🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 진도 및 복습
📝 노트필기 및 정리
- 복습
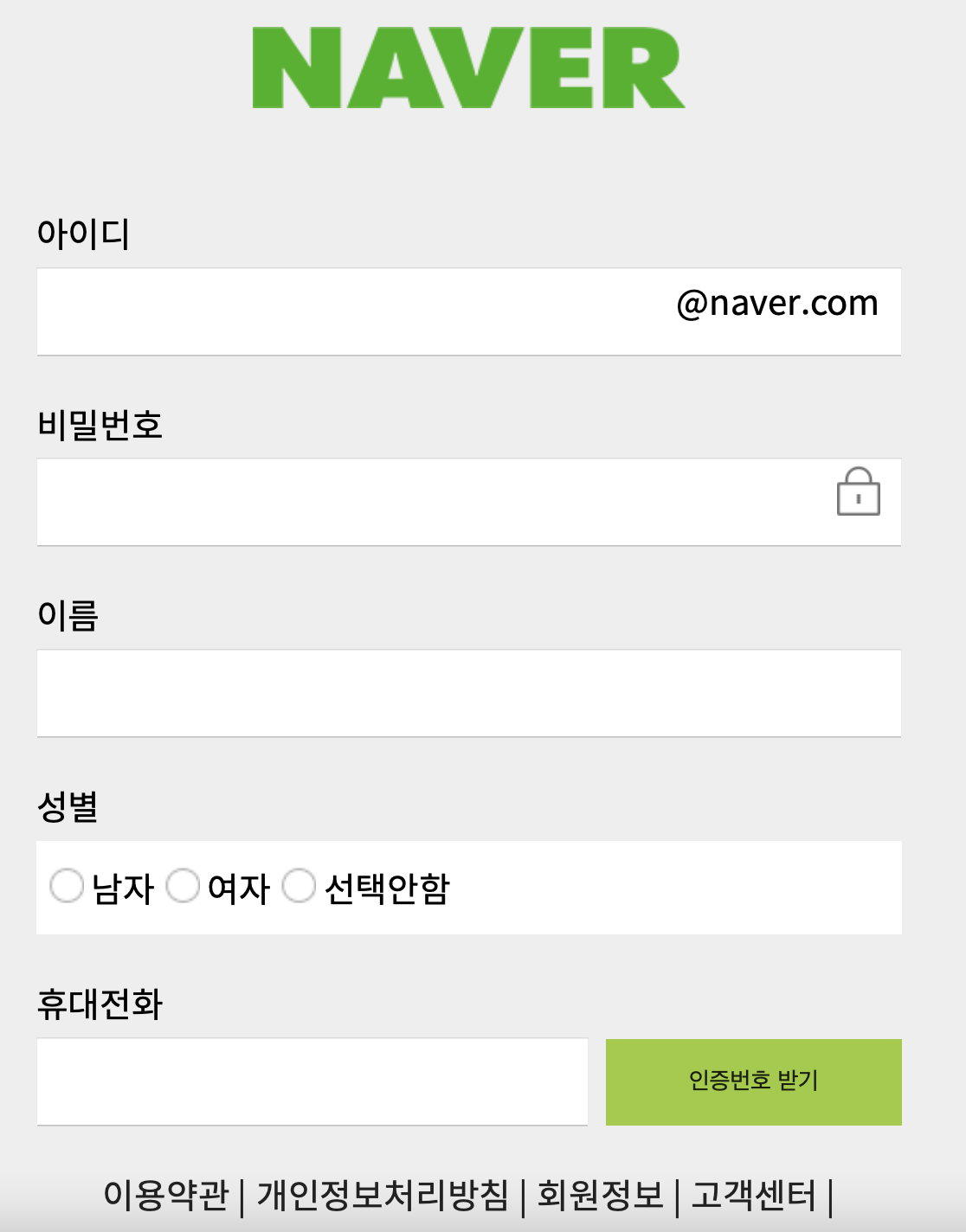
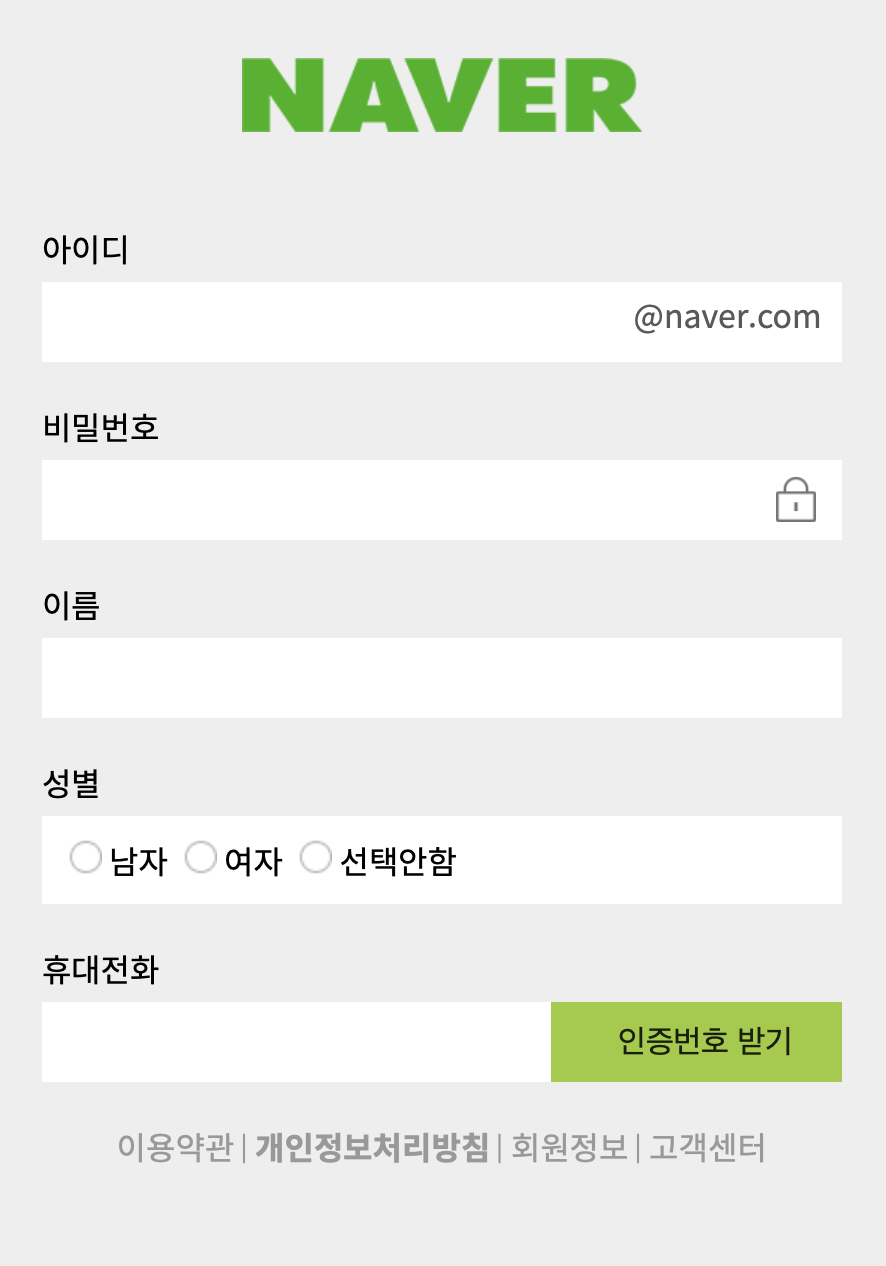
1. 네이버 회원가입 폼

고칠 부분/강의 볼 부분은
- 플레이스홀더처럼 되어있는 @naver.com와 자물쇠 이미지를
패딩으로 조절하려면 html을 어떻게 짜야 하는가?- 성별 선택 체크박스 작동하게 하기
- 가상클래스 not을 사용해서? 푸터 고객센터 옆의 | 없애기
-
https://velog.io/@jeeyoungk4/0402-작업일지
을 보니 여기서도 패딩으로 조절한게 아니라 position으로 조절해놨다.
다른 점은 before/after의 cnt로 넣었다는 것. -

선생님의 css를 보긴 했지만 그래도 절반 정도는 혼자 힘으로 고쳤다...!
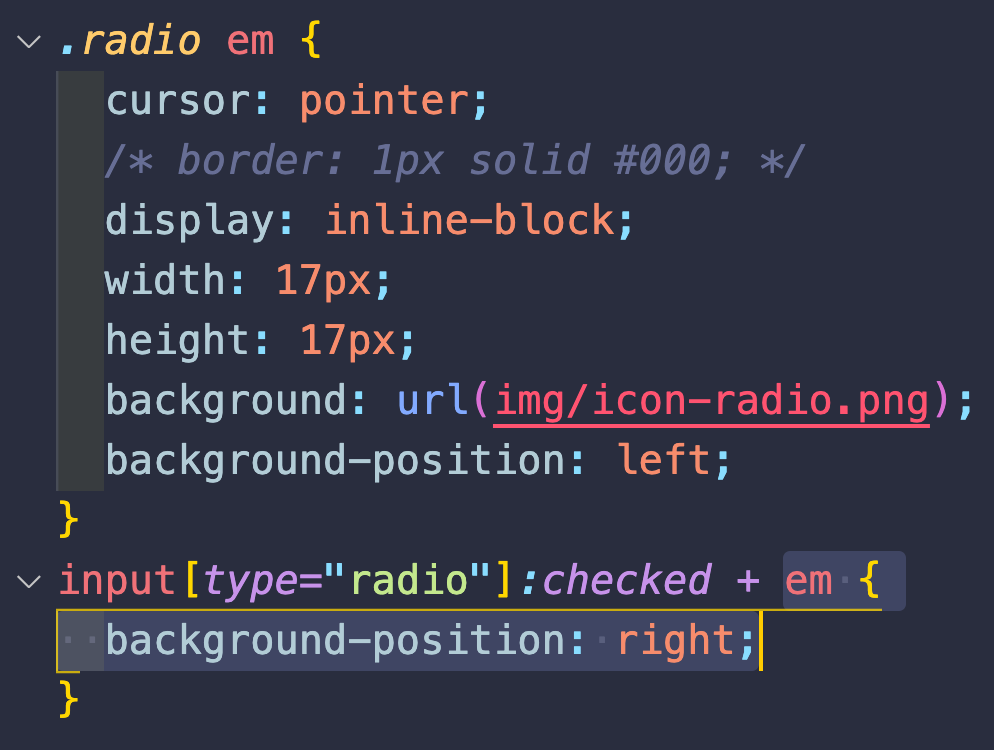
'누르면' 된다 에 꽂혀서 checked가 아닌 focus로 써놨더라고..
그리고 em에 이미지를 넣어놨으니까 em을 조정해야 하는데,
+ em 을 하지 않은 상태에서 왜 안 움직이나 했다.
backgroun-position을 기억한 것까진 잘 했다!!
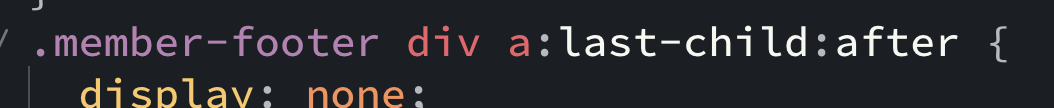
3.


이런... 아직도
a:last-child:after 인가? a:after:last-child 인가?
이 둘을 헷갈려하는군....
(후자가 틀렸다)
a:last-child의 after를 {어떻게 할 것이다.}
VS
a:after의 last-child를 {어떻게 할 것이다.}
보면 볼수록 헷갈리지만 어떻게 after가 last-child를 가질수 있냐는 식으로
단순하게 생각해볼까?.......
💭 느낀점
- 오늘 한 일은 무엇인가요?

언제나와 같이 난리부르스를 추며 완성.

아쉬운 부분은 여기 정렬을 결국 못했다는거 ㅠㅠ
- 중요한 것/기억해야 하는 것은 무엇인가요?
https://aboooks.tistory.com/171
계속 개념이 정리되지 않는 vertical-align: middle에 대한 글.
- 내일 할 일은 무엇인가요?

