“Android 로봇은 Google에서 제작하여 공유한 저작물을 복제하거나 수정한 것으로 Creative Commons 3.0 저작자 표시 라이선스의 약관에 따라 사용되었습니다.”
Fragment란?
Activity 내에 UI를 구성할 수 있는 일종의 모듈로
하나의 Activity 안에 여러 개의 Fragment로 구성할 수도 있고
하나의 Fragment를 여러 개의 Activity가 재활용해서 사용할 수도 있다.
Fragmnet는 자체적인 수명주기와 자체적인 이벤트 수신이 가능하며
이는 Activity처럼 UI Controller의 역할도 할 수 있다는 것이다.
Fragment에 대한 자세한 특징들은 다음 기회에 정리해서 포스팅을 해보겠다.
만들어보자
우선 Fragment를 만들어보자
2개의 Fragment를 만들어서 Activity에서 전환되게 만들 예정이다.
<!-- 첫번째 Fragment -->
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:background="@color/black"
android:gravity="center">
<TextView
android:id = "@+id/tv_frag1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:text = "Fragment1"
android:textColor="@color/white"
android:textSize="50dp" />
</RelativeLayout>
<!-- 두번째 Fragment -->
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:background="@color/white"
android:gravity="center">
<TextView
android:id = "@+id/tv_frag2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:text = "Fragment2"
android:textColor="@color/black"
android:textSize="50dp" />
</RelativeLayout>layout은 위와 같이 만들어주자
class SampleFragment1 : Fragment() {
private var _binding : FragmentSample1Binding? = null
private val binding
get() = _binding!!
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
_binding = FragmentSample1Binding.inflate(inflater, container, false)
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
}
class SampleFragment2 : Fragment() {
private var _binding : FragmentSample2Binding? = null
private val binding
get() = _binding!!
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
_binding = FragmentSample2Binding.inflate(inflater, container, false)
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
}Activity와 유사한 구조를 볼 수 있는데
Fragment를 만들 때는 Fragment를 상속받아서
각 LifeCycle에 맞춰 작성하면 된다.
이제 Fragment가 탑재될 Activity를 설정을 해주자
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FragmentSampleActivity">
<FrameLayout
android:id = "@+id/fl_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_vertical"
android:layout_margin="10dp"
android:layout_alignParentBottom="true">
<Button
android:id = "@+id/btn_frag1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text = "Fragment 1" />
<Button
android:id = "@+id/btn_frag2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginStart="10dp"
android:text = "Fragment 2" />
</LinearLayout>
</RelativeLayout>xml 코드는 위와 같다.
각 버튼을 누르면 Fragment가 전환되는 방식으로 만들었다.
상단에 FrameLayout에 Fragment가 탑재될 예정이다.
Activity 코드는 아래와 같다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityFragmentSampleBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.btnFrag1.setOnClickListener {
supportFragmentManager.beginTransaction().replace(R.id.fl_fragment, SampleFragment1()).commitAllowingStateLoss()
}
binding.btnFrag2.setOnClickListener {
supportFragmentManager.beginTransaction().replace(R.id.fl_fragment, SampleFragment2()).commitAllowingStateLoss()
}
}supportFragmentManager는 Activity내의 Fragment들을 관리한다.
beginTransaction()은 Fragment에 대한 Transaction들을 가지고있다.
add() , replace() 등을 수행할 수 있다.
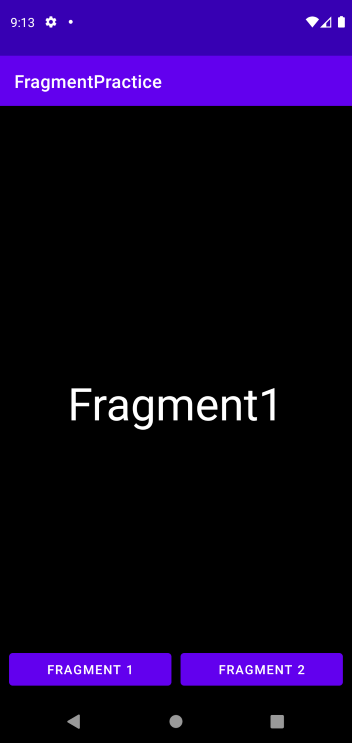
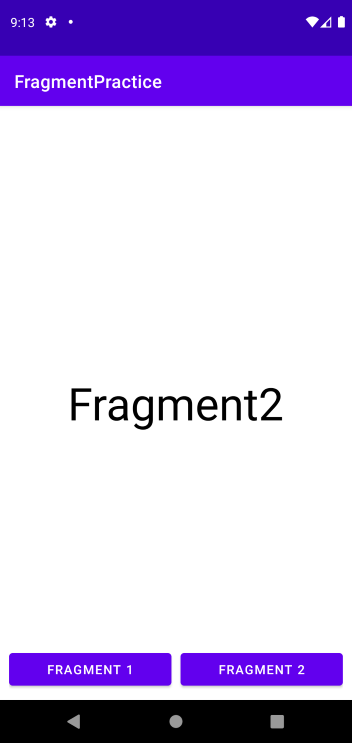
이제 실행을 해보자


버튼을 누르면 해당 Fragment가 정상적으로 전환되는 것을 볼 수 있다.
마무리
Fragment는 정말 많이 쓰인다.
보기 싫을 정도로
Activity 내에서 UI를 좀 더 효율적으로 구현할 때
많은 이점을 가져다준다.
그러다보니 수많은 특징들을 가지고 있는데
이에 대해선 나중에 정리해서 포스팅을 해보도록 하겠다.
개인적으로 공부했던 것을 바탕으로 작성하다보니
잘못된 정보가 있을수도 있습니다.
인지하게 되면 추후 수정하겠습니다.
피드백은 언제나 환영합니다.
읽어주셔서 감사합니다.