반복문은 조건식의 결과가 참인 경우 코드 블록을 실행한다
이는 조건식이 거짓일 때까지 반복된다
for문
for문 (초기화문;조건문;증감식;) {
반복할 내용
}간단한 예제를 살펴보자
let count = 1;
for(let i =0; i<5; i++) {
count = count + 2;
}
console.log(count) // 11위의 반복문을 한줄 씩 살펴보면
- i가 5보다 적을때까지 반복문 안의 내용은 0~4까지 5번 반복된다
- 5번 돌아갈때 count에 들어가는 값은 2씩 늘어난값 1,3,5,7,9
- +2한 값은 for문 안의 왼쪽에 할당되는 count변수에 들어간다
- 5번씩 돌면서 최종합이 할당된 count의 값, 3,5,7,9,11
이로써 count 결과는 11이 나온다
하지만 배열의 길이를 모를 때
.length 메서드를 사용하여 배열의 길이를 구할수 있다
let numArr = ["서울","대전","대구","부산","광주","파주","일산","평택","춘천"];
console.log(numArr.length)
for(let i=0; i<numArr.length; i++) {
console.log('i값은' + i);
console.log(numArr[i])
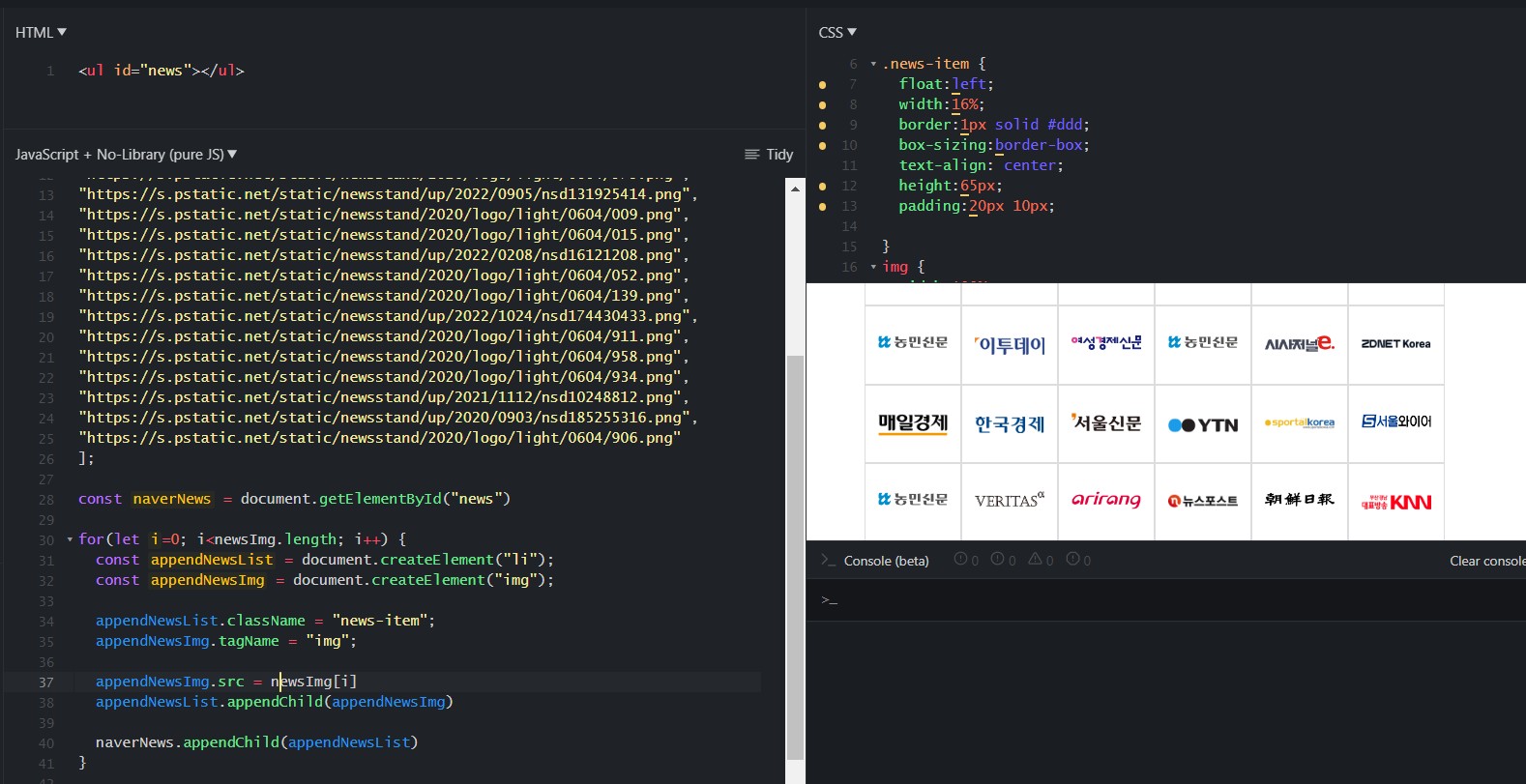
}네이버의 뉴스스탠드를 DOM으로 접근하여 만들어보자

네이버에서 이미지를 저장하여 배열에 저장한 후
createElement() 메서드로 li , img 태그를 추가한다
for문으로 배열의[i]만큼 반복하여 img의 변수의 src에 추가한다
배열과 for문 그리고 DOM으로 접근하는 방법은 많은 연습이 필요한거 같다 !!
while문
let num = 0;
while (num < 11) {
document.write(num, '<br>');
num += 1;
}
do {
document.write(num, '!! <br>');
num += 1;
} while (num < 11);
let i = 2;
let j = 1;
while (i < 10) {
while (j < 10) {
document.write(`${i} X ${j} = ${i*j} <br>`);
j++;
}
j = 1;
i++;
}반복문의 break & continue
let num = 0;
while (num < 11) {
num++;
document.write(num, '<br>');
if(num > 5){
continue;
}
}
num = 0;
while (num < 11) {
num++;
document.write(num, '<br>');
if(num > 5){
break;
}
}