특정 요소에 interactive 한 반응이 있는것을 이벤트 라고 한다
event는 사용자에 의해 발생된다
특정요소와 사용자 사이의 상호작용이다
클릭, 마우스 스크롤, 터치, 화면 크기 변화 이벤트 등 종류가 다양하다
function은 함수는 사용자가 발생시킨 이벤트 결과이다
이벤트 발생시 동작하는 일을 미리 정의하는 코드의 모음을 의미
여기서 알아야 할 것은
컴퓨터에서 알아서 되는 것은 아무것도 없다는 것이다
그렇기 때문에 사용자가 이벤트를 발생시키면 브라우저가
어떻게 동작 하겠다 하는 작업이 먼저 필요하다
addEventListener
addEventListener 함수는 이벤트를 적용할 때 사용한다
eventListener = event + listener (이벤트를 듣고 있다)
요소.addEventListener(이벤트종류, function() {
//실행될 함수
});특정요소에 addEventListener함수를 호출해서 이벤트를 듣게한다
2개의 인자를 받는데
첫번째 인자를 받아 -> 이벤트 종류
두번째 인자를 받아 -> 이벤트가 실행되면 function 함수를 실행한다
이렇게 인자로 전달된 함수를 콜백 함수라고 부른다
이벤트 종류
-클릭 이벤트
-마우스 이벤트
-스크롤 이벤트
-화면 크기 변화 이벤트
등의 다양한 이벤트가 있다 아래의 링크에서 더 알아보자
https://www.w3schools.com/jsref/dom_obj_event.asp
https://developer.mozilla.org/en-US/docs/Web/API/EventTarget/addEventListener
👉 이중에서 가장 많이 쓰이는 click 이벤트에 대해 알아보자
- 로그인 버튼 클릭 → 로그인 API 호출
- 상품 사진 클릭 → 상품 상세 화면으로 이동
- 자세히 보기 버튼 클릭 → 팝업 화면 출력
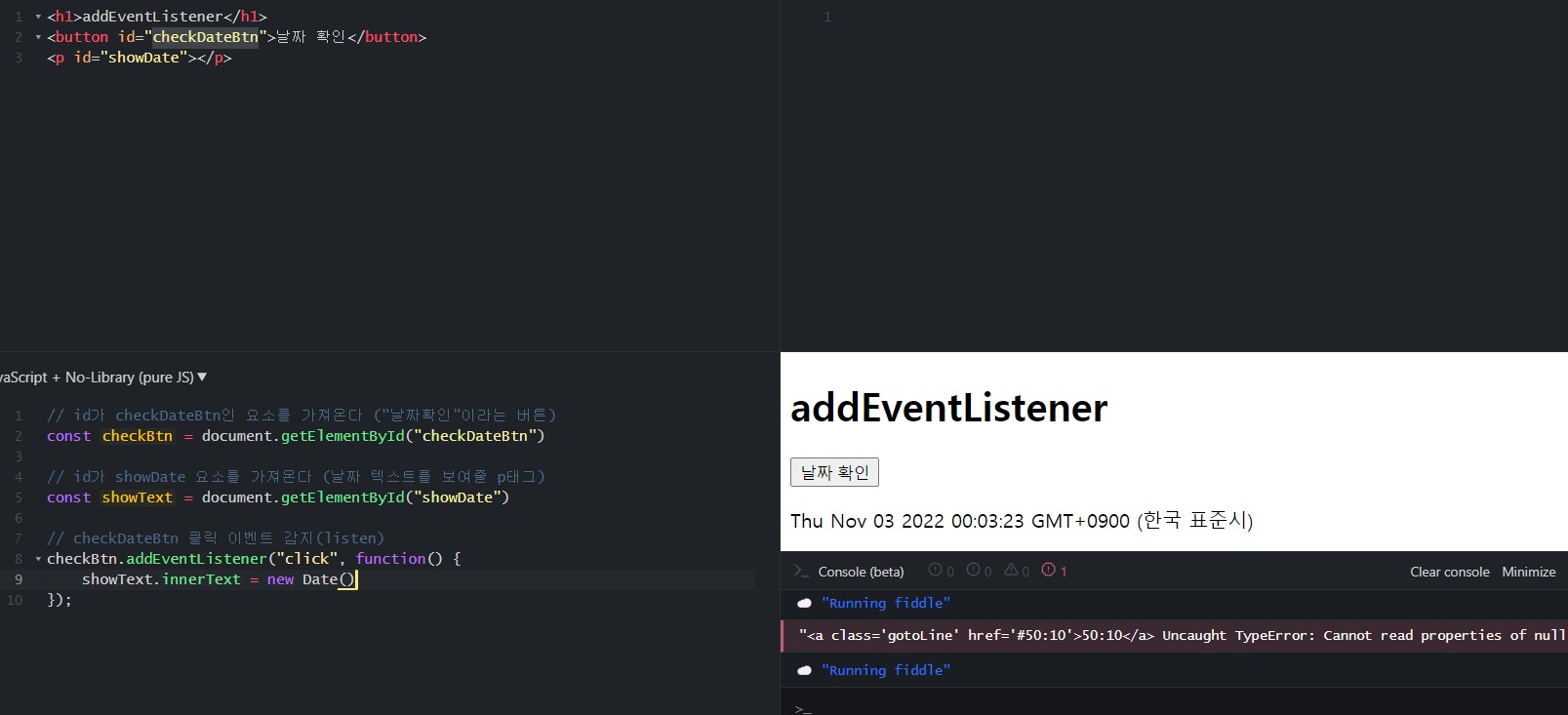
Click Event
날짜 확인 버튼을 클릭했을때 날짜를 보여줄
텍스트에 현재 날짜를 출력한다
는 걸 원했다 🤨
하지만 코드를 짜다가 만난 에러를 살펴보면 
Cannot read properties of null (reading 'addEventListener')"
addEventListener 속성 null , 읽을수 없다 라고 뜬다
당황하며 찬찬히 살펴보니 checkDateBtn 클릭 이벤트 감지 하는 부분에서
변수 checkDateBtn에 할당 된 id가 오타났던 것..🥲
(이미지는 수정한 후 캡쳐한 모습이다)
변수를 다시 제대로 수정한 후 날짜 확인 버튼 클릭하고 현재 날짜가 확인된다
간단한 코드여도 끝까지 주의하자 !🥲
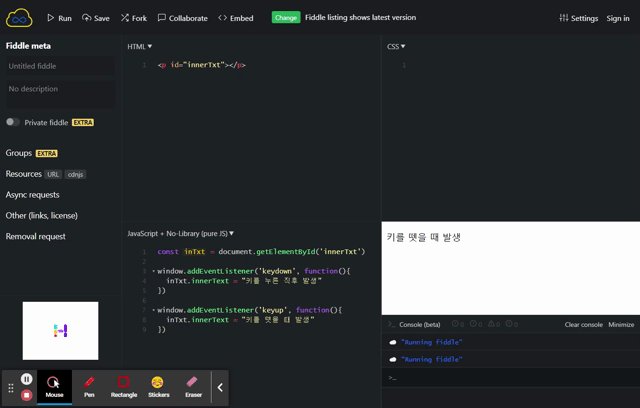
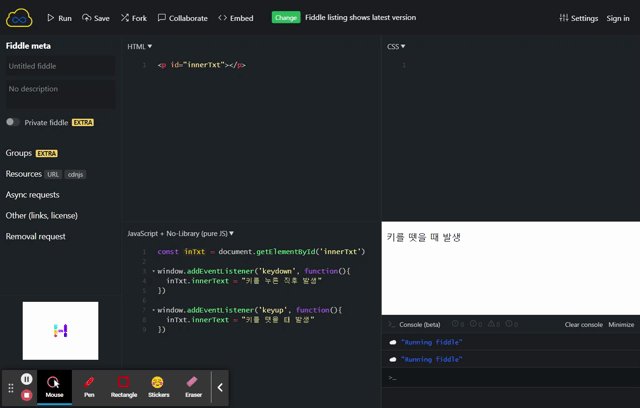
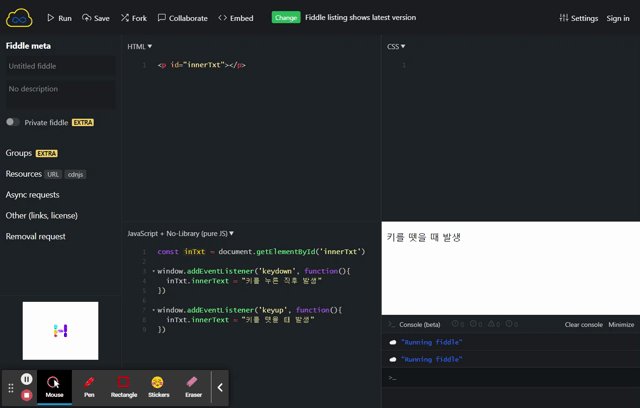
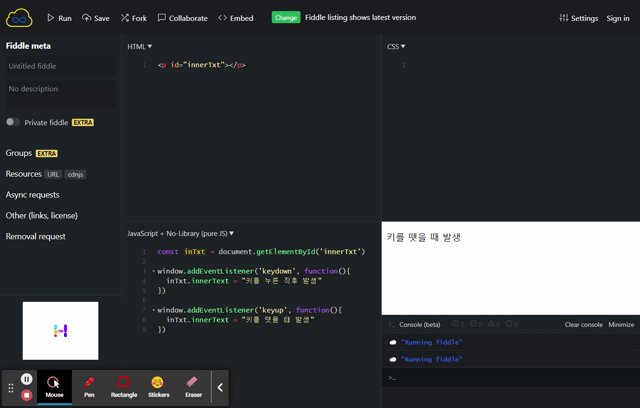
Key Event
키보드를 누르면 발생하는 이벤트이다
- 키보드에서 키를 누를 때 발생하는
keydown이벤트, - 키를 눌렀다가 땠을 때 발생하는
keydup이벤트
요소.addEventListener('keydown', function() {
// 키를 누른 직후 발생
});
요소.addEventListener('keyup', function() {
// 키를 뗐을 때 발생 (keyup 일어난 후 발생)
});
위의 이미지를 살펴보면 키보드의 키를 눌렀을때(key down)
keydown 이벤트 함수가 발생하고
바로 직후에 키를 뗐을 때 keyup 이벤트 함수가 발생한다
👉 이전에 < input > 태그를 먼저 배워보자
Key Event와 < input >태그는 서로 밀접한 관련이 있다
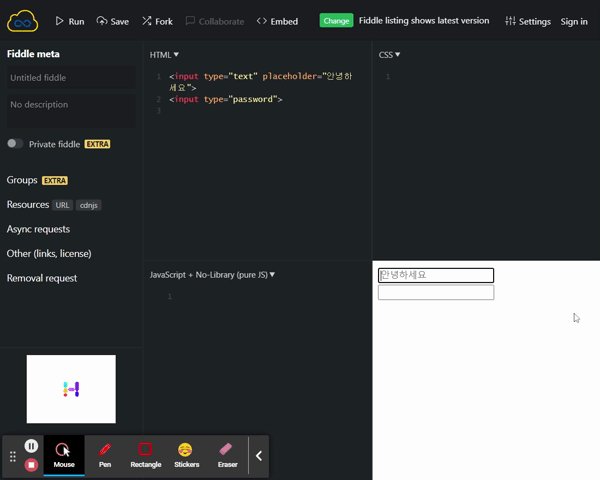
input 태그
Key Event가 발생하는 요소는 대부분 input태그 이다
사용자가 input태그에 키보드로 값을 입력할 때 발생한다
사용자에게 텍스트 값을 받기 위해 input 태그를 써야하고,
이 때 키보드로 Key Event를 발생시키기 때문(ex 로그인)
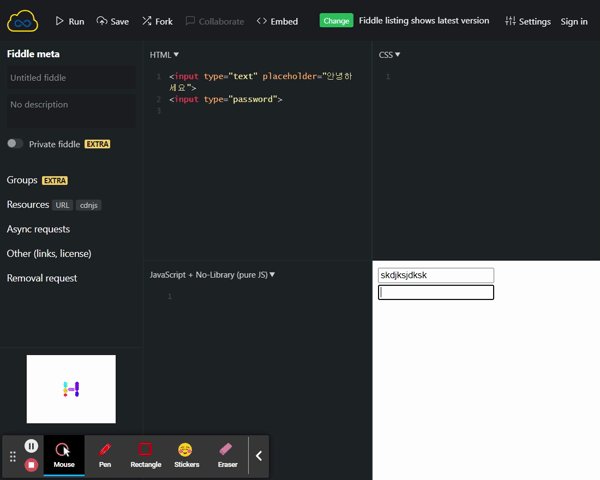
<input type="text" placeholder="안녕하세요">
<input type="password">
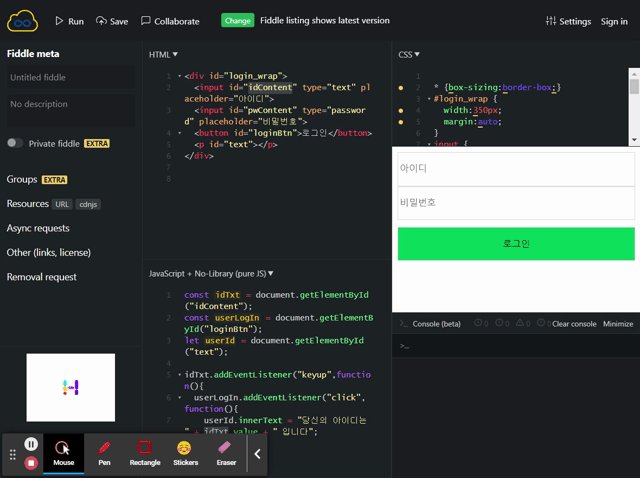
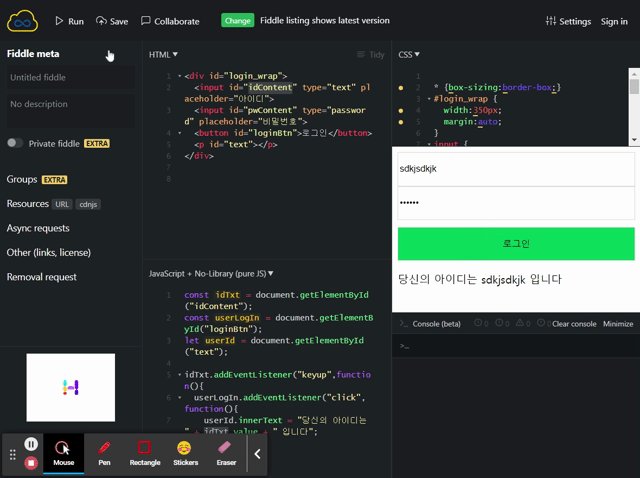
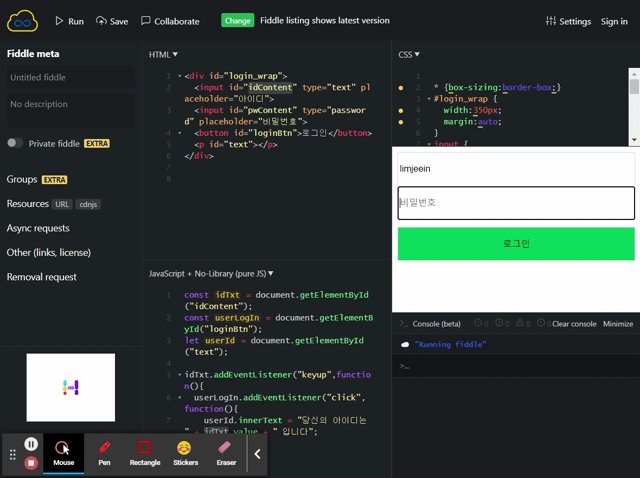
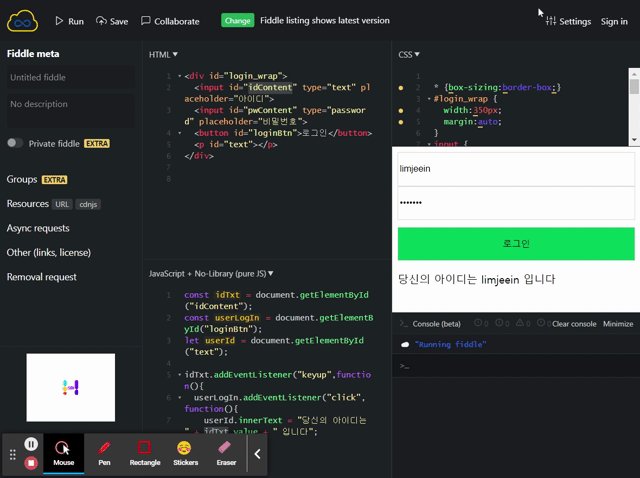
사용자가 실제 입력한 id 값을 받아보자

id값을 변수로 담아 keyup 이벤트 함수를 발생시키고 로그인 버튼을 누르면 click 이벤트 함수를 발생시키므로써 사용자의 id값을 아래 p태그로 나타내었다
사용자의 파라미터를 넘기는 와중에
결과 화면으로 object htmlinputelement 라는 값만 나왔는데
찾아보니 사용자 id값의 object가 아닌 실제 value 값을 찾아와야 한다는 것이었다
idTxt변수 뒤에 .value 를 붙이니 해결 되었다 🙌🥰