🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 듣기
📝 노트필기 및 정리

-
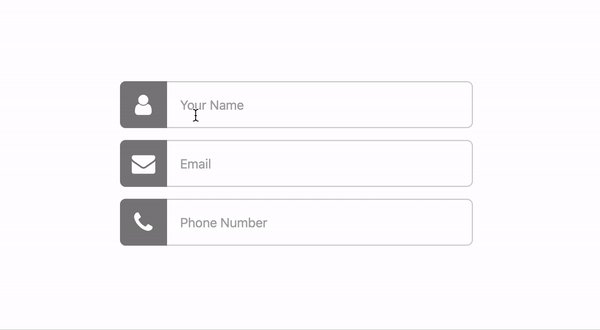
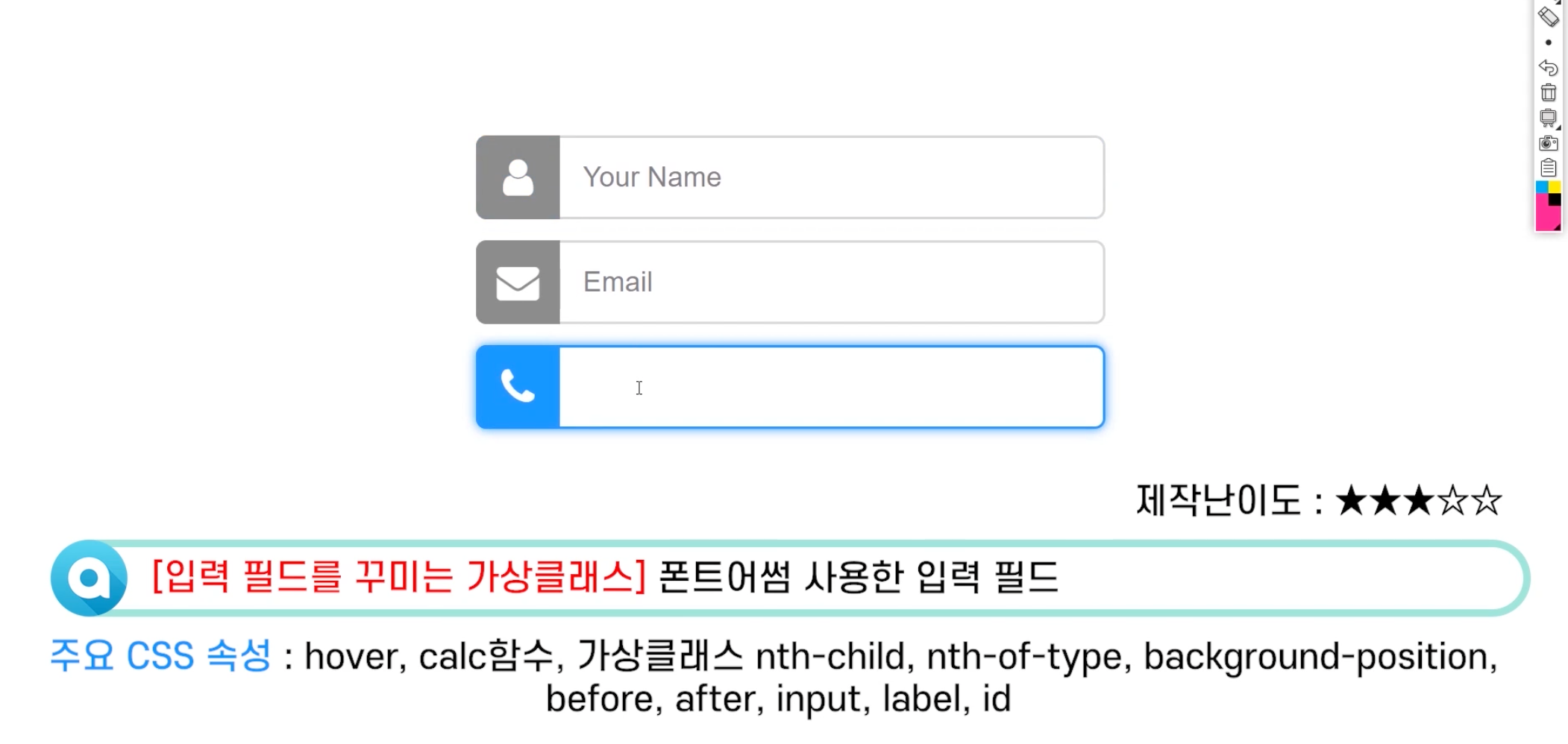
before/after를 쓸 수 없는 html 태그는 폼 요소,
(input, form, button)
폰트어썸도, 이미지도 before, after를 가질 수 없어서
폰트어썸을 사용할 수 없다 -
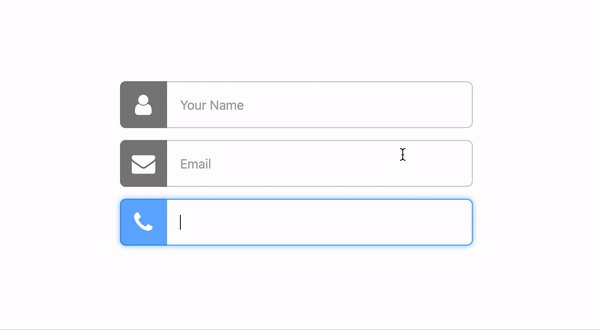
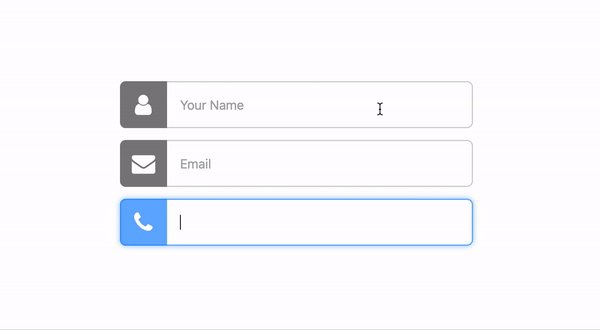
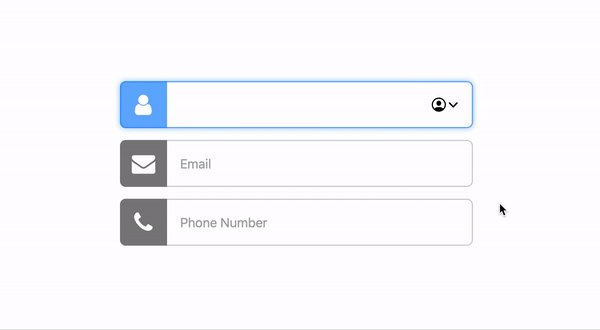
input을 클릭한다는건 focus라는 가상클래스를 사용한다는 것.
focus는 input 에만 사용할 수 있는 가상클래스다. -
인접 선택자는 절대로 위에 있는 선택자는 선택할 수 없다.
아래에 인접해있는 선택자만 선택할 수 있음. -
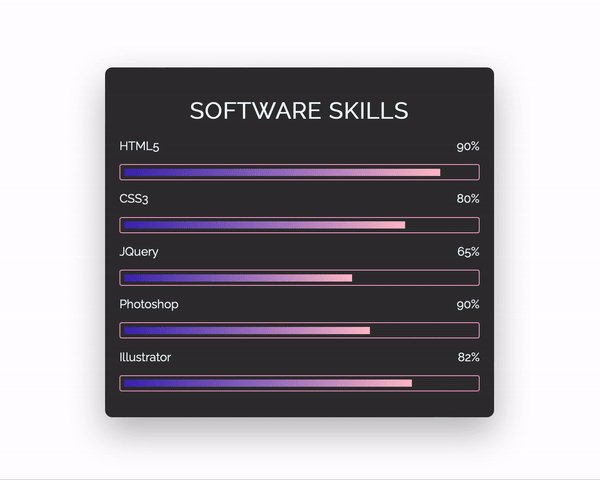
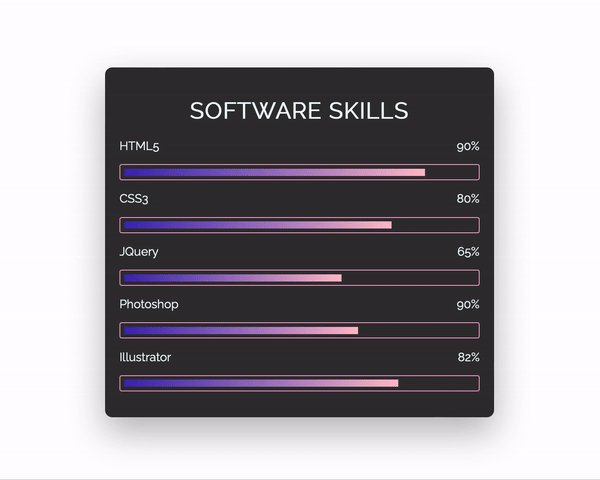
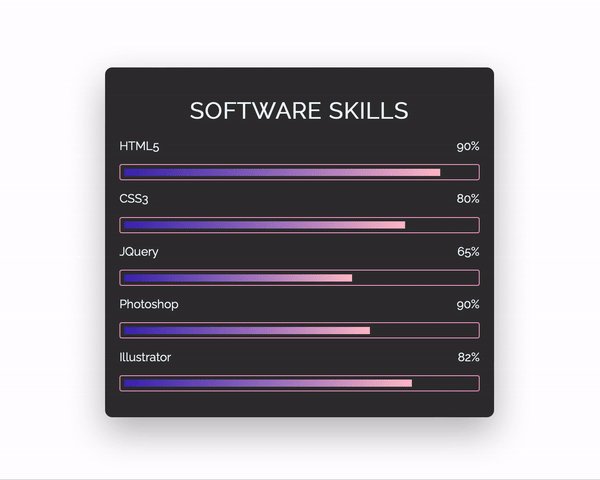
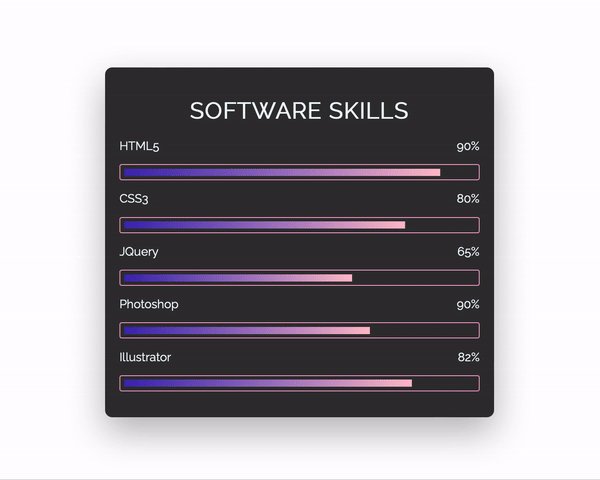
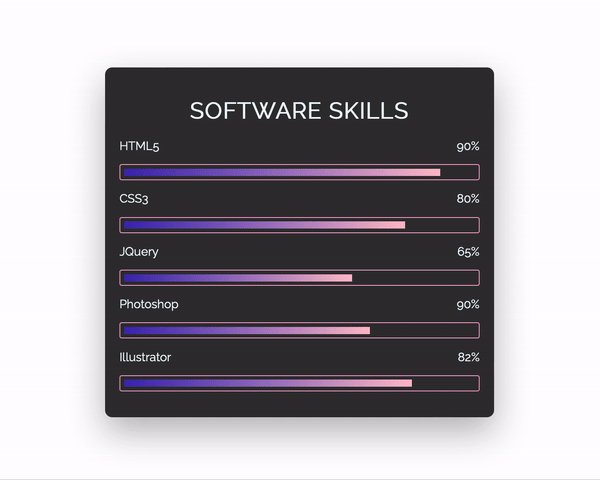
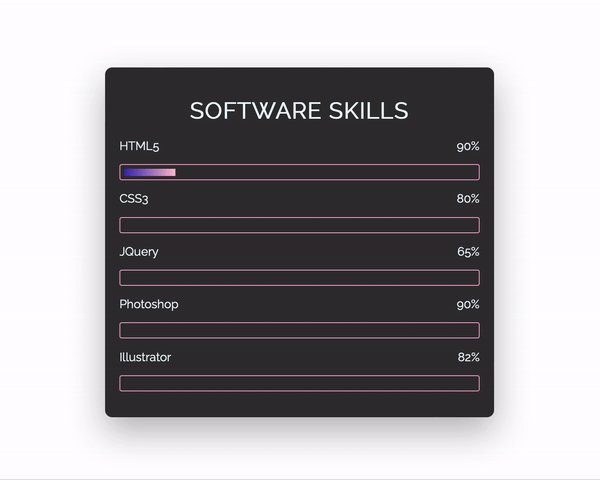
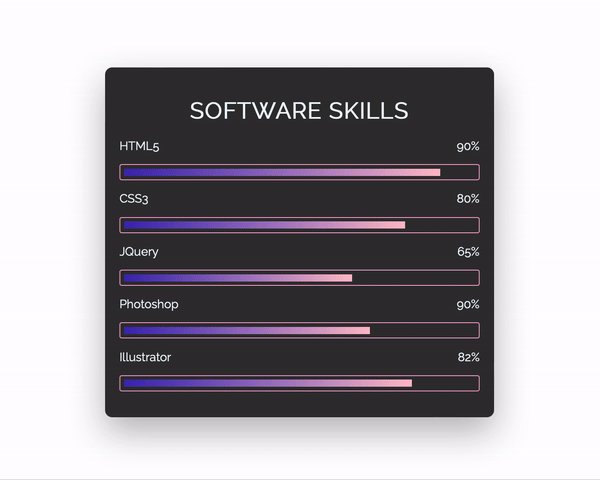
그라디언트 적용 방법:
background: linear-gradient(방향(deg나 to right 등), 시작색상, 종료색상)


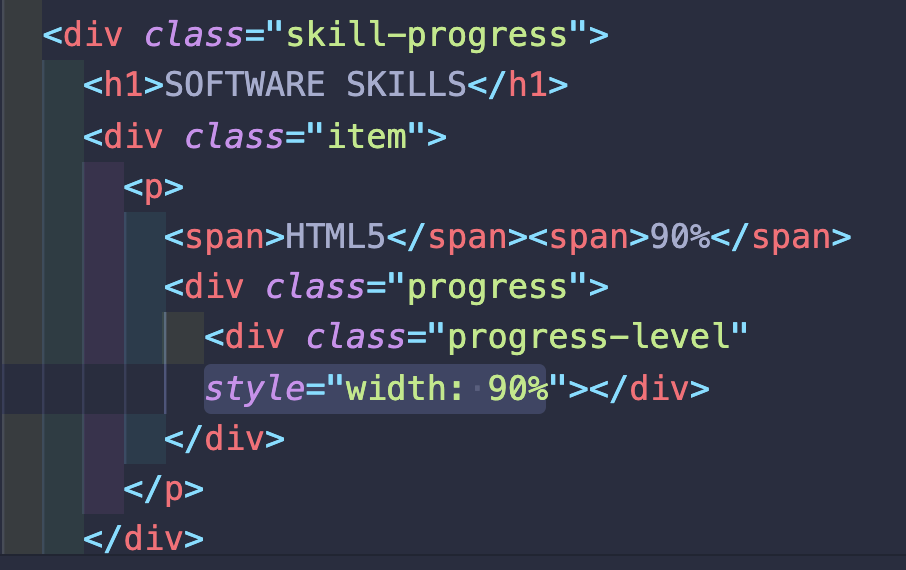
nth-child를 써서 프로그래스 바의 크기를 조절할 수도 있지만,
인라인 스타일로 html에 넣는 것의 장점 중 하나는
프로그래머가 이 안에 개발 코드를 심을 수 있기 때문이다.

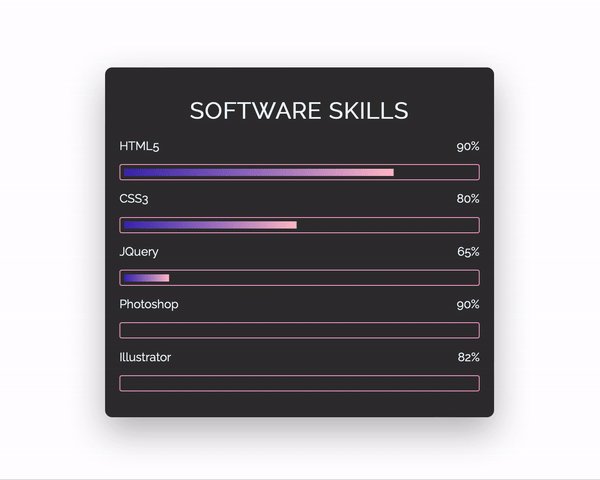
- animation-delay를 이용해서 업그레이드한 버전.
- animation-fill-mode: both 는
정해진 반복 횟수가 끝나면 100%구간에 멈춰있으라는 뜻!

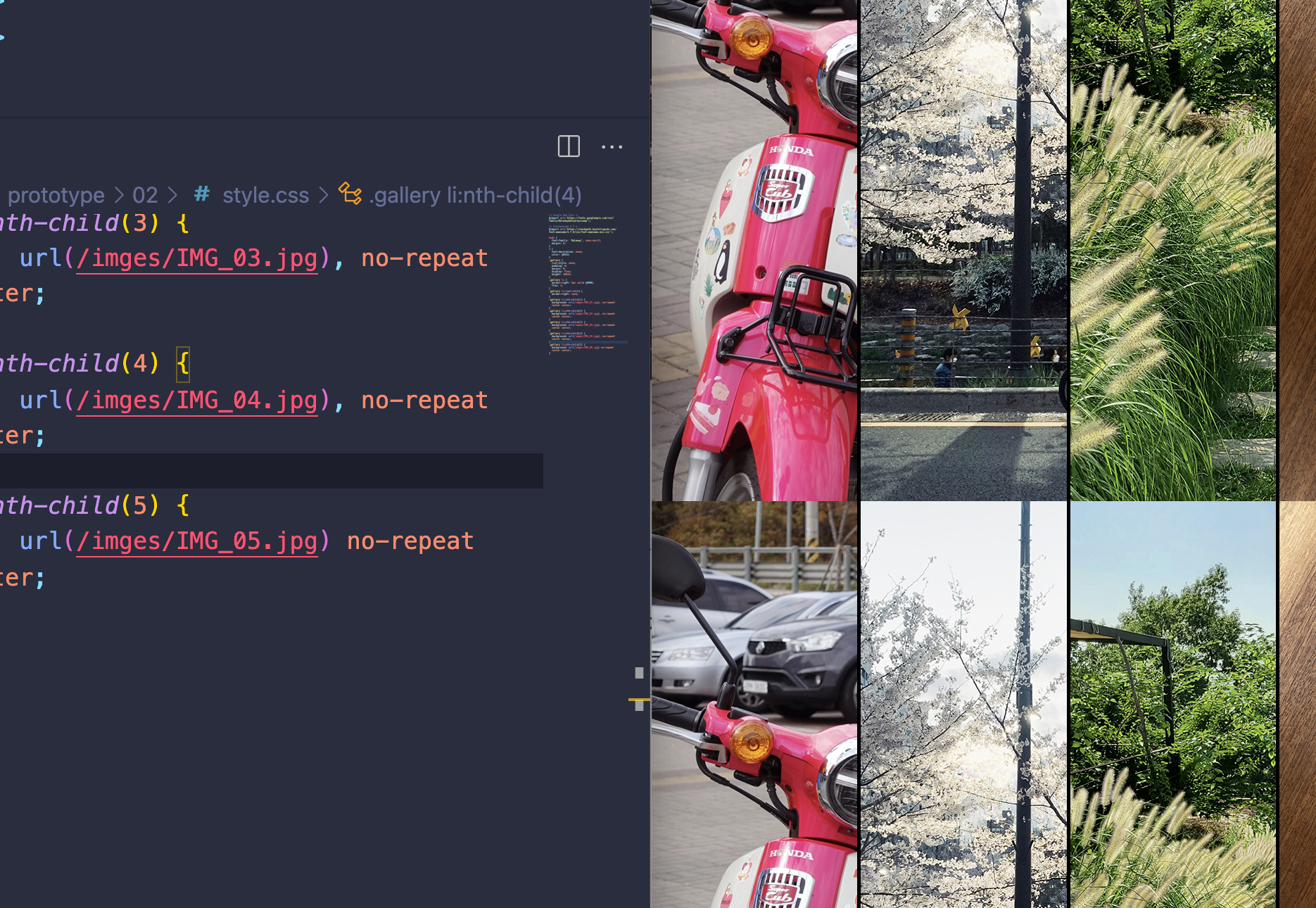
아 왜 no-repeat를 넣었는데도 repeat이 되는거지??ㅠㅠ 했더니
, <때문에.....^^ 대체 왜지 하다가 교재 보고 깨달았다..
💭 느낀점
-
오늘 한 일은 무엇인가요?
input에만 사용할 수 있는 focus 가상 클래스,
animation-delay, animation-fill-mode: both 등등
오늘 너무 여러가지 해서 어질어질😂😂 -
내일 할 일은 무엇인가요?
내일부터는 확장 선택자(인접선택자, 형제선택자, 속성선택자)와 함께
가상클래스 checked 실전 퍼블리싱 파트 나간다!!!