“Android 로봇은 Google에서 제작하여 공유한 저작물을 복제하거나 수정한 것으로 Creative Commons 3.0 저작자 표시 라이선스의 약관에 따라 사용되었습니다.”
🙄 View Binding ..?
안드로이드에서 xml에 있는 View를
Kotlin(or Java) 코드에 연결하는 방법은 3가지가 있다.
더 있을 거 같은데?
- findViewByid() //
유구한 역사를 자랑한다 - Kotlin extention //
생각해보니 코틀린 한정이네 - View Binding
오늘은 그 중 하나인 ViewBinding을 다뤄보려고 한다.
😎 사용해봅시다
gradle에 들어가서 설정을 해주어야 하는데
아래와 같이 buildFeatures를 추가해주면 된다.
android {
compileSdkVersion 30
buildToolsVersion "30.0.3"
~~중략~~
buildFeatures {
viewBinding = true
}
}추가하고 sync까지 끝냈다면 자동으로 Binding Class가 생성된다.
만약 xml파일이 activity_main.xml이라면
해당 xml 파일의 Binding Class의 이름은 ActivityMainBinding.kt가 될 것이다.
기존 스네이크 케이스로 작성된 xml파일의 이름을 파스칼 케이스로 변환한 뒤 Binding을 붙이는 것이라고 생각하면 된다.
Binding Class까지 만들었다면 이제 이것을 inflate 해주면 사용 준비는 끝이 난다.
private lateinit var binding : ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ctivityMainBinding.inflate(layoutInflater)
~~ 중략 ~~그리고..

우리가 익숙하게 봐왔던 요 놈을

이렇게 바꿔주면 끝이다.
이제 재밌게 가지고 놀 일만 남았다.

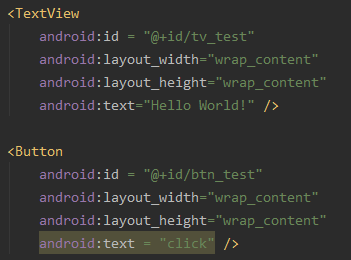
이렇게 작성된 View들이 있고 View들의 id는 각 각
tv_test, btn_text 이다.
binding.tvTest.text = "hello"
binding.btnTest.setOnClickListener { }Activity 내에서는 이런 식으로 사용하면 된다.
설정이 조금 필요하지만 findViewById()를 사용할 때 보단
전체적으로 코드가 간결해지는 효과가 있는 것 같다.