“Android 로봇은 Google에서 제작하여 공유한 저작물을 복제하거나 수정한 것으로 Creative Commons 3.0 저작자 표시 라이선스의 약관에 따라 사용되었습니다.”
🎈 DataBiding..
DataBinding이란 Android Jetpack의 구성 중 하나로,
Layout과 Activity를 연결하여 View의 Data를 동적으로
제어할 수 있게 해주는 라이브러리이다.
오늘은 DataBinding에 대해서 간단하게 사용법을 알아보도록 하자.
🔍 사용해보자
우선 프로젝트를 새로 만들자.
만들었다면 DataBinding 사용을 위해 build.gradle에서 설정이 필요하다.
android {
compileSdkVersion 30
buildToolsVersion "30.0.3"
defaultConfig {
~~~ 중략 ~~~
}
buildFeatures {
dataBinding = true
}위와 같이 buildFeatures 내에 작성하고 sync해주면 gradle 설정은 끝이다.
그러면 이제 Binding Class가 자동생성되는데 Class이름은
지난번에 ViewBinding 때와 마찬가지로
xml 파일의 이름형식인 스네이프 케이스를 파스칼 케이스 형식으로 바꾼 뒤
그 뒤에 Binding이 붙는 형식이다.
activity_main.xml -> ActivityMainBinding.kt
이제 코드를 작성해보자
private lateinit var binding : ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//Activity와 View(xml)을 연결
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
//Binding 인스턴스에 viewModel 설정
binding.viewModel = ViewModel()
}여기서 viewModel이란
관찰할 Data를 ObervableField 들이나
관련 로직들을 모아두는 클래스들을 의미한다.
inner class ViewModel {
var text = ObservableField<String>()
fun click() {
finish()
}
}inner class로 선언을 하던 따로 Class 파일을 만들던 상관없다
ObservableField란 Observer 패턴으로 구현된 클래스로
Field의 data 변화를 감지하여 view에서 동적으로 값을 바꿀 수 있게 해준다.
더 나아가 여기서 LifeCycle을 알고있는 버전이 LiveData이다.
LiveData는 다음에 포스팅 해보도록 하겠다..
절대 귀찮은 것이 아니다.
이제 xml파일에 수정이 필요한데
최상위 레이아웃을 추가하고 variable 태그를 추가하면 된다.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.DataBindingActivity"
android:gravity="center"
android:orientation="vertical"
android:padding = "20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_weight = "1"
android:gravity="center">
<EditText
/>
~~ 중략 ~~
기존에 이러한 구조에서
최상위에 layout 태그를 추가하면 된다.
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="viewModel"
type="com.example.jetpacksample.activity.MainActivity.ViewModel" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.DataBindingActivity"
android:gravity="center"
android:orientation="vertical"
android:padding = "20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_weight = "1"
android:gravity="center">
<EditText
android:id = "@+id/edt_dataBinding"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:textSize="20dp"
android:hint = "input"
android:textAlignment="center"
android:text = "@={viewModel.text}"/>여기서 Data태그를 볼 수 있는데
Data태그는 Variable 태그를 통해
Activity에 선언되어있는 viewModel을 xml에서 쓸 수 있도록 가져올 수 있다.
variable 태그를 간단히 정리하자면
name은 xml 내에서 사용될 이름을,
type은 해당 클래스의 경로를 지정해주면 된다.
이렇게 선언된 variable은 상당히 유용하게 쓰일 수 있는데
android:text = "@={viewModel.text}"
해당 뷰의 text를 viewModel.text에 넣어준다
android:text = "@{viewModel.text}"
해당 뷰의 text에 viewModel.text를 넣어준다.

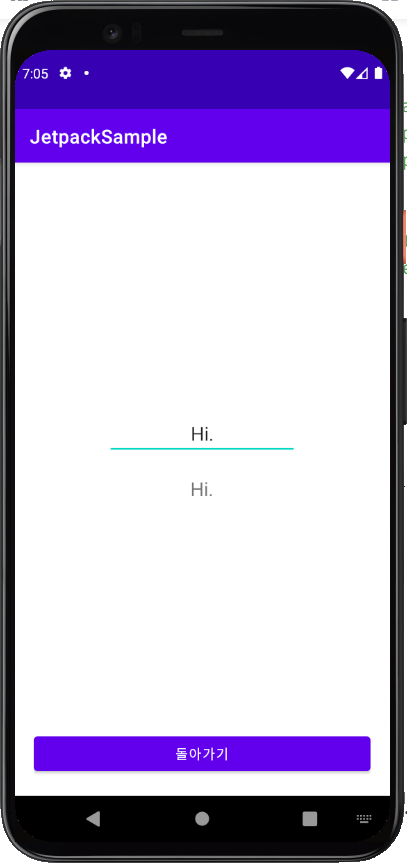
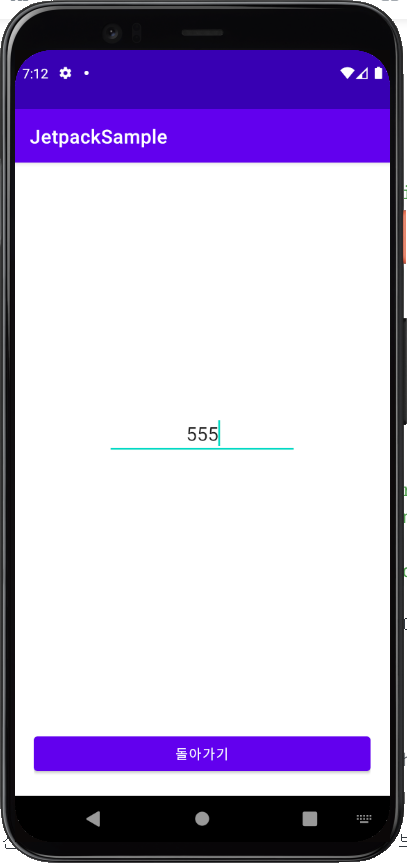
전자를 EditText, 후자를 TextView에 선언하고
EditText에서 텍스트를 입력하면
위와 같이 입력한 텍스트대로 TextView의 Text가 바뀌게 된다.
viewModel에 정의된 메소드도 onClick 이벤트로 사용할 수 있는데
<Button
android:id = "@+id/btn_back"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text = "돌아가기"
android:onClick="@{() -> viewModel.click()}"/>onClick 속성에 람다식으로 작성하면 사용이 가능하다.
그 외에도 다양하게 활용이 가능한데 그 중 한가지를 설명하자면
View의 Visibility도 동적으로 설정이 가능하다.
android:visibility="@{viewModel.text.length() > 3 ? View.VISIBLE : View.INVISIBLE}"삼항연산자를 활용하여 조건에 따른 Visibility도 보여줄 수 있다.

조건처럼 text의 길이가 3 이하면 INVISIBLE 된 것을 볼 수 있다.
ViewBinding과는 다르다
Features에서 설정하는 것도 그렇고 Binding Class가 자동생성되고
View를 Activity와 Binding 하는 등
ViewBinding과 상당히 유사하지만 사실은 다르다.
DataBinding은 View의 data들을 Binding하여 data가 변경되는 즉시 반영되는등
data를 더 다루기 쉽도록 사용되는 반면
ViewBinding은 Activity 내에서 View들을 직접 사용할 수 있도록
View들을 Binding 시키기 때문에 목적이 다르다고 할 수 있겠다
이를테면 사용자로부터 정보를 입력받아 화면에서 다양하게 보여줘야 한다면
DataBinding을 사용하는 것이 나을 것이고
그 외에 사용자에게 View를 통해서 보여주는 역할만 한다면
ViewBinding을 사용하는 것이 나을 것이다.
여담으로 작년부터 Kotlin Extention이 Deprecated 되고
findViewById도 근 시일 내에 지원이 중단될 예정이라고 한다.
그래서 현재로썬 ViewBinding을 사용하는 것이 가장 좋은 방법이고
구글에선 이에 대응책으로 Compose를 개발해서 출시했지만
아직 초기이다보니 선뜻 사용하기엔 꺼려지는 시점이다.
Compose를 공부해보고 기회가 된다면 포스팅을 해보도록 하겠다.
언제하지?
개인적으로 공부했던 것을 바탕으로 작성하다보니
잘못된 정보가 있을수도 있습니다.
인지하게 되면 추후 수정하겠습니다.
피드백은 언제나 환영합니다.
읽어주셔서 감사합니다.