🔥 오늘의 목표
- h+c+j 실전퍼블리싱 강의 진도 및 복습
📝 노트필기 및 정리
- 진도
1. 그라데이션 텍스트
CSS 파트

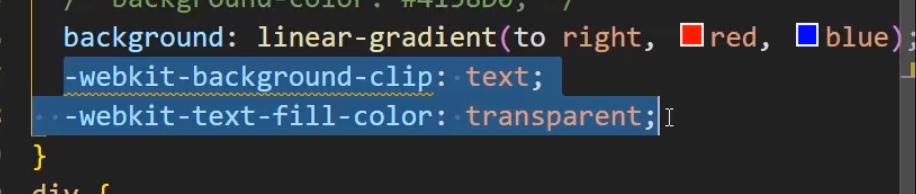
이렇게
두개의 속성을 같이 쓰면 손쉽게 텍스트 그라데이션을 넣을 수 있다!!!

여기서 clip이란

이 뜻으로 쓰인다.
그렇기 때문에 -webkit-background-clip: text; 란
text 만 남겨놓고 자르는clip 것이 된다.
주의!!!
대신 ie에서는 사용 불가능함.
주의2

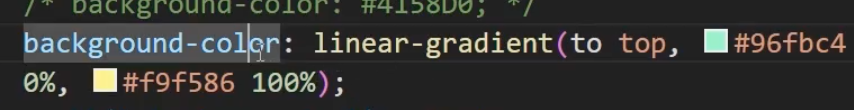
이런 식으로 background-color를 쓰면 안 된다.
background만 쓰거나, background-image만 써야 한다.

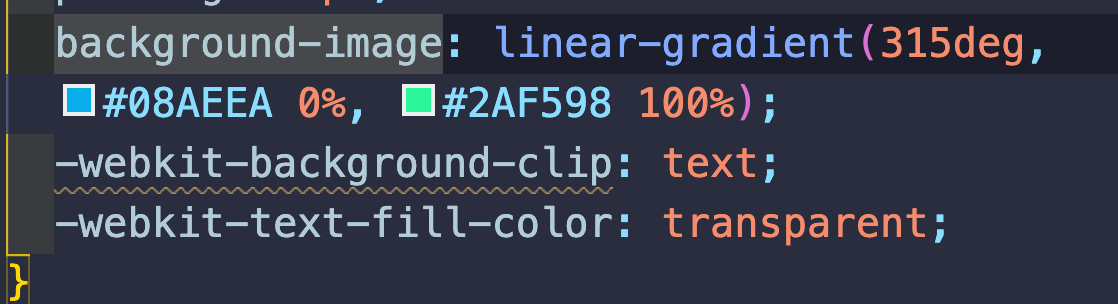
요런 식으로~!!!
💭 느낀점
- 오늘 한 일은 무엇인가요?
텍스트 그라데이션 배움!!!
개인 홈페이지에 예쁘게 써먹을 수 있을 거 같아 신난다😙
- 중요한 것/기억해야 하는 것은 무엇인가요?
https://webgradients.com 나
https://www.grabient.com 를
사용하여 예쁜 그라디언트 효과를 넣을 수 있다!!!
웹 그라디언트는 사이트 전체적인 배경에,
그라비언트는 텍스트 그라디언트 쓰기에 좋다고 함.
- 내일 할 일은 무엇인가요?
