🔥 오늘의 목표
- 플렉스(Flex) 반응형 웹사이트 포트폴리오(The World's Best Cities)
📝 노트필기 및 정리
- 진도
1. 반응형 헤더영역(로고, 검색, 네비게이션)

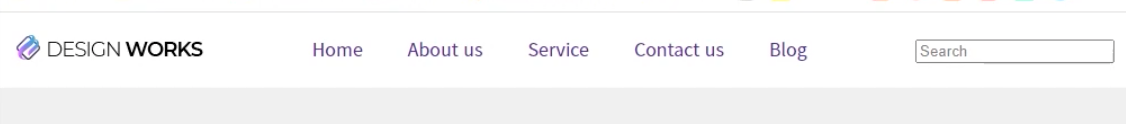
(목표화면)

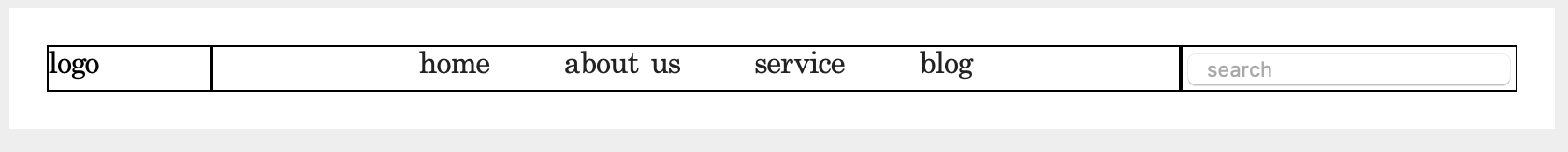
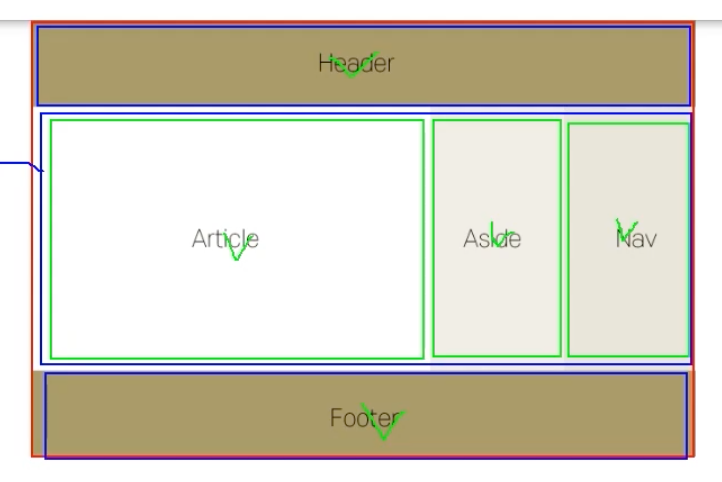
(만든화면) (와이어프레임)
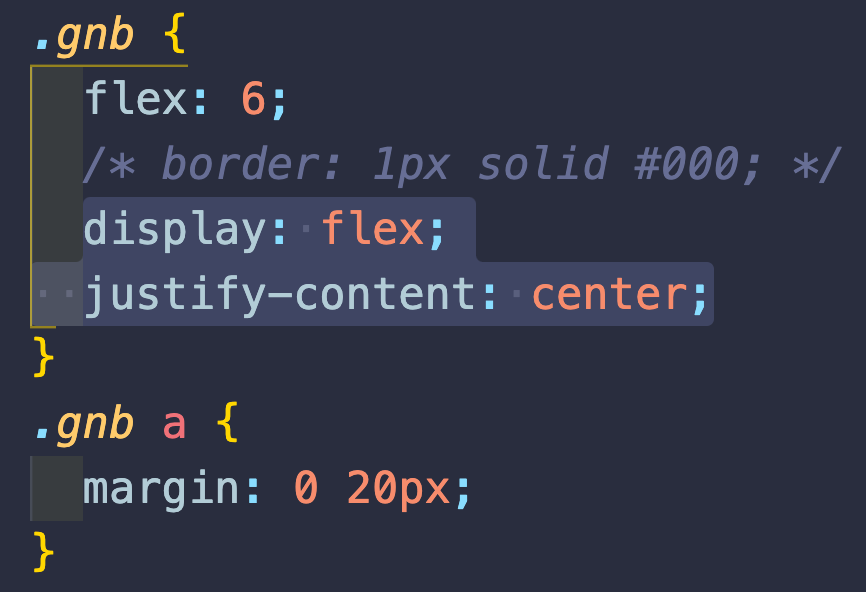
Q: gnb부분의 css를 어떻게 한건가요??
A: 
가운데정렬을 하기 위해 display: flex를 한번 더 주고,
justify-content: center;로 가운데로 정렬해줌!
안의 마진은 a에 마진을 주는 것으로 정리.
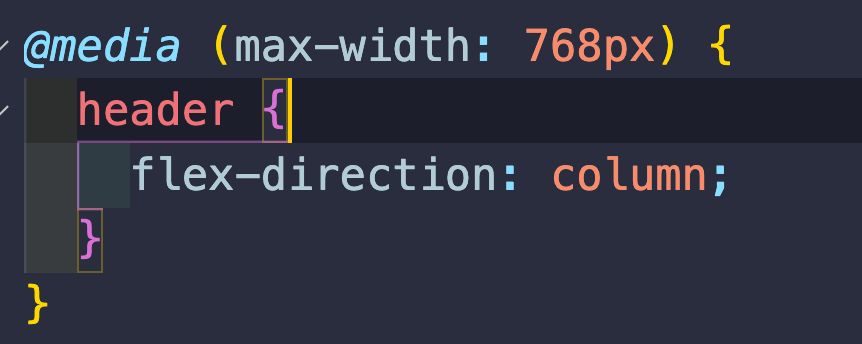
반응형

간단하다!
기본으로 설정되어있는 flex-derection: row를
flex-derection: column 으로 바꿔주기만 하면 된다.
- 진도
2. 플렉스 레이아웃 설계(1)

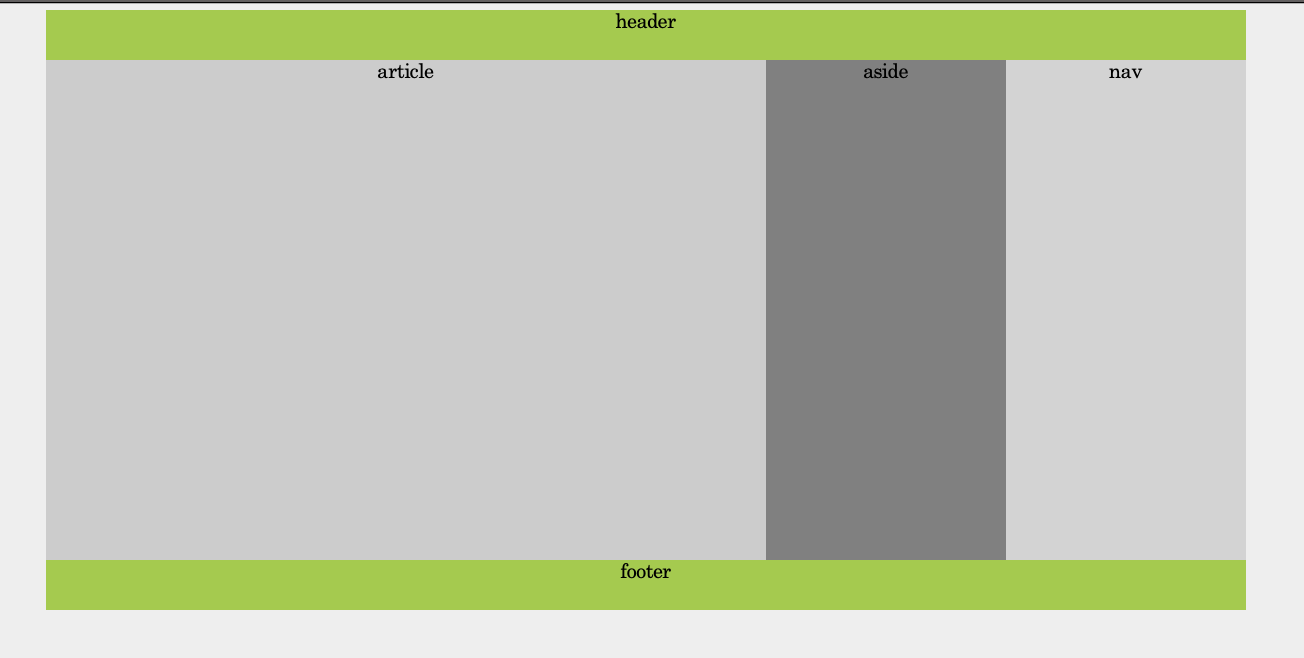
(목표화면)

(만든 것)
한번 제대로 이해하니 플렉스로 레이아웃 만들기가 정말 쉽구나...!
가로배치되는article, aside, nav 를 묶은 다음,
묶은 것(부모요소)에 display: flex를 주면 끝!
💭 느낀점
- 오늘 한 일은 무엇인가요?
플렉스 레이아웃 설계
- 중요한 것/기억해야 하는 것은 무엇인가요?
(플렉스랑 상관은 없지만)

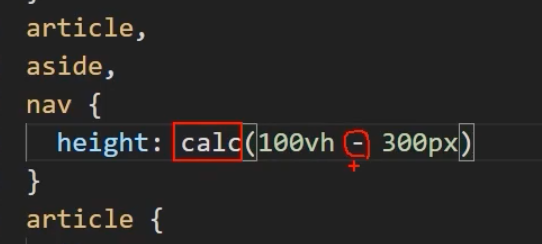
calc쓰는 법 ~~
사칙연산 옆에 띄어쓰기 반드시 있어야 함!!!
띄어쓰기 없으면 아예 작동을 안한다.
(여기서 300px은header와footer의 높이를 합친 것(150px+150px))
- 내일 할 일은 무엇인가요?
플렉스 레이아웃 설계(2)
