“Android 로봇은 Google에서 제작하여 공유한 저작물을 복제하거나 수정한 것으로 Creative Commons 3.0 저작자 표시 라이선스의 약관에 따라 사용되었습니다.”
👀 Glide란?
Glide란 안드로이드 개발에서 가장 대중적으로 널리 쓰이는
이미지 처리 API로써 용량이 적고 빠르다는 장점이 있다.
Picasso 라고 부르는 API도 있지만 Glide에 비해 속도가 느리지만
화질은 더욱 좋다고하니 목적에 따라 취사선택해서 사용하면 될 거 같다.
Glided_GitHub 문서
구글에서 만들었다는 소문이 있었는데 공식 문서에서 아니라고 못을 박았다.
✔ 사용해보자
먼저 app수준의 build.gradle에 의존성을 추가해준다.
implementation 'com.github.bumptech.glide:glide:4.11.0'우선 간단하게 로컬에 있는 raw파일을 불러와보자
Glide.with(this)
.load(R.drawable.photo1)
.into(binding.imgGlideImage)setImageResource() 메소드가 떠오른다면 기분 탓이다..
Glide는 Url로 이미지를 가져오거나 Gif를 재생하는 것에 강점이 있는 API이다.
위 방법대로 사용은 가능하나
setImageResource()를 사용하는 것이 더 간편할 것이다.
그렇다면 Url로 가져와보자
Glide.with(this)
.load(CONSTANT.imageUrl)
.override(800, 1076)
.error(R.drawable.photo3)
.thumbnail(0.2f)
.into(binding.imgGlideImage)load() -> 이미지를 가져올 Url
override() -> 리사이즈할 해상도
error() -> 에러(실패)했을때 대체할 이미지
thumbnail() -> 사진의 일정 비율을 미리 로드
into() -> 이미지를 반영할 ImageView
더 많은 옵션들은 아래에서 다시 후술하겠다.
👍 다양한 옵션(메소드)들
Glide는 가져올 이미지에 대하여 다양한 선처리 밑 옵션들을 제공한다.
-
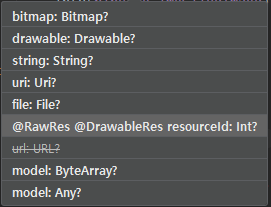
load()

위 사진과 같이 다양한 방법으로 이미지를 가져올 수 있다.
Url부터 시작해서 drawable, bitmap, file까지 지원한다. -
override()

가져온 이미지를 리사이징할 때 사용한다.
매개변수를 width, height 순서로 넣으며
위 사진대로라면 가져온 이미지를 800x1076 사이즈로
리사이징한다는 의미이다. -
error()
이미지를 가져오는 도중 에러가 발생했을 때
대신 보여줄 이미지를 설정한다. -
thumbnail()
이미지가 로드되기 전에 일정 비율을 미리 가져와서 보여주는 메소드이다.
매개변수로 float을 넣어주는데
예를 들면 0.1f는 10%, 0.3f는 30% 이런 식이다. -
into()
가져온 이미지를 반영할 이미지뷰를 지정한다.
이 외에도 gif를 재생할 수 있는 asGIF()나
이미지를 로딩하는 동안 보여줄 placeholder() 등
많은 메소드들이 있으니 필요에 따라 적절히 사용하면
원하는 이미지 처리를 할 수 있다.
개인적으로 공부했던 것을 바탕으로 작성하다보니
잘못된 정보가 있을수도 있습니다.
인지하게 되면 추후 수정하겠습니다.
피드백은 언제나 환영합니다.
읽어주셔서 감사합니다.