
오.. 뭐가 언어고 뭐가 도구인지 개념 찾아보는 데 시간을 제법 씀 프로젝트 파일 하나 생성하면 이것저것 준비할 게 왤케 많어,,ㅎ
그리고 아 진짜 한 달만에 이러는 거 웃긴데 ㅋㅋㅋ 정렬과 간격에 집착했던 과거와 달리 html 이미지에서 높이 안맞는 거는 안 고치고 링크 연결만 잘 되면 됐지 ? 하고 넘어감 ㅋㅋㅋㅋㅋㅋ 이전 회사 단톡방에서 개발자 다 됐다고 놀림받는 중 ㅠㅠ 아 ㅋㅋㅋ
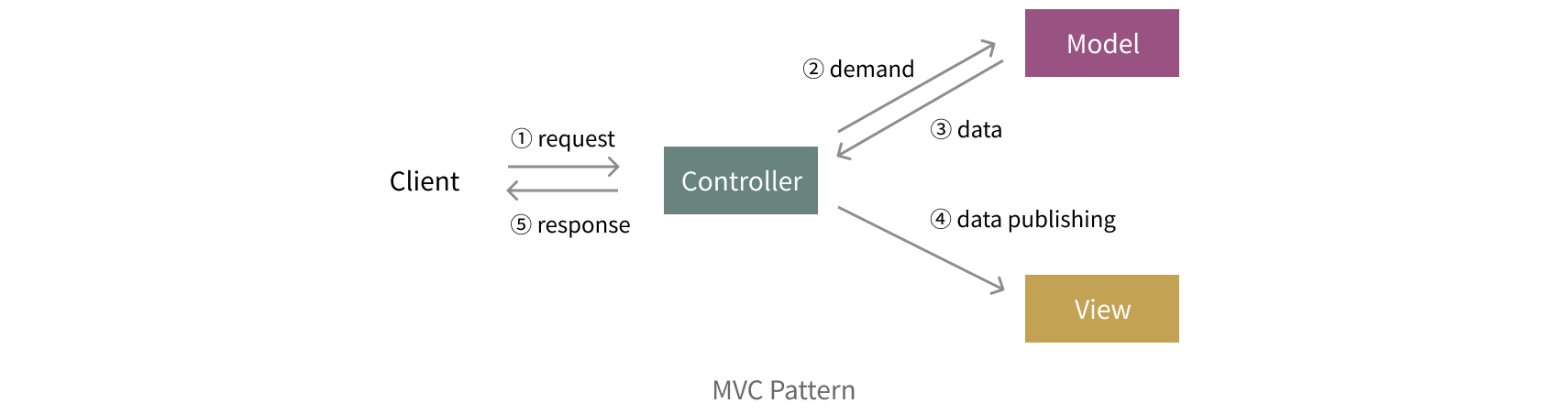
MVC Pattern

Model
- 컨트롤러에서 뷰로 전달되는 데이터 묶음
- 어떠한 동작을 수행하는 코드(무엇을 할 지 정하고, 비즈니스 로직/DB 등에 대한 처리를 수행)
View
- 사용자에게 보이는 영역
- 컨트롤러를 통해 모델에 질의를 보내고, 그 값을 사용자에게 적절하게 보여줌
- 화면 구조 구축(HTML)
Controller
- 사용자의 요청을 처리하기 위한 프로그래밍 작업 도구
- 뷰와 모델을 이어주는 역할
- 뷰의 요청에 따라 모델의 상태를 바꾸고, 이를 다시 뷰에 전달
JSP
- Java Server Pages
- HTML 코드에 JAVA 코드를 넣어 동적 웹페이지를 생성하는 웹 어플리케이션 도구
- JSP 가 실행되면 자바서블릿(Servlet) 으로 변환되며, 웹 어플리케이션 서버에서 동작되면서 필요한 기능을 수행함. 그렇게 생성된 데이터를 웹페이지와 함께 클라이언트로 응답
Java Servelt
- 웹페이지를 동적으로 생성하기 위한 서버측 프로그램
- 자바 언어를 기반으로 만들지며 웹 어플리케이션 서버 위에서 컴파일되고 동작함
JSP vs. Java Servelt
JSP와 Servlet은 결과적으로 하는 일은 동일하나 작업의 효율성 측면에서 차이가 있음
- JSP: HTML 내부에 Java 소스 코드가 들어가 HTML 코드를 작성하기 간편함
- Servlet: Java 코드 내에 HTML 코드가 있어 읽고 쓰기가 불편함
장단점이 확연히 갈리지만, 웹을 공부할 때 이 둘을 함께 배우는 이유는 변환 과정에 모두 필요하기 때문임
- JSP로 작성된 프로그램이 Servlet 파일로 변환되어 JSP 태그를 분해, 추출 후 다시 순수한 HTML로 변환됨
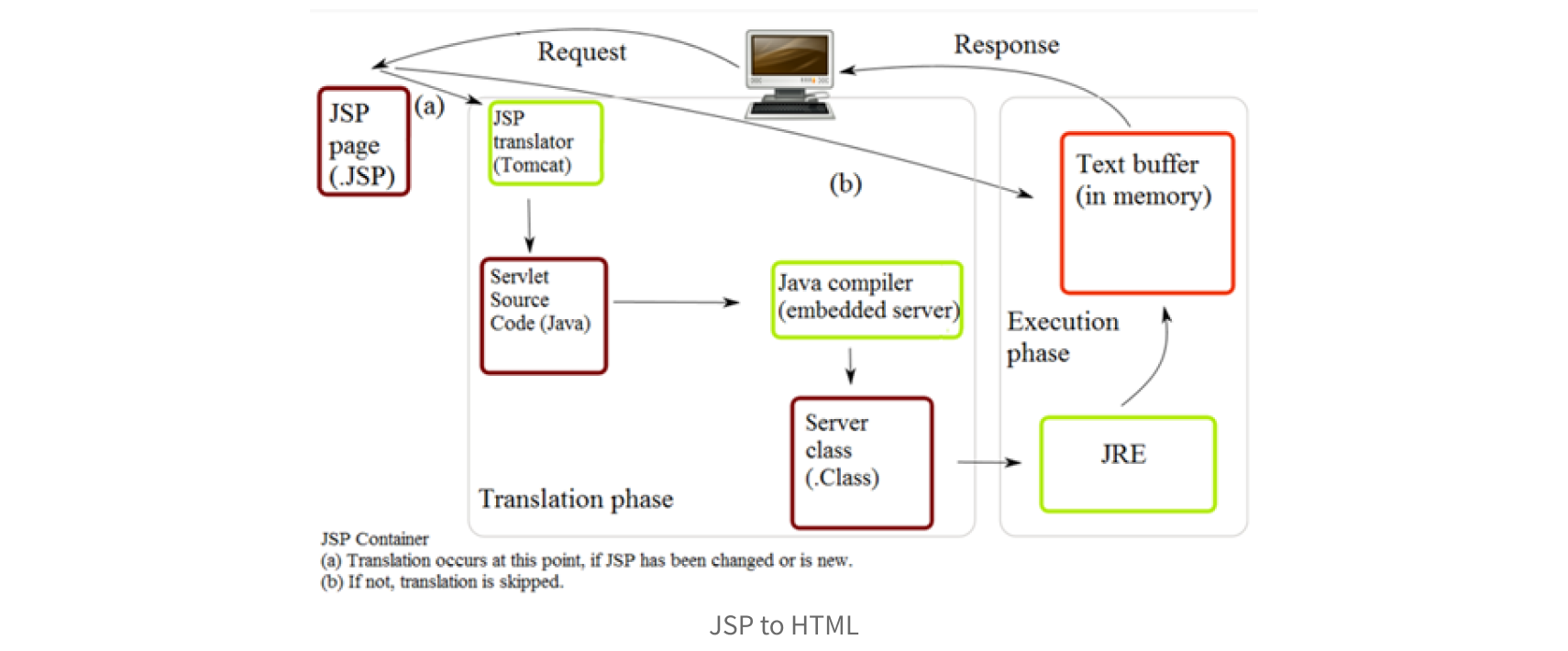
위 과정을 더 자세히 나열하면 아래와 같음
- 클라이언트가 어떤 동작을 함으로써 .jsp 를 요청
- JSP 컨테이너가 JSP 파일을 읽음
- JSP 컨테이너가 Generete(변환) 작업을 통해 Servlet(.java) 파일을 생성
- Java 컴파일러가 .java 파일을 .class 파일로 컴파일
- Execute(실행)을 통해 HTML 파일을 생성 후 JSP 컨테이너에 전달
- JSP 는 HTTP 프로토콜을 통해 HTML 페이지를 클라이언트에게 전달

JSP vs. HTML
- HTML 파일
- 확장자가 html인 파일
- 클라이언트의 브라우저에 의해서 내용을 해석하여 실행
- 자바나 톰캣 서버가 설치되어 있지 않아도 정상적으로 실행
- 변화가 없는 단순 상수값을 출력할 때 사용
- JSP 파일
톰캣서버가번역하여 그 결과를 HTML 태그로변환한 후 웹브라우저에 내려 보냄- 톰캣이 동작시키기 위해서 확장자가 jsp여야 함
- JSP인 것을 알리는 페이지 지시자
<%@ page%>필수 - 서버 측에서 동작해야 할 코드들이 있을 경우 사용
- 서버에서 보낸 데이터에 따라 값이 바뀔 수 있는 변수에 저장된 내용들을 출력할 때
Tomcat
아파치 소프트웨어 재단(Apache Software Foundation)의 애플리케이션 서버로, 자바 서블릿을 실행하고 JSP가 포함된 웹페이지를 만들어줌.
- web server에서 넘어온 동적인 페이지(서버가 데이터 처리 후 생성)를 읽고, 프로그래밍을 실행하고, 결과를 html로 재구성해서 아파치에게 돌려줌.
- 자체적으로 보유하고 있는 내부 웹 서버와 함께 독립적으로 사용할 수도 있고, 아파치나 넷스케이프 엔터프라이지 서버, IIS등 다른 web server와 함께도 사용 가능함
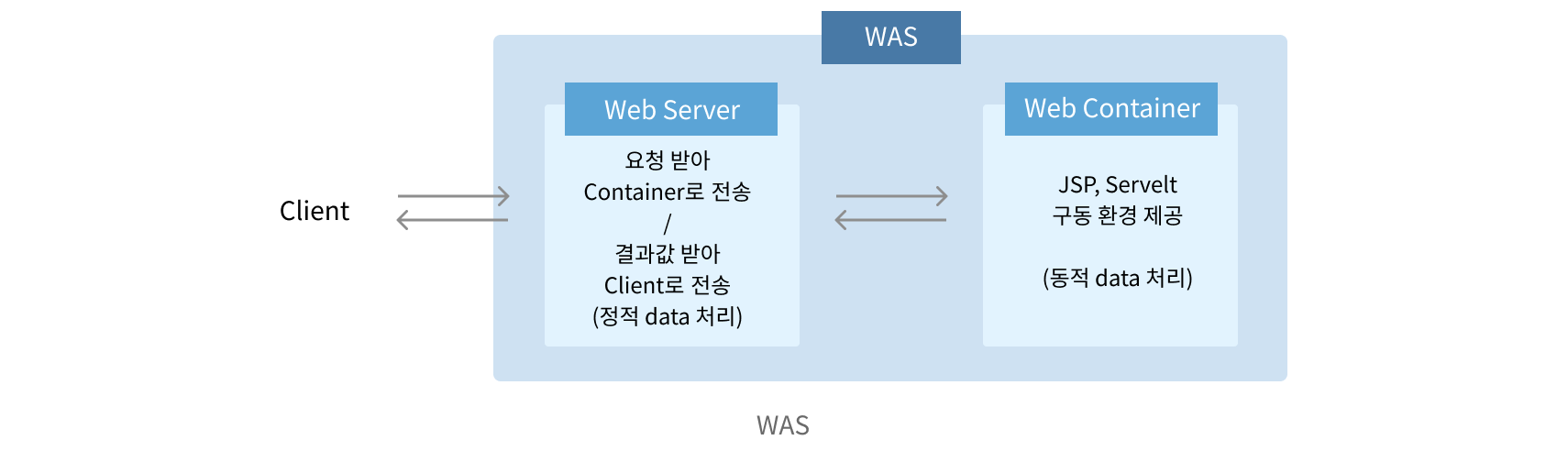
WAS
- 웹 서버와 웹 컨테이너의 결합
- 웹 컨테이너: 클라이언트의 요청이 들어왔을 때 내부의 프로그램을 통해 결과를 만들고 다시 클라이언트에게 전달해주는 역할
Tomcat vs. Apache
- Apache
- Web Server
- 정적인 데이터를 처리하는 서버
- 클라이언트가 HTTP기반의 요청을 하면(Get, Post, Delete 등의 메소드 등) 어떤 결과를 돌려주는 역할 수행
- Tomcat
- Web Application Server(컨테이너 기능 존재)
- 동적인 데이터를 처리하는 서버

JSP 연동
Spring Boot는 View 초기 설정이 존재하지 않으므로 여러 종류의 View를 직접 설정 가능함. JSP를 연동해 Controller에서 프로그래밍 로직을 수행한 뒤 JSP 화면으로 forward 되도록 설정하려고 함.
(Spring Legacy에서는 JSP가 표준이므로 기본 설정되어 있음)
의존성 추가
JSP를 사용하기 위해서 pom.xml의 <dependencies>에 아래 두 개 의존성을 추가
- javax.servlet.jstl
- org.apache.tomcat.embed.tomcat-embed-jasper
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>JSP 생성
Spring Boot에서는 WEB-INF등의 기존 폴더들을 초기 생성하지 않으므로 필요 시 수동 생성해야 함. JSP의 경우 사용자의 직접 접근을 차단하고 컨트롤러와 연결된 경우만 접근이 가능하도록 WEB-INF 폴더 내부에 보관하는 것이 일반적임.
- Spring Legacy의 기본 JSP 경로와 동일한 위치에 JSP를 보관할 수 있는 폴더를 생성
- src > main > webapp >
WEB-INF>views - webapp: 사용자가 실제로 보는 화면에 대한 폴더
- src > main > webapp >
- views 폴더에 JSP File 생성
- hello.jsp
[참고]
Spring STS4에서는 플러그인을 설치해야만 JSP파일 생성 메뉴가 보임
1. Help > Install New Software
2. Spring Tools Suite 4 선택
3. Web, XML, Java EE and OSGi Enterprise Development 설치
4. 이클립스 재시작
Controller 생성/매핑
- HomeController.java 생성
- 아래 코드 추가
- 화면을 사용할 예정이므로 @ResponseBody는 추가하지 않음
- 반환되는 값이 View의 경로로 처리됨: hello 메소드 실행 후 hello.jsp로 이어짐
→포워드(Forward)
public class HomeController {
@RequestMapping("/hello")
public String hello() {
//return "hello.jsp의 위치";
return "/WEB-INF/views/hello.jsp";
}접속 확인
- String Boot App이 실행 중인 상태에서 아래 주소 입력 시, hello.jsp 파일에 작성한 내용이 브라우저에 출력됨
http://localhost:8888/hello
View Resolver 설정
JSP를 /WEB-INF/views 폴더에 계속 생성할 예정이므로 앞으로 생성될 컨트롤러의 반환 주소는 반드시 /WEB-INF/views/???.jsp 형태가 됨. View Resolver를 사용해 접두사 /WEB-INF/views/와 접미사 .jsp를 자동 입력되도록 설정할 수 있음.
여러 방법 중, application.properties에 설정하는 방법으로 진행
# view resolver
spring.mvc.view.prefix=/WEB-INF/views/
spring.mvc.view.suffix=.jsp위와 같이 설정을 하고 나면 Controller에서 반환하는 주소에 자동으로 접두사(prefix)와 접미사(suffix)가 추가되므로 주소를 변경해야 함.
@RequestMapping("/hello")
public String hello() {
return "hello";
}.jsp 페이지 지시자
JSP 파일을 생성하면 페이지 지시자가 기본으로 추가되어 있음.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<h1>Hello JSP</h1><%-- --%>: JSP 주석<!-- --!>: HTML 주석- contentType : 사용자(브라우저)가 받게 될 내용의 형태를 명시
- text/html : 대분류가 text이고, 소분류가 html이라는 뜻(MIME 타입)
- ex. text/plain : 입력한 text 그대로 출력됨(주석 처리 무시)
- ex. audio/mp3 : 플레이어 화면 뜸
- charset : 사용자가 받게 될 내용의 인코딩(변환) 방식
- pageEncoding: 서버에서 내부적으로 변환이 일어날 때 적용될 인코딩 방식
주소 변환
절대경로
- 어떤 위치에서든 동일한 위치를 지정
- 최대한 짧은 주소를 선택
<a href="/tag/test01">test01로 이동</a>상대경로
- 현재 파일의 위치에서부터 시작하는 경로
../: 상위 폴더로 이동
<a href="test01">test01로 이동</a>HTTP
사용자가 어떤 홈페이지로 이동하기 위해서 URL을 브라우저 주소창에 작성하고 엔터를 누르면 원하는 페이지로 이동함. 이 때 클라이언트가 서버로 요청을 보내는 방법인 HTTP Method에는 크게 GET방식과 POST방식 2가지가 있음
- HTTP: Web-Client와 Web-Server간 데이터를 전송하는 프로토콜
- GET 메소드와 POST 메소드는 HTTP 프로토콜에서 데이터 전송을 위해 지원하는 7가지 메소드 중 일부
Get
- 클라이언트에서 서버로 데이터를 전달할 때, 주소 뒤에
이름=값이 결합된 스트링 형태로 전달 - URL뒤에
?를 붙여 파라미터를 작성,&로 여러 개의 파라미터를 구분 - 주소창에 쿼리 스트링이 그대로 보여지기 때문에 보안성이 떨어짐
- 길이에 제한이 있다.(=전송 데이터의 크기에 한계가 있음)
- Post방식보다 상대적으로 전송 속도가 빠름(캐싱 가능)
Post
- 일정 크기 이상의 데이터를 보내야 할 때 사용
- GET 방식과는 달리 body영역에 데이터를 실어 보냄
- 전송 데이터의 크기 제한이 없어 대용량 데이터를 보내는 데 적합
- 서버로 보내기 전에 인코딩하고, 전송 후 서버에서는 다시 디코딩 작업 필요
- 주소창에 전송하는 데이터의 정보가 노출되지 않아 Get방식에 비해 보안성이 높음
- 다른 툴을 사용하여 POST영역의 데이터를 확인이 가능하기 때문에 안심해서는 안됨
- 속도가 Get방식보다 느림
- 쿼리 스트링(문자열) 데이터 뿐만 아니라, 라디오 버튼, 텍스트 박스 같은 객체들의 값도 전송 가능
- Body영역 데이터 타입을 Header Content-Type에 명시해야 함
HTML 기본 태그
JSP 파일을 작성하는 데 필요한 HTML 기본 태그 학습 예정
<h>
- 제목 태그
- <h1> ~ <h6> 숫자에 따라 글씨 크기가 달라짐, h1이 가장 큼
<a>
- 하이퍼링크 정의 태그
#### 속성 - href : 연결할 주소를 지정 - target : 링크를 클릭 할 때 창을 어떻게 열지 설정 - title : 해당 링크에 마우스 커서를 올릴 때 표시될 도움말을 설정
<a href="https://velog.io/@jeeweon"><img>
- 이미지 삽입 태그
- src 속성을 통해 이미지 경로를 지정
속성
- src: 이미지의 경로
- width: 이미지 가로 크기
- height: 이미지 세로 크기
- alt: 해당 이미지를 대체할 텍스트를 명시
- 이미지를 보여줄 수 없을 때 사용됨 (느린 네트워크 환경이나 src 속성값의 오류, 시각 장애인용 스크린 리더의 사용 등)
<img alt="내 이미지" src="my_img.png" width="500" height="300"><form>
- 사용자로부터 입력을 받을 수 있는 HTLM 입력 폼(form)을 정의할 때 사용
- 전송 방식(
GET/POST) 선택 가능- method 속성에 값을 설정
- 다음과 같은 요소들을 하나 이상 포함할 수 있음
- <button>
- <fieldset>
- <input>
- <label>
- <option>
- <optgroup>
- <select>
- <textarea>
<input>
- 사용자로부터 입력을 받을 수 있는 입력 필드를 정의
- <form> 요소 내부에서 사용
속성
- type: <input> 요소가 나타낼 타입을 명시
- text: 일반 글자(기본값)
- number: 숫자 전용
- date: 날짜
- datetime: 시간
- file: 파일 선택
- required: 필수 입력값 지정
- placeholder: 입력될 값에 대한 짧은 힌트를 명시
<form>
<input name="birth" type="date" required placeholder="생년월일">
<button>제출</button>
</form>