“Android 로봇은 Google에서 제작하여 공유한 저작물을 복제하거나 수정한 것으로 Creative Commons 3.0 저작자 표시 라이선스의 약관에 따라 사용되었습니다.”
안드로이드에는 그라데이션을 xml코드로 간단하게 구현할 수 있게 지원한다.
shape 태그로 도형을 만드는 것과 비슷한 방법이다.
drawable 패키지에 새로운 리소스 파일을 하나 만든 뒤
아래와 같이 작성해보자
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<gradient android:startColor="@color/purple_700"
android:centerColor="@color/purple_500"
android:endColor="@color/purple_200"
android:angle="135"/>
</shape>기본적으로 시작하는 색부터 끝나는 색 2가지 외에도
centerColor를 지정해서 최대 3개의 색을 넣어줄 수 있다.
<View
android:id = "@+id/view_gradient"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_above="@+id/btn_tab"
android:layout_centerInParent="true"
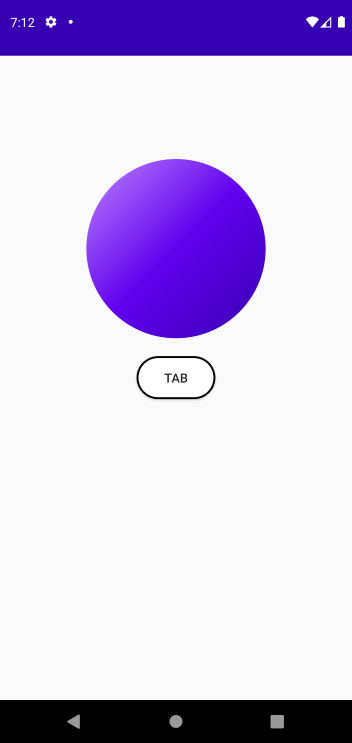
android:background="@drawable/gradient_sample" />이제 view에 입혀준 뒤 실행을 해보면

영롱하다
이쁘게 아주 잘 나온 것을 확인해 볼 수 있다.