🔥 오늘의 목표
- 플렉스(Flex) 반응형 웹사이트 포트폴리오(The World's Best Cities)
📝 노트필기 및 정리
- 진도
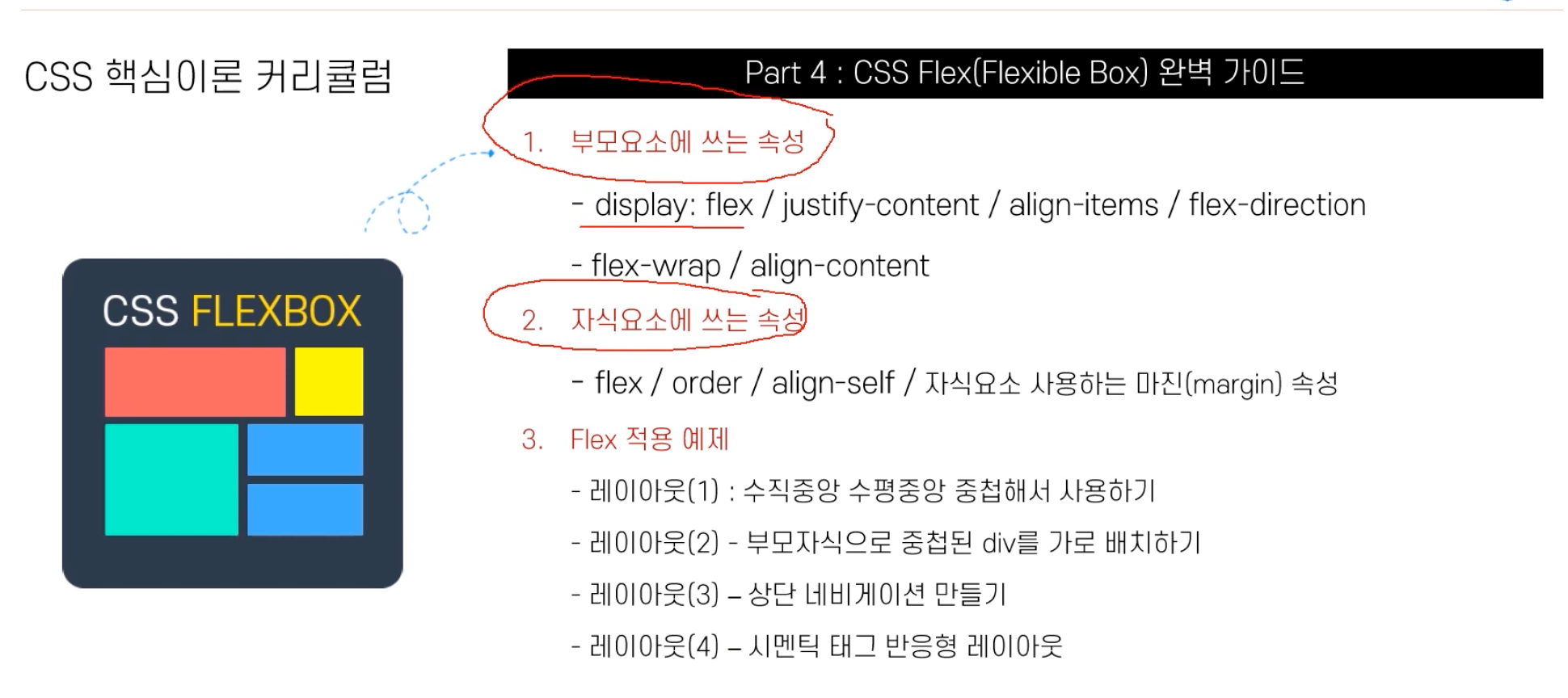
1. 플렉스 핵심이론

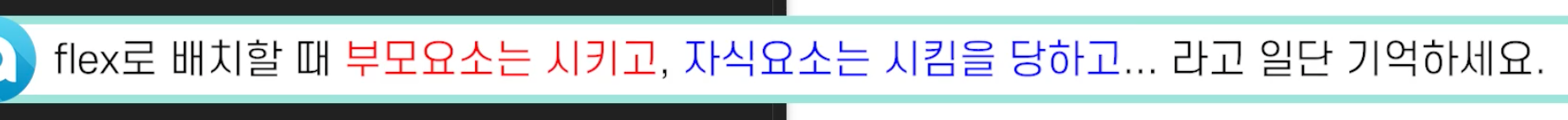
부모요소에 쓰는 속성이 있고,
자식요소에 쓰는 속성이 따로 있다.
(물론 중첩될 수도 있음)


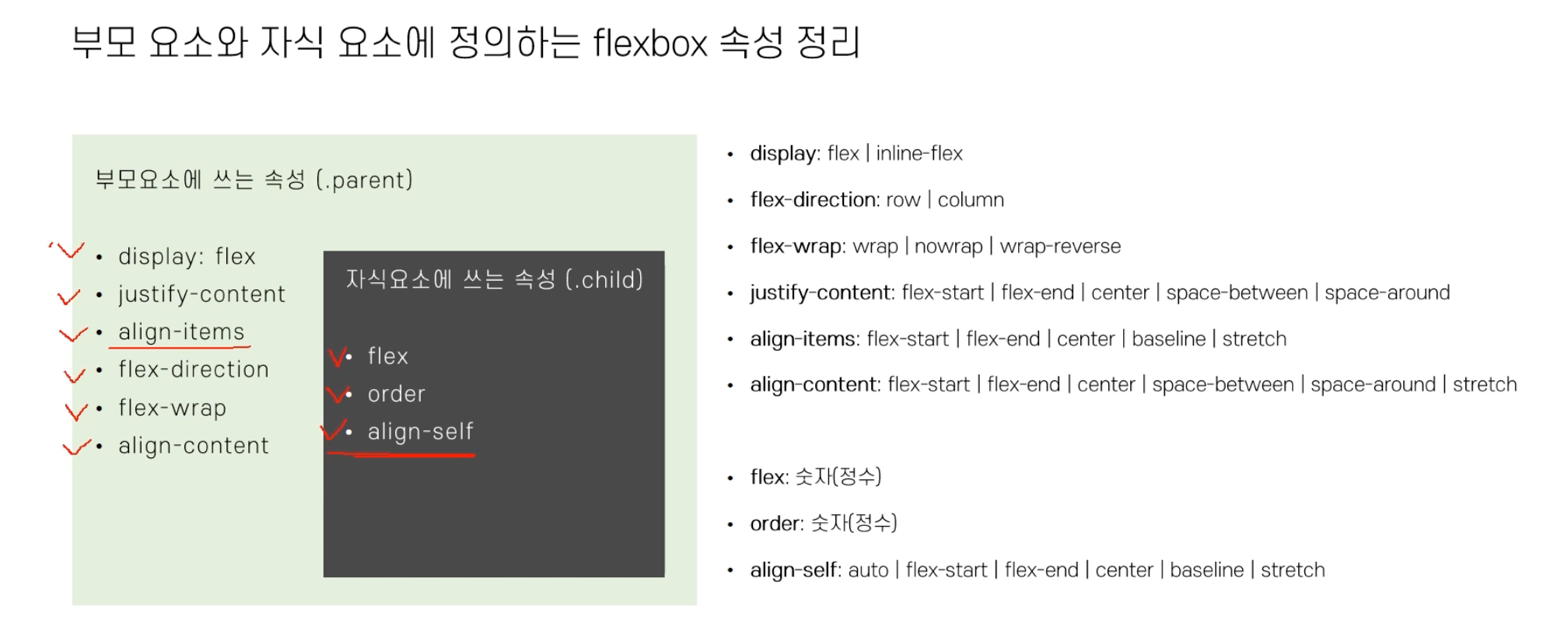
부모요소
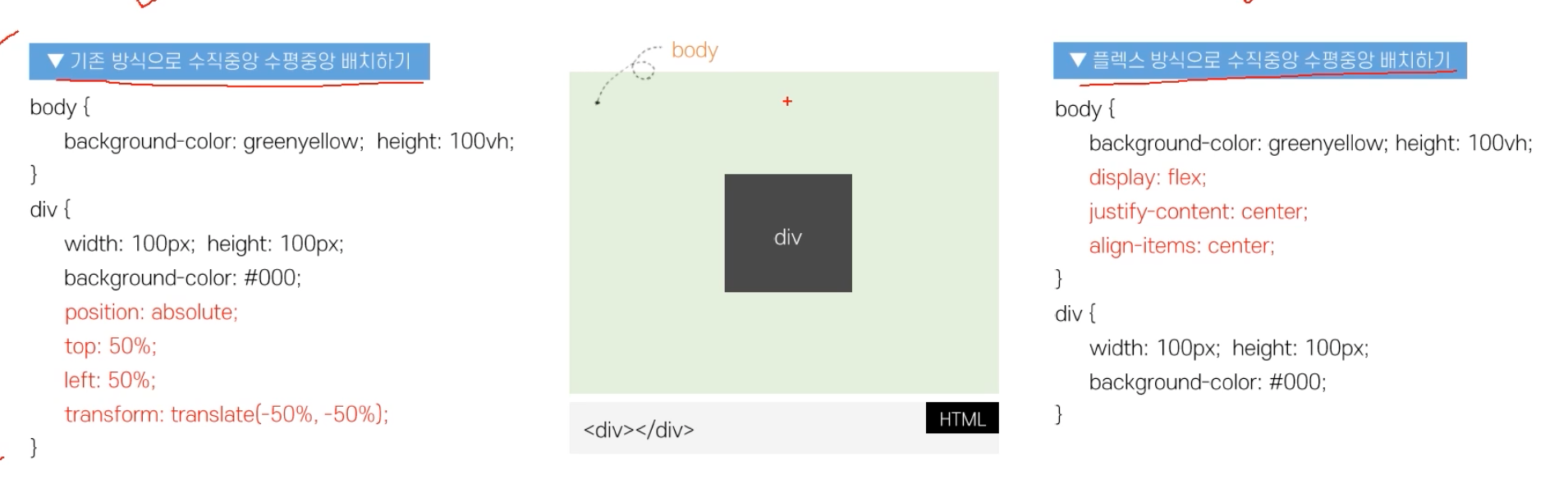
**display: flex** (flex를 사용하기 위해 부모요소에 반드시 있어야 함)
**justify-content** (부모요소 밑의 자식요소의 수평정렬)
align-items (부모요소 밑의 자식요소의 수직정렬)
flex-direction (자식요소의 배치방향)
flex-wrap (부모요소가 작아졌을때 줄을 바꿀것이냐? 바꾸지 않을것이냐)
align-content (가로로 두줄 세줄 있을때 사용)
자식요소
flex (개별적으로 너비를 차지하는 비율을 결정)
order (순서를 말함)
align-self (수직정렬에서 개별적으로 순서를 정할 수 있음)
💭 느낀점
- 오늘 한 일은 무엇인가요?
플렉스 핵심이론~~~
- 중요한 것/기억해야 하는 것은 무엇인가요?
- 내일 할 일은 무엇인가요?
플렉스 핵심이론 이어서.