“Android 로봇은 Google에서 제작하여 공유한 저작물을 복제하거나 수정한 것으로 Creative Commons 3.0 저작자 표시 라이선스의 약관에 따라 사용되었습니다.”
😎 Style?
안드로이드 개발을 하다보면 뷰의 요소들이 중첩되는 경우가 많다.
예를 들어 버튼이라면 일관성을 위해 같은 Background 혹은 Drawable들을 사용하는 경우가 많다.
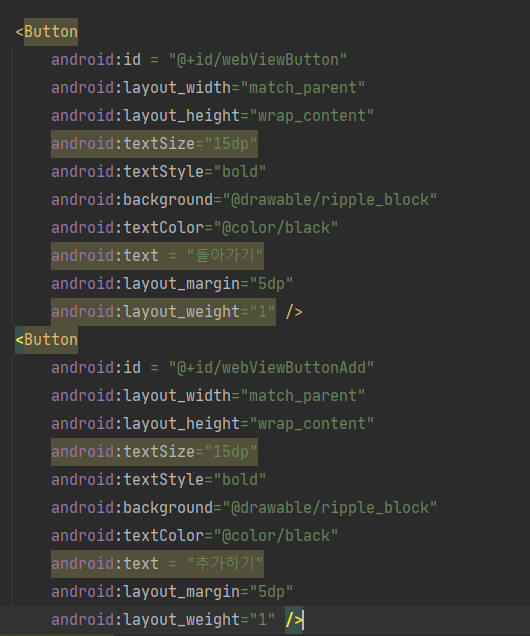
근데 각 버튼들마다 똑같은 속성들을 계속 작성하다보면
가독성도 떨어지고 시간도 배로 걸린다.

디자인은 같고 텍스트만 다른데..
그래서 사용하는 것이 style이다.
프로젝트를 처음 생성하면 기본으로 생성되는 styles.xml이 그것이다.
🔥 작성해보자

먼저 styles.xml을 찾아가보자

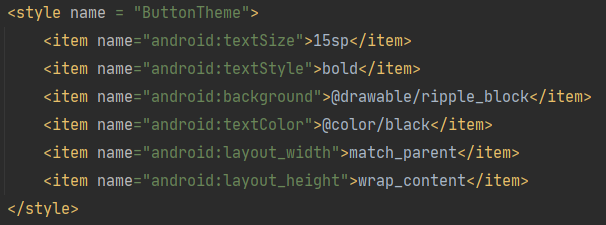
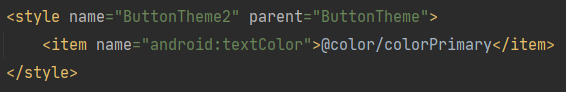
이런식으로 공통적으로 사용되는 속성들을 모아서 작성해두면
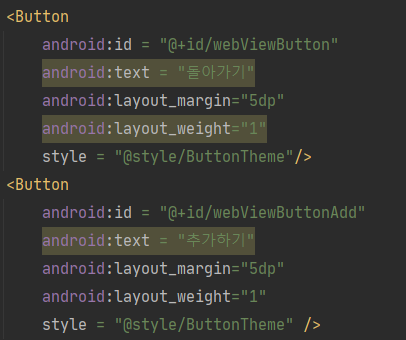
어떤 뷰에서든 style태그로 재사용할 수 있다.

기존에 정의된 style을 상속받아서 사용할 수도 있다.
아무튼 정의해보면..

코드가 꽤나 깔끔해진 것을 볼 수 있다.
같은 놈이 맞나 싶을정도로..
😲 끝이 아니다
뷰에 사용될 style뿐만 아니라 AppTheme도 정의해줄 수 있다.
이를 활용하여 Splash에 사용될 Theme도 만들 수 있다.
Splash는 다음 기회에 작성해보도록 하자..
최신 버전부터는 styles.xml이 아닌 themes.xml로 대체되었는데 사용 방법은 동일하다.
xml의 이름만 바뀐 것이라고 보면 될 것 같다
개인적으로 공부했던 것을 바탕으로 작성하다보니
잘못된 정보가 있을수도 있습니다.
인지하게 되면 추후 수정하겠습니다.
피드백은 언제나 환영합니다.
읽어주셔서 감사합니다.