시험 4시간 보고 회원가입 페이지 구현 풀이하느라 새로운 진도는 HTML에서 표 만드는 방법만 짧게 나갔음 ㅎㅎ
테이블 구성요소
- <table>: 테이블을 만드는 태그
- <thead>: 테이블의 헤더 영역
- <tbody>: 테이블의 본문 영역
- 굳이 적지 않아도 자동으로 생성됨. thead, tfoot과 영역을 구분지어 사용하고 싶을 때 적으면 됨
- <tfoot>: 테이블의 푸터 영역
- <tr>: 테이블의 행을 만드는 태그
- <td>: 테이블의 열을 만드는 태그
- <th>: 테이블의 헤더 행을 만드는 태그
테이블 디자인 속성
- border: 테두리
- 1부터 숫자가 높을 수록 굵은 테두리
- bordercolor: 테두리 색상
- width: 테이블 가로 크기
- px, 비율로 설정 가능
- height: 테이블 세로 크기
- px, 비율로 설정 가능
- align: 정렬
- center, left, right
- bgcolor: 배경색
- colspan: 가로 합병
- rowspan: 세로 합병
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table</title>
</head>
<body>
<div align="center">
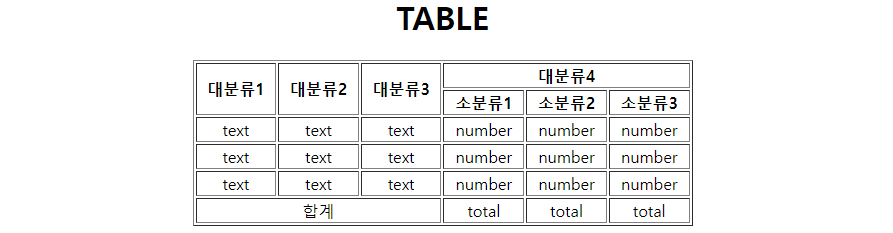
<h1>TABLE</h1>
<table border = "1" width="500">
<thead>
<tr>
<th rowspan="2">대분류1</th>
<th rowspan="2">대분류2</th>
<th rowspan="2">대분류3</th>
<th colspan="3">대분류4</th>
</tr>
<tr>
<th>소분류1</th>
<th>소분류2</th>
<th>소분류3</th>
</tr>
</thead>
<tbody align="center">
<tr>
<td>text</td>
<td>text</td>
<td>text</td>
<td>number</td>
<td>number</td>
<td>number</td>
</tr>
<tr>
<td>text</td>
<td>text</td>
<td>text</td>
<td>number</td>
<td>number</td>
<td>number</td>
</tr>
<tr>
<td>text</td>
<td>text</td>
<td>text</td>
<td>number</td>
<td>number</td>
<td>number</td>
</tr>
</tbody>
<tfoot align="center">
<tr>
<td colspan="3">합계</td>
<td>total</td>
<td>total</td>
<td>total</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>