“Android 로봇은 Google에서 제작하여 공유한 저작물을 복제하거나 수정한 것으로 Creative Commons 3.0 저작자 표시 라이선스의 약관에 따라 사용되었습니다.”
개요
App 내에서 웹페이지를 띄우고 싶을 때가 있다.
외부 브라우저에서 실행시켜도 되겠지만
사용자 입장에선 귀찮을 수도 있고
App 내에서 보여주는 것이 좀 더 깔끔해 보이기도 한다.
이때 WebView를 사용하여 App 내에서 웹페이지를 보여줄 수 있다.
쉽게 생각하자면 App 안에 탑재된 브라우저 정도라고 생각하면 되겠다.
가볍게 사용해보자
먼저 layout에 WebView를 추가해보자
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" />이제 WebView를 세팅해주자
binding.webView.apply {
webViewClient = WebViewClient()
with(settings) {
javaScriptEnabled = true
loadWithOverviewMode = true
useWideViewPort = true
cacheMode = WebSettings.LOAD_DEFAULT
}
// 실행할 웹사이트의 Url
loadUrl("https://www.naver.com")
}WebView는 WebSettings와 WebViewClient를 통해서
여러가지 설정을 지원하는데
자세한 설명은 아래에서 다시 설명하고
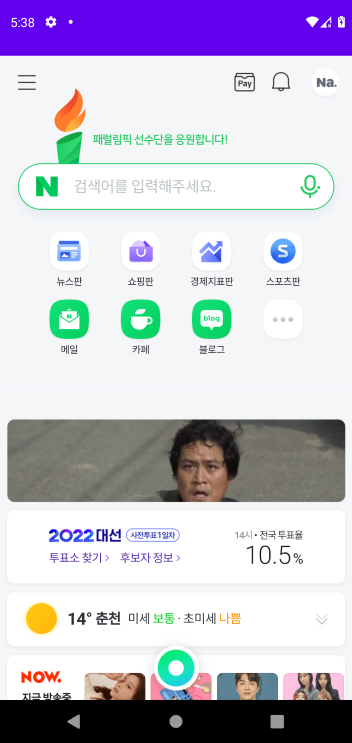
일단 이대로 실행을 해보면

loadUrl()에서 지정해준 Url인 네이버가 뜬다.
WebSettings
위에서 WebView는 WebSettings를 통해서 여러가지 설정이 가능하다고 했는데
지원하는 설정들은 아래와 같다.
setJavaScriptEnabled
JavaScript 사용 여부setLoadWithoverviewMode
메타태그 허용 여부setUseWideViewPort
화면 사이즈 맞춤 허용 여부setCacheMode
브라우저 캐시 허용 여부setBuiltInZoomcontrols
화면 확대/축소 허용 여부setSupportZoom
화면 줌 허용 여부setSupportMultipleWindows
새 창 띄우기 허용 여부setDomStorageEnabled
로컬저장소 허용 여부setLayoutAlgorithm
컨텐츠 사이즈 맞추기
사용하고 싶은 설정을 취사선택하여
원하는대로 맞춰주면 된다.
WebViewClient
WebViewclient는
WebView를 통해 발생하는 요청이나 에러 등의 상황들을 제어할 수 있는
다양한 콜백을 제공한다.
종류가 많은 관계로 자세한 내용은 위 공식 문서를 참고하면 좋겠다.
onPageStarted()
페이지의 로딩이 시작될 때 호출onPageFinished()
페이지의 로딩이 끝나면 호출onReceivedError()
페이지에 보낸 요청에서 에러가 발생하면 호출shoudOverrideUrlLoading()
웹뷰에 로딩될 Url에 대한 제어를 할 수 있는 메소드
class MyWebViewClient : WebViewClient() {
override fun onPageStarted(view: WebView?, url: String?, favicon: Bitmap?) {
super.onPageStarted(view, url, favicon)
Log.e("page loadding started")
}
override fun onPageFinished(view: WebView?, url: String?) {
super.onPageFinished(view, url)
Log.e("page loadding finished")
}
override fun onReceivedError(
view: WebView?,
request: WebResourceRequest?,
error: WebResourceError?
) {
super.onReceivedError(view, request, error)
Log.e("Received error from page in WebView")
}
}
WebViewClient를 상속받은 후 사용하고 싶은 콜백들을
재정의한 뒤 webView를 초기화하는 부분에서 사용해주면 된다.
webView.webViewClient = MyWebViewClient()
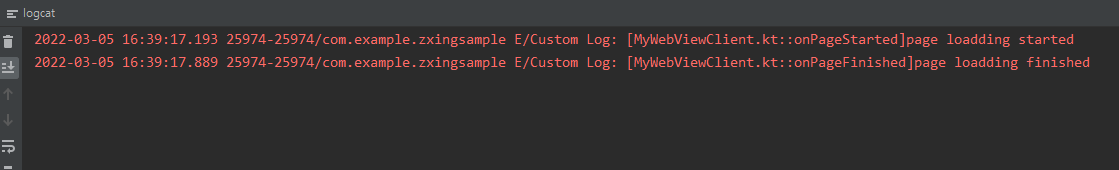
실행해보면 페이지가 로딩을 시작 할 때와 완료 될 때
정상적으로 로그가 찍히는 것을 확인할 수 있다.
정리
WebView는 서론에서도 말했듯이 '웹페이지'를 보여주는 View이다.
그렇기 때문에 브라우저를 대체하여 사용한다는 것은 무리가 있고
공식 문서에서도 아래와 같이 소개되어 있다.
It does not include any features of a fully developed web browser, such as navigation controls or an address bar.
(탐색 컨트롤이나 주소 표시줄 등 완전히 개발된 웹브라우저의 기능은 전혀 포함되어 있지 않습니다.)
때문에 여러 페이지를 왔다갔다 해야하는 등의 경우에는
WebView를 사용하기 보다 외부 브라우저로 보내는게 나을 것이다.
개인적으로 공부했던 것을 바탕으로 작성하다보니
잘못된 정보가 있을수도 있습니다.
인지하게 되면 추후 수정하겠습니다.
피드백은 언제나 환영합니다.
읽어주셔서 감사합니다.