DOM이란 무엇인가 ?
DOM이란 웹페이지의 html 을 계층화 시켜 트리구조로 만든 객체 모델이다 자바스크립트는 이 model 로 웹페이지에 접근하고 페이지를 수정할 수 있다 DOM은 html 인 웹페이지와 스크립팅 언어(javascript)를 서로 잇는 역할이다

이처럼 자바스크립트에서 동적 기능 구현을 위해 HTLM 웹 페이지에 접근해야 한다 이렇게 자바스크립트에서 HTML 페이지에 접근하여 여러가지 조작(ex. 스타일 수정, 요소 생성, 내용 수정 등)을 할 수 있도록 해주는 것이 DOM 이다
DOM은 hrml문서의 계층적 구조와 정보를 표현하며 제어할수 있는 API , 즉 프로퍼티와 메서드를 제공하는 트리 자료구조 이다
그래서 javascript는 html에 어떻게 접근 하는것인가 하면
document 라는 전역객체를 통해 접근 한다
javascript의 document 객체는 DOM 구조를 접근하는 관문이며
document 객체는 html 문서를 나타낸다고 말할수 있다
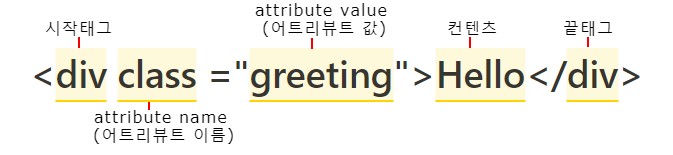
HTML 요소와 노드 객체

html 요소는 랜더링 엔진에 의해 파싱되어 Dom 을 구성하는 요소노드 객체로 변환된다
이때 HTML요소의 어트리뷰트는 어트리뷰트 노드로,
HTML 요소의 텍스트 콘텐츠는 텍스트 노드로 변환된다
html 문서는 html 요소들의 집합으로 이뤄지며 중첩 관계를 갖는다
즉 html 요소의 콘텐츠 영역에는 텍스트 뿐 아니라 다른 html 요소도 포함 할수 있다
html 문서의 구성요소인 html 요소를 객체화한 모든 노드 객체들을 트리 자료 구조로 구성한다
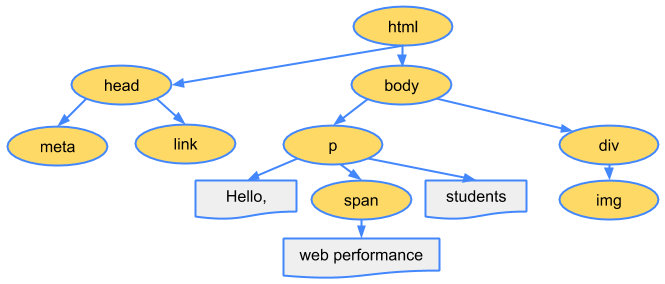
트리자료 구조

위의 그림과 같이 노드(Node)의 계층(Tree) 구조
구조 하나하나가 노드이다
DOM(Document Object Model)문서 객체 모델- D(Document): 웹 페이지 문서(= HTML)
- O(Object): 객체
- M(Model): 모델
DOM은 HTML을 계층화시켜트리(Tree)구조로 만든객체(Object)모델(Model)
왜 HTML 을 접근해야 할까?
document객체는 DOM트리의 root node에 접근하게 해준다
document 객체는 DOM 트리의<html> 요소에 접근 하게함.
DOM은 웹 페이지 문서, 즉 HTML과 자바스크립트를 서로 잇는 역할
자바스크립트는 DOM을 통해 HTML 페이지에 접근하고 페이지를 수정할 수 있다
자바스크립트 코드에서 document라는 변수로 접근할 수 있다

애플 홈페이지 background-color를 red로 수정한 모습이다
DOM 접근하기
👉 왜 DOM에 “접근”할 줄 알아야 할까
ex) 사용자의 로그인이나 회원가입 정보를 자바스크립트로 접근,가져와야한다 -> 값으로 로그인/회원가입 시도
ex) 은행 어플에서 이체할 때 사용자가 입력한 금액의 값을 가져와야한다
-> 숫자값을 가져와 이체 로직 시도
네이버로 접근 방법을 알아보자

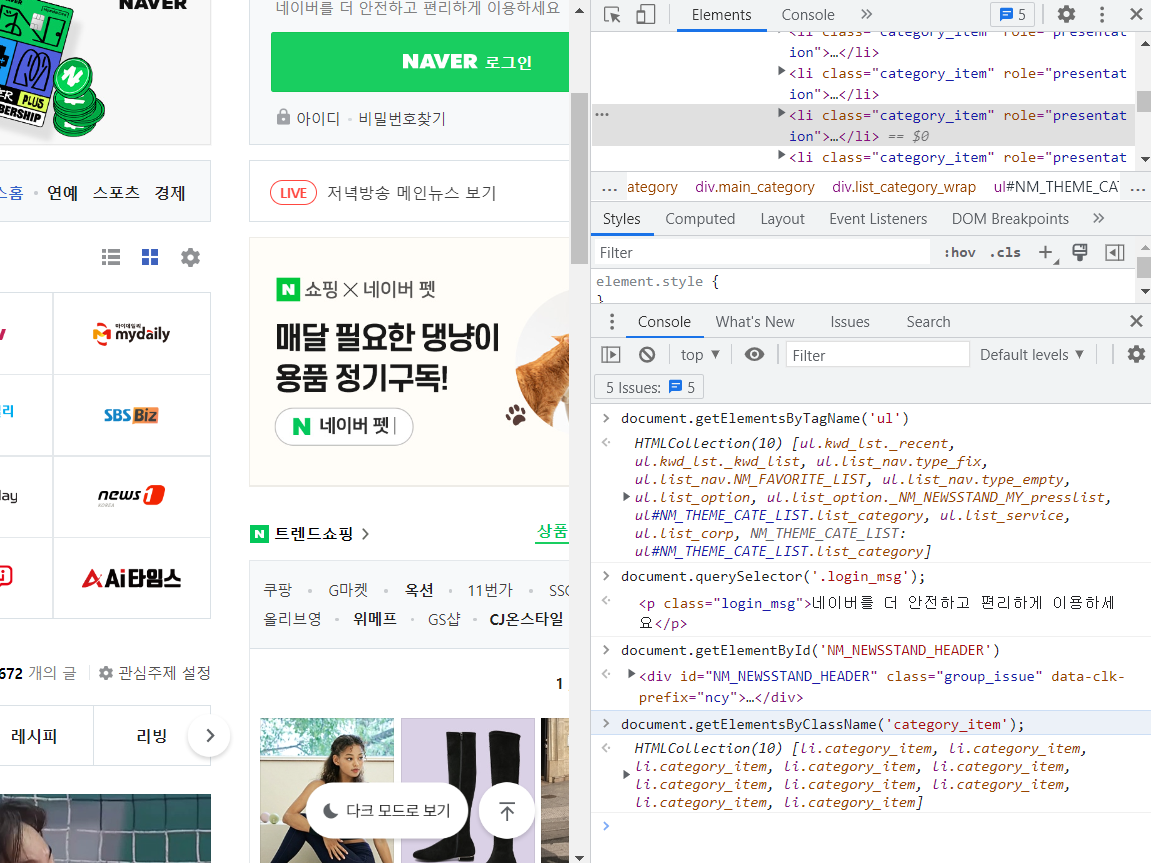
위의 화면은 document로 네이버의 html 요소에 접근 해본 화면이다
DOM은 HTML 요소를 접근할 수 있는 다양한 방법을 제공한다
- tag - 태그 이름을 이용한 요소 취득 (요소가 배열에 담겨 반환)
- querySelector - CSS 선택자를 이용한 요소 노드 취득
(해당클래스의 첫번째 요소 (배열이 아닌) 가 반환) - getElementById - id를 이용한 요소 취득
- getElementsByClassName - class를 이용한 요소 취득
(해당 클래스의 요소가 배열에 담겨 반환)
DOM 조작하기
왜 DOM을 “조작”할 줄 알아야 할까
사용자가 2페이지로 넘어가고 싶다면? -> 자바스크립트에서 상품 목록의 이미지, 가격 등 HTML 조작이 필요
실시간 검색~ 1초에 한 번씩 트렌드 검색어가 바뀌어야 한다면? -> 자바스크립트에서 1초에 한 번씩 인기 검색어의 텍스트 값을 바꿔줘야 한다
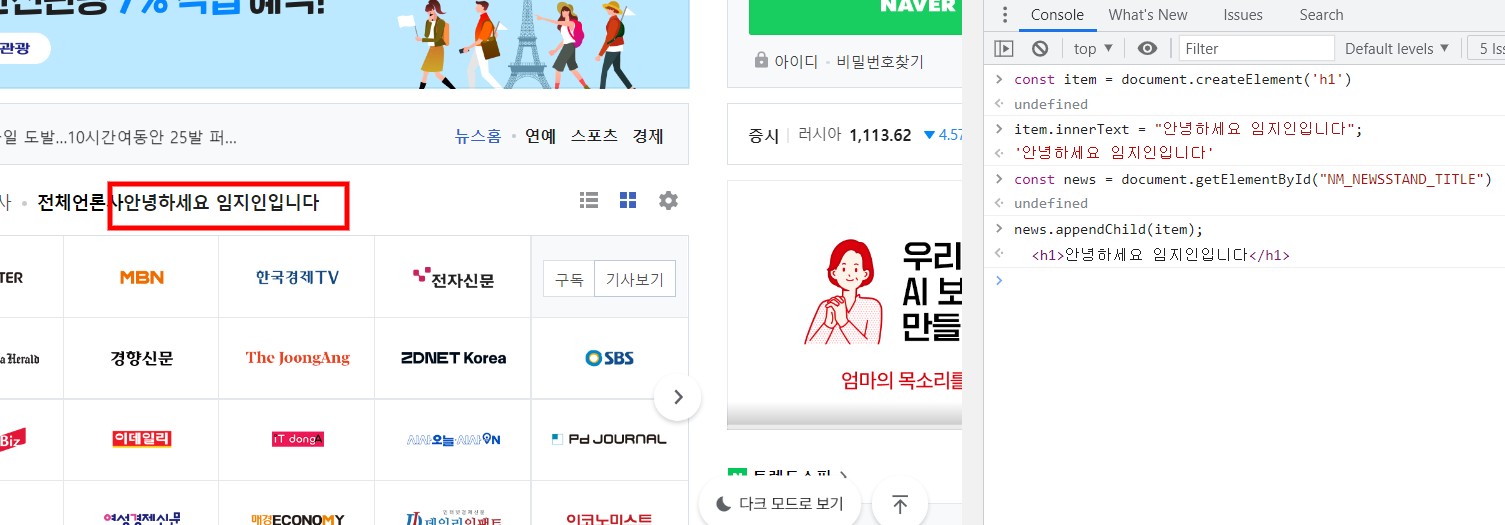
네이버로 조작 방법을 알아보자

createElement로 h1 태그를 만들어 휘발되지 않게 변수로 할당하여 저장한다
innerText 속성으로 텍스트를 추가
변수 news에 getElementById로 해당 아이디를 가져와 할당, 저장한다
변수 news에 자식 요소(appendChild)로 item 텍스트를 추가한다
- innerHTML - 내용(content) 조작
- style - 스타일 조작
- createElement - 요소 생성
- 요소의 속성(attribute) 조작