개요
Ripple Effect 샘플 프로젝트를 만들던 도중
Background 속성 적용이 안되는 경우가 발생했다.
현상
적용시키려고 했던 drawable의 코드는 아래와 같다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="25dp" />
<stroke android:color="@color/black"
android:width="2dp" />
<solid android:color="@color/white" />
</shape>
corners 태그는 먹히는 거 같은데 그 외에 stroke나 solid 같은
색 변경 관련은 하나도 적용되지 않았다.
하지만 답은 생각보다 가까이에 있었다.
해결
Android Studio 4.1.1 부터는 프로젝트를 생성하면
Application의 theme의 parent가 Theme.MaterialComponents.DayNight.DarkActionBar 지정되는데
이 Material 요소들이 충돌을 일으키는 것 같다.
<style name="Theme.UI_Sample" parent="Theme.MaterialComponents.DayNight.DarkActionBar">결론은 parent를 수정해주면 된다.
<style name="Theme.UI_Sample" parent="Theme.AppCompat.Light.DarkActionBar">이렇게 수정해주고 xml파일로 돌아와보니

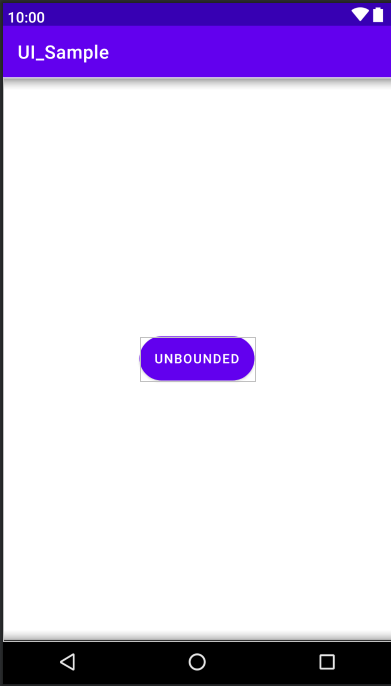
정상적으로 적용된 것을 볼 수 있다.
필자의 경우 프로젝트를 만들면 parent를 NoActionBar로 바꾸고 작업을 시작하는게 일상이라
이 이슈를 본게 이번이 처음이었다.
처음엔 적용방법이 업데이트 바뀌었나 싶을 정도로 놀랐었는데
그냥 Android의 버그였을 뿐이었다..
개인적으로 공부했던 것을 바탕으로 작성하다보니
잘못된 정보가 있을수도 있습니다.
인지하게 되면 추후 수정하겠습니다.
피드백은 언제나 환영합니다.
읽어주셔서 감사합니다.