🔥 오늘의 목표
- h+c+j 실전퍼블리싱2 강의 진도 및 복습
📝 노트필기 및 정리
- 진도
1. css 드롭다운 네비게이션(css 3가지 방식, jquery 3가지 방식)01,02,03
여기 주목~~ 이거 중요~~~
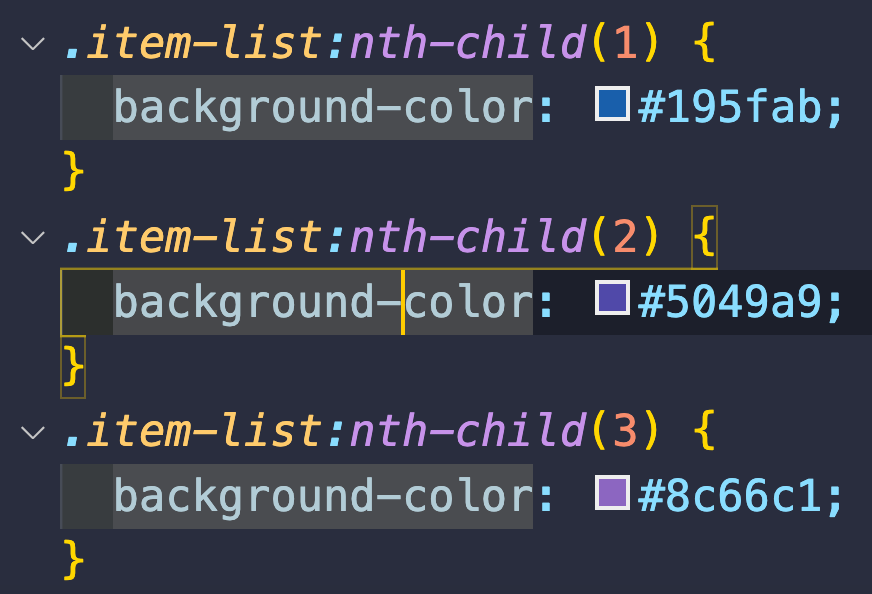
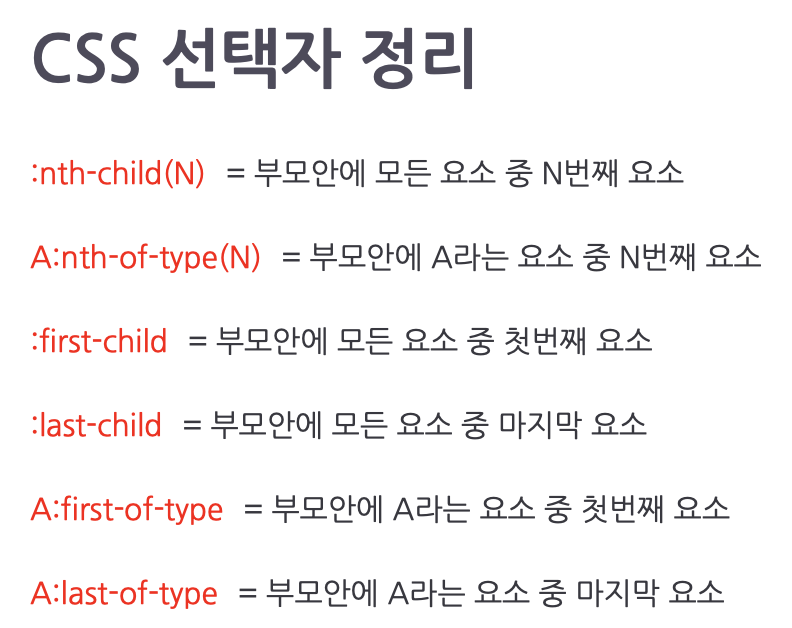
nth-child 사용 시 실수하기 쉬운 부분~ ~

(html은
.program>.inner>.items>.item*3>
item-list
item-desc)
이렇게 했을 시에 배경화면 적용이 안 될 것이다! 왜일까요?
정답은 이것이기 때문!

하기 쉬운 실수인데... (이전의 작업일지에도 여러번 있음)
❗️❗️❗️
item-list에 직접 주는 것이 아니라,
item이 3개가 있고, 그 밑의 item-list에 적용되는 것이다.
왜냐!!!

'부모 안의', '모든 요소 중' n번째 요소 이기 때문.
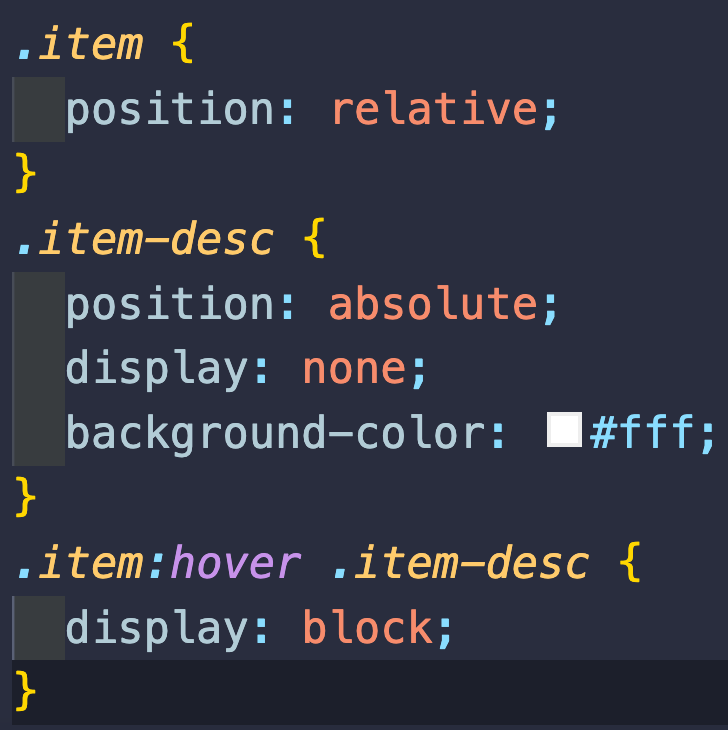
❗️중요!!!

이게 있어야(postion: relative/absolute)
붕 떠서 밑의 컨텐츠를 밀어내지 않는다.
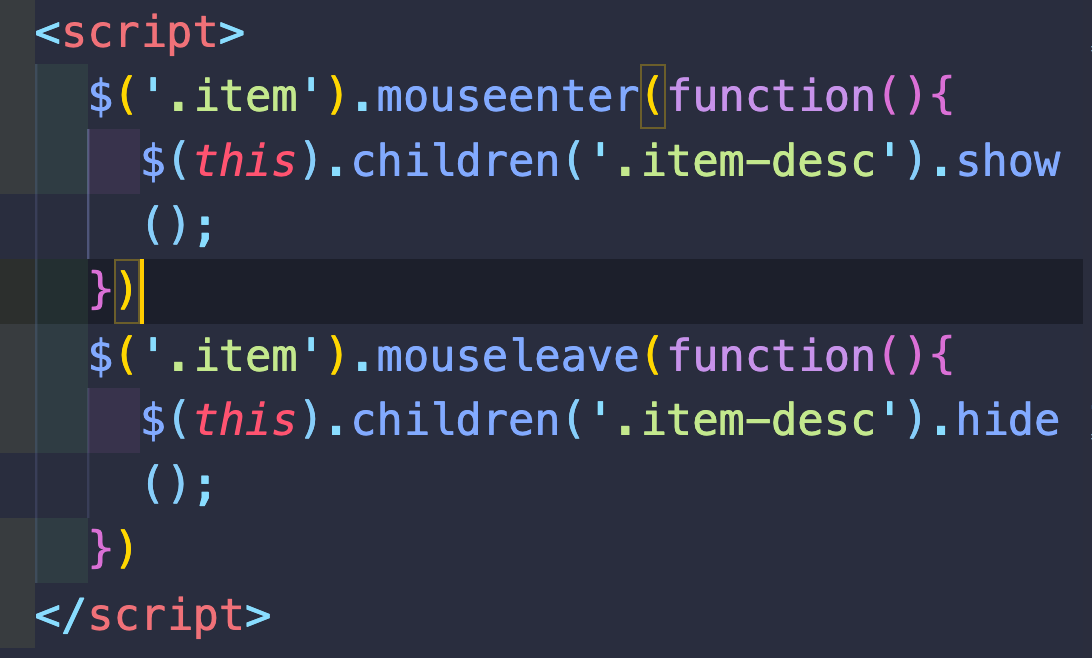
jQuery 방식 function
방식1)_

방식2)_

💭 느낀점
-
오늘 한 일은 무엇인가요?
css드롭다운 애니메이션 -
중요한 것/기억해야 하는 것은 무엇인가요?
.program에align-items: center를 주었을 때
수직정렬이 되지 않는 이유는?
❗️높이값이 없기 때문에!!!(jquery) children과 find의 차이는?
❗️children은 자식 선택자(ex .parent > div)이고,
find는(ex .parent div) 이다. -
내일 할 일은 무엇인가요?
css 호버 이펙트/키프레임 애니메이션/섹션 ui디자인(예쁜 표table 디자인)
