“Android 로봇은 Google에서 제작하여 공유한 저작물을 복제하거나 수정한 것으로 Creative Commons 3.0 저작자 표시 라이선스의 약관에 따라 사용되었습니다.”
개요
간혹 앱을 사용하다보면 스크롤 할 때
툴바나 혹은 아래의 바가 사라지는 효과를 경험할 때가 있다.
처음엔 애니메이션을 이용해서 hide 시키는 줄 알았는데
Coordinator Layout을 사용하면 손쉽게 이를 구현할 수 있다.
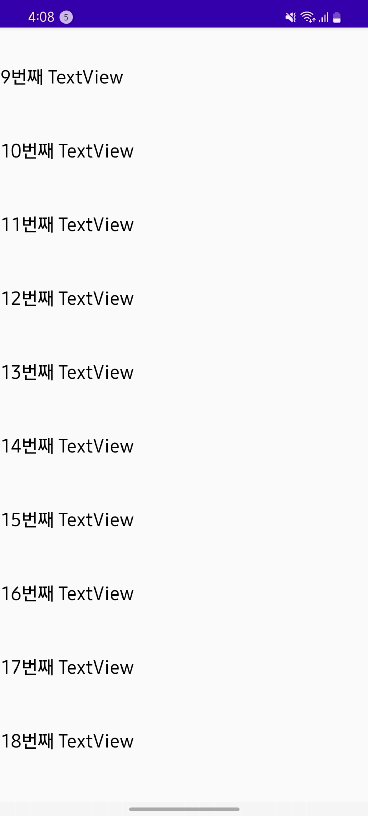
툴바 숨기기
먼저 AppbarLayout을 사용하여 숨길 Toolbar를 지정해줘야 한다.
아래의 코드를 살펴보자
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.CoordinatorActivity" >
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/tb_coordinator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:title="@string/app_name"
app:titleTextColor="@color/white"
app:layout_scrollFlags="scroll|enterAlways"/>
</com.google.android.material.appbar.AppBarLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_coordinator"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>AppbarLayout을 이용하여 숨길 Toolbar를 지정하고
Toolbar에 app:layout_scrollFlags="scroll|enterAlways" 속성을 작성해준다.
그리고 스크롤할 View를 AppbarLayout과 같은 레벨에 배치하고
app:layout_behavior="@string/appbar_scrolling_view_behavior" 속성을 작성해준다.
app:layout_scrollFlags="scroll|enterAlways"
View가 사라지는 방법을 지정, 자세한 설명은 아래에서 후술app:layout_behavior="@string/appbar_scrolling_view_behavior"
해당 View에서 스크롤이 발생하면 Toolbar를 숨긴다고 지정해주는 속성
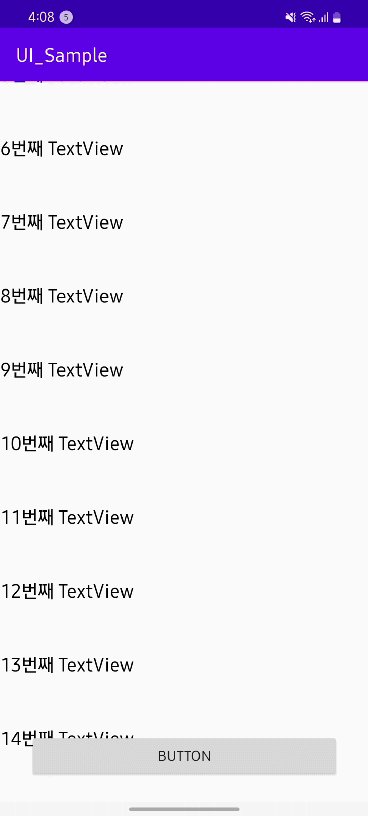
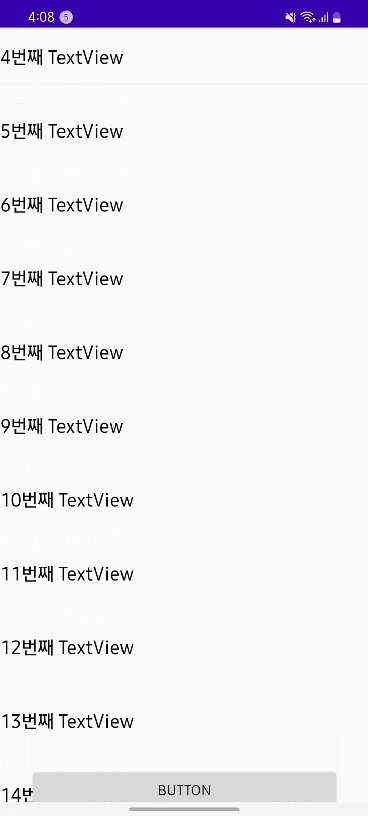
하단 View 숨기기
하단에 있는 View도 숨길 수 있다.
app:layout_behavior속성만 지정해주면 쉽게 처리할 수 있다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.CoordinatorActivity" >
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@+id/tb_coordinator"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:title="@string/app_name"
app:titleTextColor="@color/white"
app:layout_scrollFlags="scroll|enterAlways"/>
</com.google.android.material.appbar.AppBarLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_coordinator"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_margin="30dp"
android:text="button"
android:layout_gravity="bottom"
app:layout_behavior="com.google.android.material.behavior.HideBottomViewOnScrollBehavior"/>
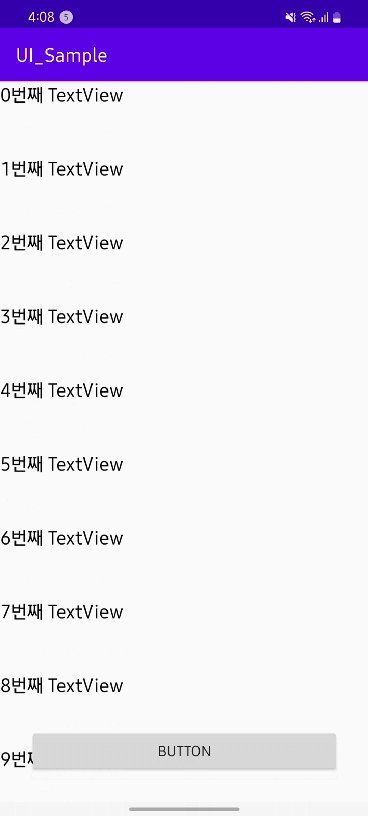
</androidx.coordinatorlayout.widget.CoordinatorLayout>숨길 Button을 추가했다.
app:layout_behavior="com.google.android.material.behavior.HideBottomViewOnScrollBehavior" 속성이 추가된 것을 볼 수 있는데
app:layout_behavior="@string/appbar_scrolling_view_behavior"이 지정된 View에서 스크롤이 감지되면 아래로 사라지게 된다.

프레임이 끊겨보인다면 gif라서 그런거다
만약 툴바없이 하단의 뷰만 가리고 싶다면 AppbatLayout을 사용하지 않고 가리고 싶은 뷰에 app:layout_behavior만 추가해주면 된다.
layout_scrollFlags
Toolbar를 숨길 방법을 지정하는 속성인데 4가지 종류가 있다.
-
scroll
View가 사라진다고 지정하며 사용하지 않으면 View는 사라지지 않고 남아있는다. -
enterAlways
scroll과 같이 사용되어야하며 아래로 스크롤하면 사라지고 위로 스크롤하면 나타난다. -
enterAlwaysCollapsed
enterAlways와 비슷하지만 아래로 스크롤 할 때 리스트의 끝에 도달해야 나타난다. scroll, enterAlways와 같이 사용해야 한다. -
exitUntilCollapsed
위로 스크롤 할 때 minHeight에 도달하기 전까진 나타나지 않는다.
그리고 반대로 스크롤 할 때 minHeight까지는 View가 사라지지 않는다.
개인적으로 공부했던 것을 바탕으로 작성하다보니
잘못된 정보가 있을수도 있습니다.
인지하게 되면 추후 수정하겠습니다.
피드백은 언제나 환영합니다.
읽어주셔서 감사합니다.