 만들기 (기능구현x)
웹 개발의 기초 HTML , CSS 를 살짝 맛 보았다.
- HTML : 구역과 텍스트를 나타내는 코드 (뼈대)
- CSS : 꾸며주는 것
👉 많이 사용하는 css 코드들 ( 다 알 수는 없기에 검색해서 사용하면 된다)
배경관련
background-color
background-image
background-size
사이즈
width
height
폰트
font-size
font-weight
font-family
color
간격
margin : 바깥 여백주기
padding : 내 안쪽 여백주기
✨만들어보기✨
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | 로그인페이지</title>
<style>
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>
ID: <input type="text" />
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button>로그인하기</button>
</body>
</body>
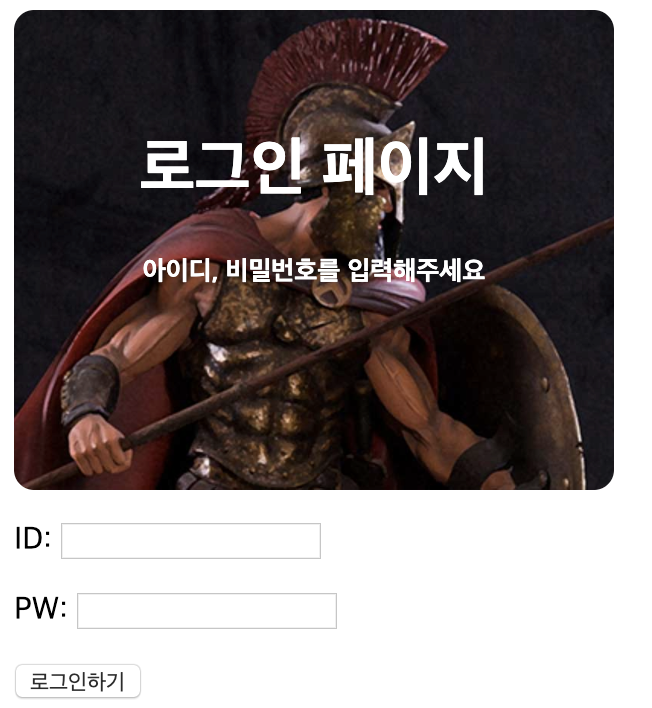
</html>💻 결과물

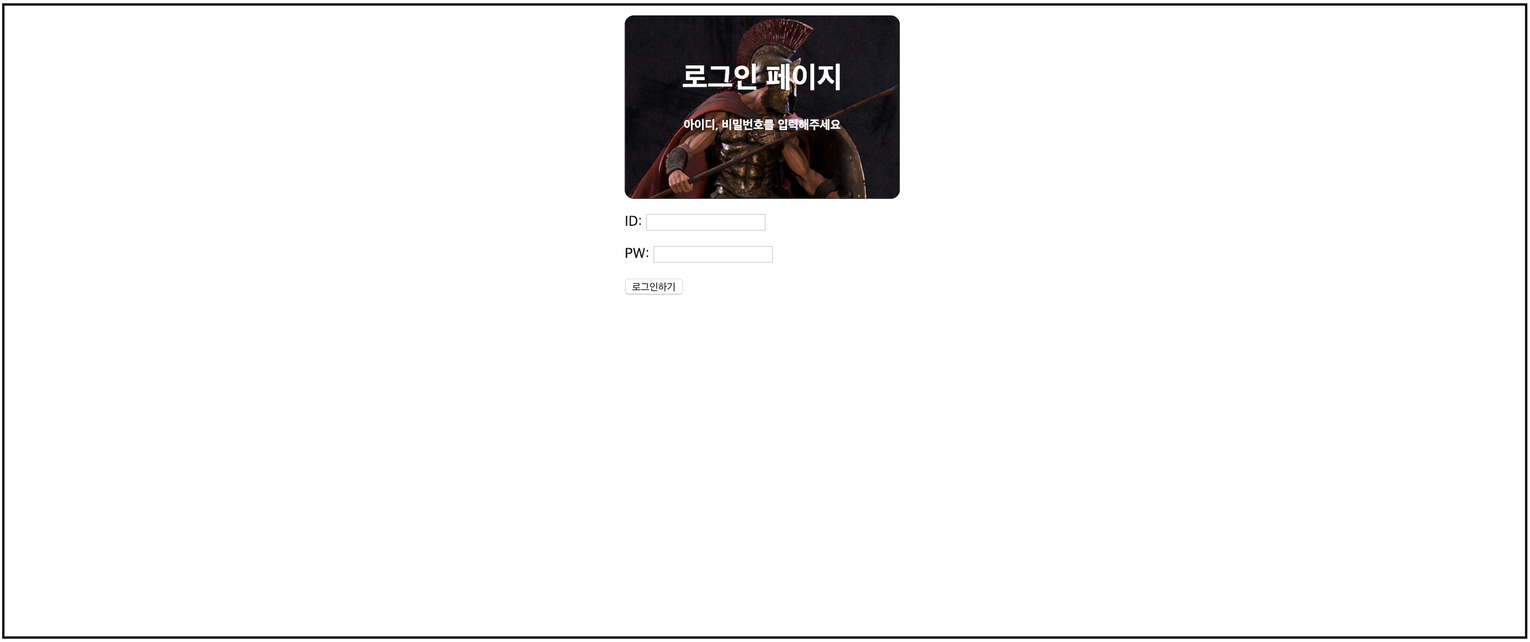
❓ 로그인 화면을 가운데로 가져오려면 ?!
body에 있는 코드를 전부 div로 감싸고 wrap 이라는 class 이름을 준다.
스타일에가서 아래 코드처럼 여백 주기
그래도 안되면? display:block을 추가!
.wrap {
margin: 10px auto;
width: 300px;
}💻 결과물

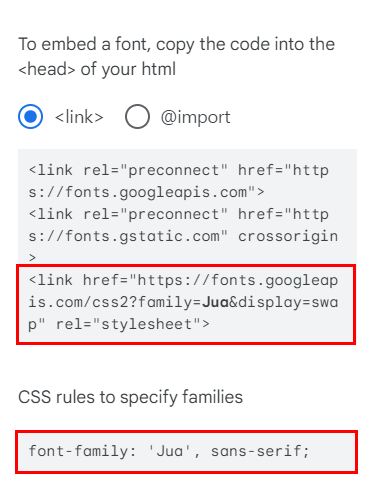
폰트 입히기
- 마음에 드는 폰트를 선택해서 Embed 탭 클릭

- link 복사해서 head 사이에, css 복사해서 style 사이에 넣으면 끝!
<!-- HTML에 이 부분을 추가하고 -->
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">/* CSS에 이 부분을 추가하면 완성! */
* {
font-family: 'Jua', sans-serif;
}